Asymmetrisch ontwerp: mooie, evenwichtige lay-outs creëren
Wat vind je van asymmetrisch ontwerp? Die simpele vraag kan bij ontwerpers soms voor veel discussie zorgen. Asymmetrisch ontwerp kan een van de meer gecompliceerde technieken zijn om uit te voeren, maar als het goed wordt gedaan, resulteert dit in prachtige en opvallende ontwerpen.
Terwijl de definitie van asymmetrie het gebrek is aan symmetrie of gelijkheid tussen twee helften; het is geen gebrek aan evenwicht, zoals sommigen ten onrechte aannemen. Ontwerpers kunnen asymmetrie gebruiken om balans en harmonie te creëren, ook al weerspiegelen twee kanten van het ontwerp elkaar niet. Hier leest u hoe u aan de slag kunt.
Waarom asymmetrie?




Asymmetrie kan een van de meest impactvolle concepten zijn in uw ontwerptoolkit. Het is een opvallende techniek die interessant en tot nadenken stemmend is.
Het kan lastig zijn om te gebruiken, daarom blijven sommige ontwerpers weg van volledig asymmetrische projecten. Maar dat hoeft niet. Het gebruik van asymmetrie is iets dat elke ontwerper kan doen; er is alleen planning voor nodig.
De beste plaats om te beginnen is door symmetrische en asymmetrische concepten binnen een ontwerpproject te combineren. Als u het ontwerp in kleinere secties opsplitst, zijn er delen die verschillende soorten balans bevatten. (Denk aan panelen op parallax-scrolsites of het ontwerp van een afbeelding binnen het canvas.)
Bedenk waarom u ook asymmetrie gebruikt. Als u weet wat u met de beelden wilt bereiken, kunt u bepalen hoe u technieken het beste kunt gebruiken om dit te bereiken. Asymmetrie is actief en trekt de aandacht; het kan zwaar maar natuurlijk zijn. En als je eenmaal iets op het canvas hebt, vertrouw dan op je gevoel. Ziet het er goed uit of voelt het 'af'?
Balans vinden is die magie ertussenin. Een goed asymmetrisch ontwerp omvat balans, zodat geen enkel onderdeel van het project te zwaar is voor de rest. Je kunt balans creëren door elementen te compenseren met ruimte, nadruk te leggen met beweging, gewicht te begrijpen, focus met kleur toe te voegen en een raster te gebruiken voor uitlijning en organisatie.
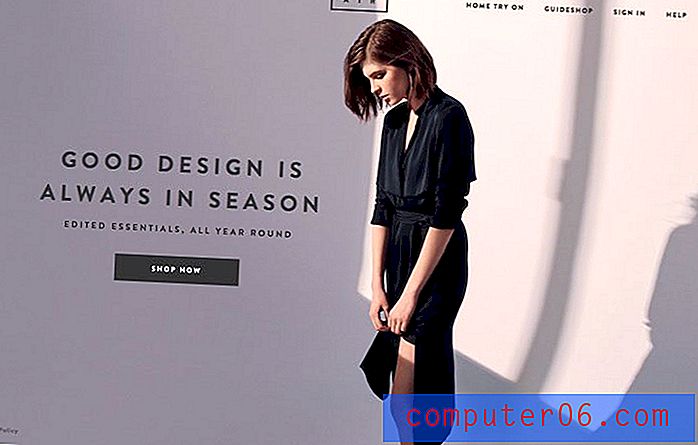
Ruimte gebruiken

Een van de plaatsen waar asymmetrie echt begint te bloeien, is in de minimalistische designtrend. Met ontwerpers die zoveel ruimte gebruiken, is het eenvoudig om een eenvoudig object of afbeelding te balanceren tegen een grotere witte of donkere achtergrond.
De evenwichtsoefening tussen witte of negatieve ruimte en elementen in het ontwerp moet contrast creëren. Dit zal de beweging van het oog over het ontwerp leiden.
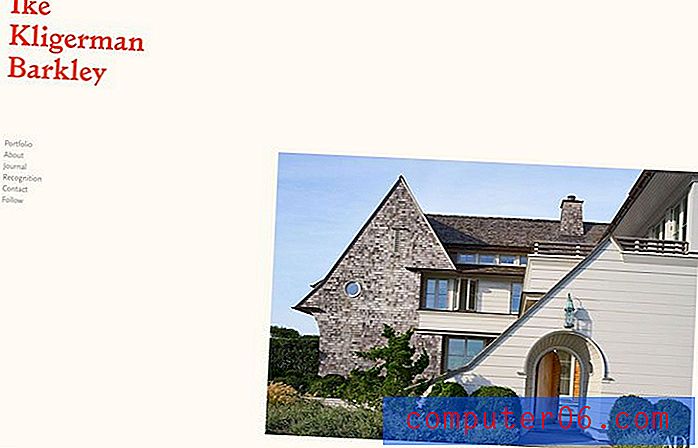
Voorbeeld: Ike Kligerman Barkley gebruikt een hoge drama-balans om gebruikers naar binnen te trekken. De directionele aantrekkingskracht van het beeld in de benedenhoek van het scherm tegen de naam en navigatie in de tegenoverliggende hoek trekt het oog tussen de elementen, en daagt je bijna uit om niet te kijken. De afbeelding geeft je een idee waarom je de website hebt gevonden en het minimale kader moedigt aan om door de links te klikken.
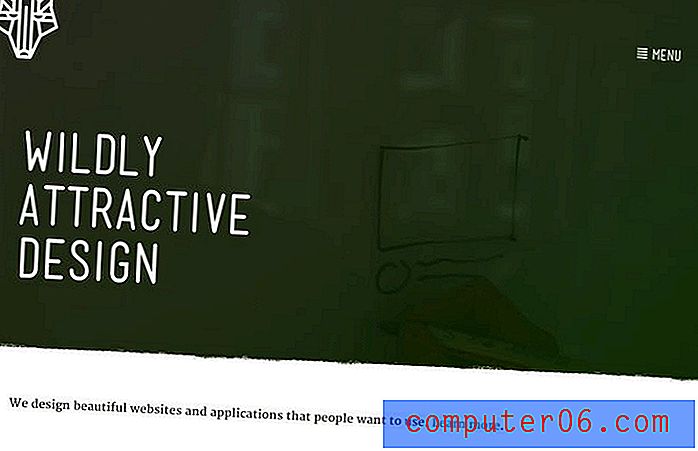
Benadruk beweging

Denk aan een band die van een heuvel af rolt. Je voelt de beweging meteen. Hetzelfde gebeurt wanneer je deze beweging asymmetrisch ontwerpt.
- Het oog beweegt zich natuurlijk van het grotere, zwaardere deel van het scherm naar het lichtere deel.
- Het oog volgt richtingaanwijzingen zoals een pijl of vorm die in een bepaalde richting lijkt te wijzen.
- Het oog volgt het pad van de ogen in het schermbeeld, zodat een gebruiker in dezelfde richting kijkt als de persoon in het ontwerp.
- De directionele stroom schuift van links naar rechts, tenzij er een krachtige aantrekkingskracht in een andere richting is.
Voorbeeld: Leen Heyne Fine Jewelry gebruikt beweging om de aandacht te trekken in het afgebeelde product. Geometrische vormen wijzen het oog letterlijk in de goede richting, terwijl het gevoel ontstaat dat de armband (of ring) van nature over het canvas kan rollen. Deze richtingsinvloed doet ook iets anders - het wijst op het gebruik van de navigatiepijlen om naar de volgende pagina te gaan.
Focus toevoegen met kleur

Asymmetrische kleurpatronen hebben meestal een hoog contrast en kleurencombinaties. Denk aan heldere tinten tegen zwart of een getinte foto met gedurfde witte typografie bovenop. Een hoog kleurcontrast zal de focus en het visuele gewicht zijn voor specifieke delen van het ontwerp.
Met het kleurenwiel kunnen asymmetrische kleurencombinaties worden gemaakt. Kies voor kleurcombinaties en combinaties die buiten de traditionele kleurregels vallen voor een gevoel van asymmetrie. Overweeg kleuren die zelden worden gebruikt voor impact. Gebruik kleur om andere elementen in de asymmetrische omtrek te markeren en te benadrukken. Kleur werkt heel goed met elementen zoals geometrische vormen, typografie of zelfs op de achtergrond om als secundair brandpunt te dienen om balans te bereiken.
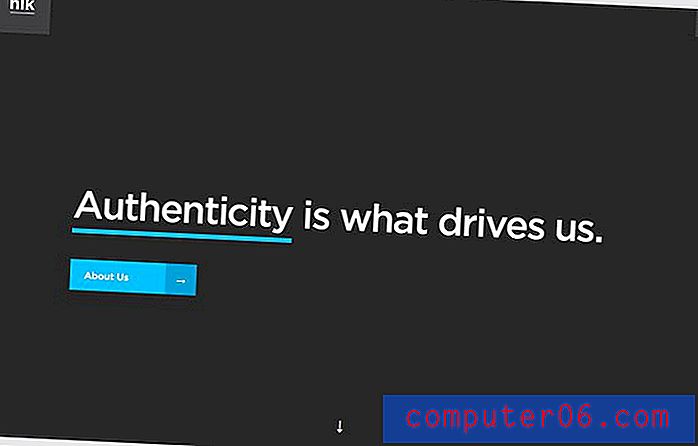
Voorbeeld: HLK Agency gebruikt kleur om een ontwerp te maken dat bijna symmetrisch is en je weer aan het denken zet. De blauwe onderstreping en knop creëren een eenvoudige focus met asymmetrie die in evenwicht is met het subtiele hamburgermenu en merkpictogrammen in de bovenhoeken.
Vergeet het raster niet

Hoewel u geen raster gebruikt om spiegelbeelden te maken, is het nog steeds een essentieel onderdeel van het ontwerpproces. Door een raster te gebruiken om asymmetrie te creëren, kunt u evenwicht en organisatie bereiken.
Beschouw elk element op het raster zoals u bij elk ander project zou doen. Liggen dingen op een bepaalde manier horizontaal en verticaal? Is er een compenserend gewicht aan beide zijden van het canvas - van links naar rechts en van boven naar beneden.
Zie het raster als een schaal - voor elk element dat u aan één kant toevoegt, moet iets aan de andere kant het compenseren. Overweeg een kolomraster met een oneven aantal kolommen om onmiddellijke asymmetrie te creëren; maak aan de ene kant van het raster elementen die gelijk zijn aan een kolombreedte, aan de andere kant verdubbel het.
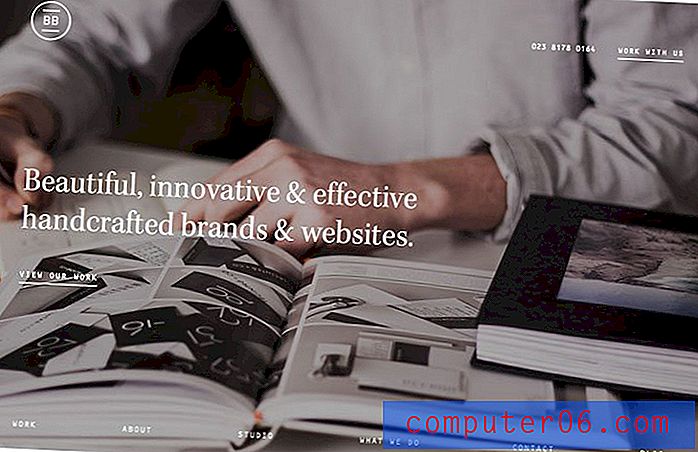
Voorbeeld: BrightByte Studio gebruikt een kolomvormig raster maken dat elementen uitgelijnd en georganiseerd houdt in een mix van symmetrische en asymmetrische elementen. (Maar de eerste die u ziet, is waarschijnlijk de links uitgelijnde tekst in het midden van het scherm. Dit gebruik van een raster creëert een aangeboren balans tussen elementen. Merk op hoe de navigatie op de benedenpagina en de links op de pagina ook in lijn vallen) als de ruimte die wordt ingenomen door de hoofdtekst en de navigatie-elementen.
Creëer gewicht

Asymmetrie is geworteld in het idee dat iets zo 'zwaar' is dat je er eerst naar wordt aangetrokken. Bepaal welk deel van uw afbeelding dat visuele gewicht zal dragen. Het kan een afbeelding of typografie zijn of zelfs witruimte.
Breng het zware element in evenwicht met contrast - een lichter element, iets dat op een andere manier de aandacht van de gebruiker trekt. Gewicht werkt het beste in combinatie met de andere bovenstaande technieken, zodat het gewogen artikel het ontwerp niet overmeestert en je erdoorheen voert.
Voorbeeld: Cranes of Cambridge gebruikt een boeiende foto als "gewicht" van het ontwerp. Het wordt gebalanceerd door twee elementen - een die je in het begin misschien niet eens zou opmerken. De lichtere tekst en het logo zijn aanzienlijk "lichter" dan de mensen in de afbeelding, waardoor u van de mensen naar de tekst kijkt (ook volgens de impliciete beweging van hun ogen). Het wordt ook gecompenseerd door een denk-kolomvormige navigatie die je helpt over het scherm te trekken.
Gevolgtrekking
Asymmetrie kan een mooie en harmonieuze ontwerptechniek zijn. Hoewel designtrends recentelijk op veel symmetrie zijn gericht, zal er waarschijnlijk een verschuiving plaatsvinden naar een deel van dit 'onevenwichtige' uitgebalanceerde design. Het is visueel intrigerend en helpt gebruikers met subtiliteit door een ontwerp te leiden.
Asymmetrie heeft ook impact en werkt vooral goed als concept dat met symmetrie wordt gebruikt in het kader van een compleet project. Experimenteer met asymmetrie en word verliefd op deze dynamische ontwerptechniek.