Maak een prachtige houten websitesjabloon in Photoshop
Vandaag gaan we een geweldige website-sjabloon bouwen in Photoshop met behulp van een aantal geavanceerde technieken.
Ik zal u in tien eenvoudige stappen door het hele proces leiden en u een link geven om de voltooide sjabloon te downloaden. Laten we beginnen!
Voorbeeld en download
Voordat we beginnen, is hier een blik op wat we gaan bouwen. Je kunt de PSD downloaden en gebruiken zoals je wilt, zorg er wel voor dat je de achtergrond vermeldt, zoals aangegeven in het onderstaande artikel.
Download gelaagde PSD

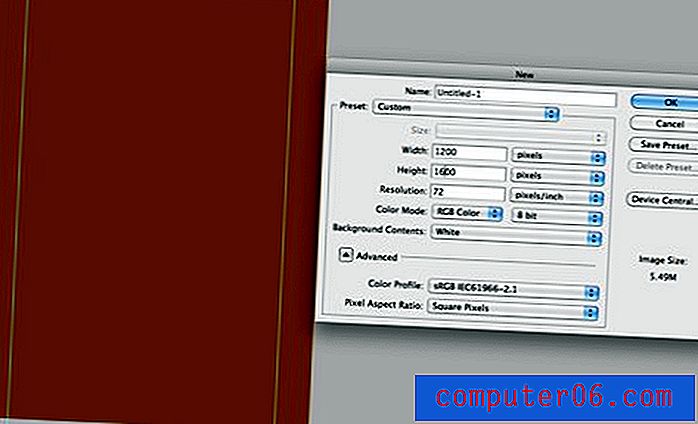
Stap 1: maak een nieuw document
Maak eerst een nieuw document in Photoshop. Maak het canvas 1200 pixels breed en 1700 pixels hoog. Maak je geen zorgen, onze inhoud zal niet zo breed zijn, we willen ons gewoon voldoende ruimte geven om te werken.

Om het inhoudsgebied te definiëren, tekent u een vak met een breedte van 960 pixels, centreert u het horizontaal in het canvas, sleept u de hulplijnen naar de linker- en rechterrand en verwijdert u het vak. Uw blanco document zou er ongeveer zo uit moeten zien als de afbeelding hierboven (kleur doet er op dit moment niet toe).
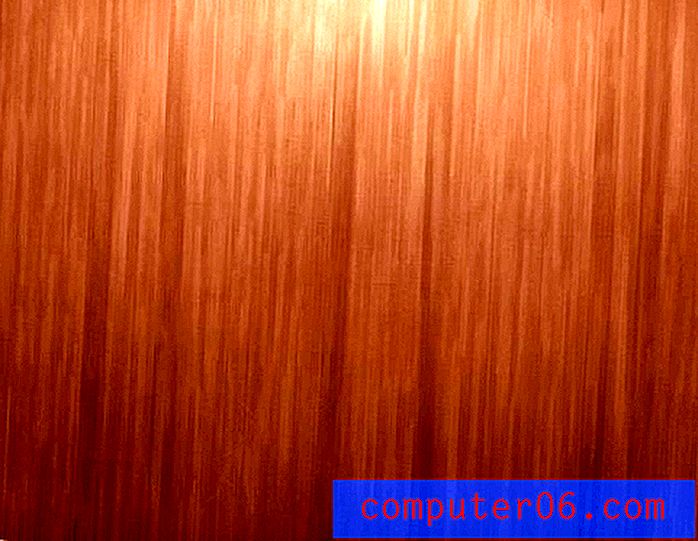
Stap 2: pak de achtergrondafbeelding
De inspiratie voor dit ontwerp komt van een geweldige gratis bron van Matthew Skiles. Matthew creëerde een prachtige houten achtergrondstructuur en verspreidde deze vrij op Dribbble. Onthoud dat als je deze textuur gaat gebruiken, je een link naar Matthew moet geven.

Pak de houten textuur van de link hierboven en schaal deze naar beneden zodat deze dezelfde breedte heeft als je PSD. Het zal zich slechts ongeveer halverwege verticaal uitstrekken, maar dat is perfect op dit punt.
Stap 3: Achtergrondverloop toevoegen
De houten achtergrond ziet er geweldig uit in Photoshop, maar het zal ons wat problemen opleveren op internet vanwege het eindeloze browsercanvas. Onze twee basisopties zijn om het om te zetten in een naadloos achtergrondpatroon of om het te verlengen naar een effen kleur.
In dit geval koos ik de gemakkelijke uitweg en besloot ik verlopen toe te passen op de linker- en rechterkant van de achtergrond. Om dit te doen, maakt u een nieuwe laag en stelt u uw voorgrondkleur in op # 421a0e of een andere donkere kleur die u mooi vindt in de houten afbeelding. Stel vervolgens je verloop in om van deze kleur naar transparant te gaan en rek het verloop vanaf de linkerkant naar het midden, herhaal dan het verloop aan de rechterkant.

Dit geeft ons een mooie, vloeiende overgang naar een effen kleur. Als we deze site zouden coderen, zouden we deze afbeelding op de achtergrond zetten en de achtergrondkleur in CSS instellen op # 421a0e. Het maakt niet uit op welke schermgrootte de kijker staat, de achtergrond van de site ziet er perfect uit.
Stap 4: het logo
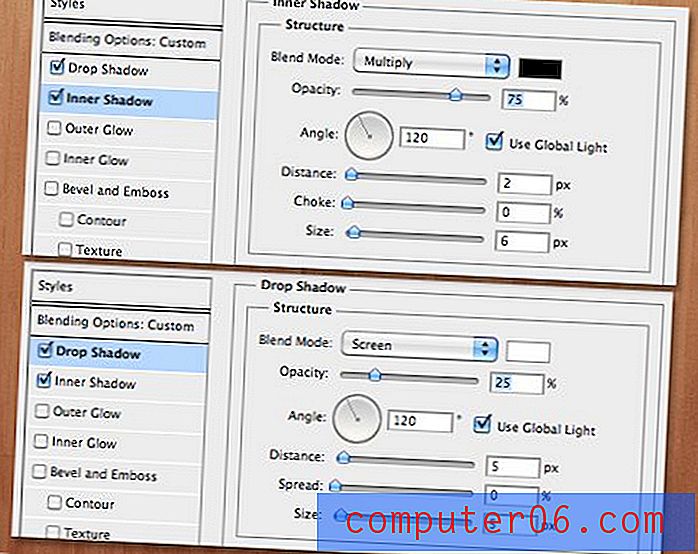
Het logo bovenaan de site is simpelweg tekst geschreven in Ballpark, een geweldig gratis lettertype ontworpen door Mickey Rossi. Typ een woord in, maak het zwart en stel de vulling in op ongeveer 25%. Breng vervolgens een binnenschaduw en een slagschaduw aan om het die boekdruk-look te geven. Dit zijn de instellingen die ik heb gebruikt:

Merk op dat de slagschaduw heel anders is dan de standaardinstellingen. Dit komt omdat we slagschaduw eigenlijk gebruiken als een beetje een hack om een buitenste afschuining te maken. Zorg ervoor dat u de kleur op wit instelt en de overvloeimodus wijzigt van Vermenigvuldigen (standaard) naar Scherm (werkt met wit).
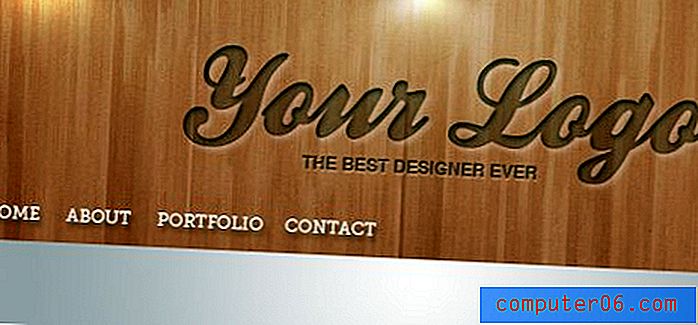
De truc voor de innerlijke schaduw is om het niet te overdrijven. Ga rustig aan en zorg ervoor dat de dekking niet te donker is. Deze instellingen zouden je het geweldige effect moeten geven dat je hieronder ziet:

Typ vervolgens een subtekst om onder het logo te gaan en hetzelfde effect toe te passen. Ik gebruikte een eenvoudige Helvetica Bold en typte alle hoofdletters in.

Stap 5: voeg wat lichten toe
Om de lichten bovenaan de sjabloon toe te voegen, gebruiken we een supereenvoudige truc. Pak een mooie zachte witte borstel en klik eenmaal op je canvas om een vage witte stip te creëren. Druk nu op Command-T om de gratis transformatie-tool te gebruiken om de stip uit te rekken zoals hieronder te zien is.
Om het scheefgetrokken effect te krijgen, houdt u Command-Shift-Option ingedrukt terwijl u op een hoekbesturing klikt en sleept. Dit moet beide hoeken gelijk bewegen.

Zodra je een lichte vorm hebt die je leuk vindt, dupliceer je de laag twee keer en spreid je de lichten uit. Gooi ze vervolgens allemaal in een laaggroep en stel de overvloeimodus van de groep in op Overlay. Je kunt ook spelen door een buitenste gloed aan elk licht toe te voegen om het effect aan te passen.

Stap 6: het vak met aanbevolen inhoud
Onder het logo gaan we een grote doos maken die zal dienen als een tijdelijke aanduiding voor alle inhoud die u wilt laten zien. Dit zal een geweldige plek zijn om een jQuery-beeldschuifregelaar op te nemen.
Om te beginnen, teken gewoon een rechthoek en vul deze met een verloop of een effen kleur, het maakt echt niet uit, omdat het de bedoeling is om er inhoud over te plaatsen. Zorg ervoor dat u ruim binnen de 960-handleidingen blijft die u eerder hebt ingesteld.

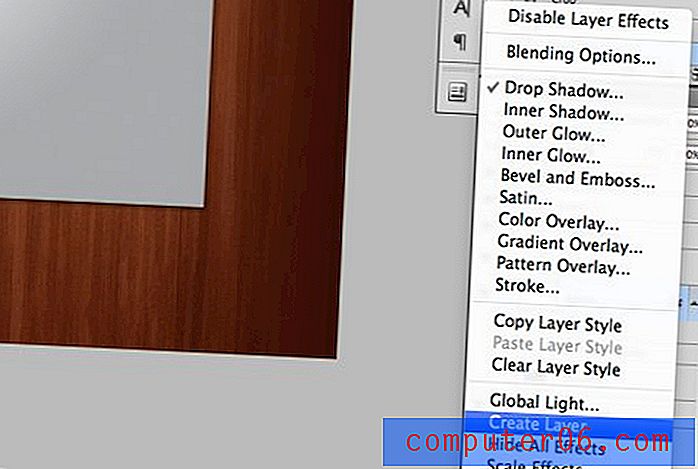
Vervolgens voegen we een van die trendy gebogen schaduwen toe die nu zo populair zijn in webdesign. Om dit te doen, voegt u een typische slagschaduw toe vanuit het menu met laageffecten. Nadat je de slagschaduw hebt toegepast, klik je met de rechtermuisknop op het kleine effectpictogram op de laag en selecteer je 'Laag maken' onderaan. Zoals de naam al aangeeft, verandert dit het schaduweffect in een echte schaduwlaag.

Gebruik nu de Warp-modus binnen Free Transform om de onderkant van de schaduw te buigen, zoals weergegeven in de onderstaande afbeelding.

Door het algehele effect zien de hoeken eruit alsof ze een beetje opkrullen, terwijl de eigenlijke inhoud een standaardvorm blijft die gemakkelijk kan worden gevuld met afbeeldingen in de ontwikkelingsfase.

Stap 7: Navigatiegebied
Typ net boven het vak met aanbevolen inhoud een paar voorbeeldnavigatie-opties. Ik heb Museo gebruikt, een gratis lettertype dat gemakkelijk kan worden gebruikt met @ font-face in CSS.

Zoals je kunt zien, komt de sjabloon mooi langs. We zijn klaar met het bovenste gedeelte en kunnen naar het volgende gedeelte gaan.

Stap 8: Kleurenbalk
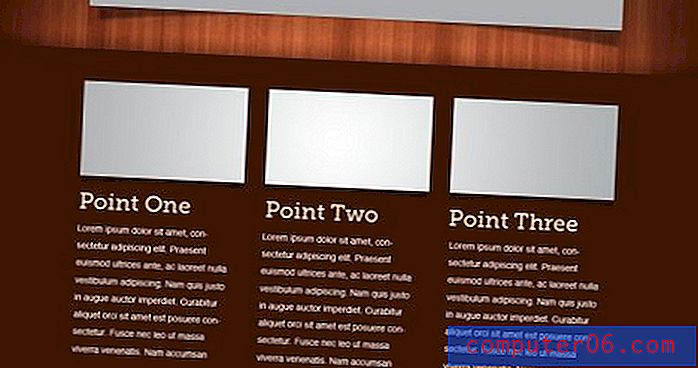
Net onder het aanbevolen inhoudsgebied moet het gaan over waar de houtstructuur eindigt. Maak een laag en vul vanaf dit gedeelte helemaal naar beneden met # 3c1306. Voeg vervolgens wat tijdelijke inhoud toe. Ik koos voor een lay-out met drie kolommen die de boxbehandeling van eerder herhaalde en Museo opnieuw gebruikte voor de headers.

Het lastigste hier is om de kleurenbalk te onderscheiden van de houten achtergrond. Als je goed kijkt in de afbeelding hierboven, zie je dat ik een verloop naar boven heb uitgerekt van zwart naar transparant, zodat het lijkt alsof de doos een schaduw op het hout werpt. Om hier nog meer contrast toe te voegen, schilderde ik wat wit met een grote, zachte borstel, verminderde de dekking van het wit tot 75% en stelde de overvloeimodus in op overlay. Dit is een geweldige truc om donkere delen van een textuur lichter te maken.
Stap 9: Het offertevak
Aan de onderkant van de kleurenbalk heb ik een inzetvakje toegevoegd om een klantofferte op te slaan. Dit is een proces in drie stappen. Teken eerst een afgeronde rechthoek die iets donkerder is dan de achtergrondkleur. Pas vervolgens dezelfde inzettechniek toe die we op het bovenstaande logo hebben gebruikt (witte slagschaduw ingesteld op scherm + binnenschaduw). Voeg ten slotte wat tekst toe. Ik heb een cursieve versie van Georgië gebruikt.

Stap 10: de voettekst
Om de sjabloon af te maken, heb ik een klein beetje van de houten textuur naar beneden gehaald en veel van de bovenstaande stappen herhaald. Ten eerste heb ik aan de zijkant gradiënten toegevoegd, net als in het begin. Vervolgens heb ik nog een schaduw toegevoegd aan de onderkant van de kleurenbalk, net zoals we aan de bovenkant deden. Ten slotte herhaalde ik hetzelfde inzeteffect dat we drie keer eerder hebben gebruikt om enkele basispictogrammen voor sociale media en de toeschrijvingslink voor de achtergrondstructuur op te nemen.

Gevolgtrekking
Met die laatste hand ben je helemaal klaar! We leerden onder meer hoe we een gestructureerde achtergrond kunnen laten vervagen tot een effen kleur zodat deze op het web werkt, hoe we een boekdrukeffect in hout kunnen creëren en het op een aantal manieren kunnen toepassen, hoe we geweldige lichtillusies kunnen creëren, en hoe u de overlay-overvloeimodus gebruikt om donkere delen van een textuur lichter te maken.
Ik hoop dat je veel hebt geleerd van de tutorial, vergeet niet de PSD te downloaden! Als je het in een project gebruikt, laat dan een link achter in de reacties hieronder, zodat ik het kan bekijken (optioneel maar op prijs gesteld).