Een eerste blik op Bloom: een opt-in plug-in met elegante thema's
Vandaag zijn we verheugd om een eerste blik te werpen op een nieuw product van Elegant Themes - Bloom. Het is een WordPress-plug-in die de hoofdpijn wegneemt bij het uitbreiden van uw eigen e-maillijst met behulp van prachtige, aanpasbare en eenvoudig te gebruiken formulieren die overal op uw website kunnen worden geplaatst.
De e-mailinbox is een heilige plaats. E-mails gaan niet verloren in de eindeloze stroom van chatter of worden uitgefilterd door sociale algoritmen. Ze zijn een directe lijn naar het oor van uw bezoeker, het is een ongelooflijk belangrijk medium. Praten met uw klanten is het leuke, maar het opbouwen van uw lijst is het moeilijkste, en dat is waar Bloom binnenkomt.
Ontdek ontwerpbronnen
Hoe werkt Bloom?
Simpel gezegd, Bloom maakt het gemakkelijk om je e-maillijst te laten groeien. Het is een WordPress-plug-in die ervoor zorgt dat mensen geen mooie manieren kunnen vinden om op uw mailinglijst te komen, de lijstgroei te beheren en de campagneprestaties te optimaliseren.
Het is ontworpen om u volledige controle te geven over elk aspect van het ontwerp en de integratie van uw aanmeldingsformulieren - waar ze verschijnen, hoeveel u op uw pagina hebt, hoe ze eruit zien en hoe ze zich gedragen. U kunt elk formulier ook eenvoudig targeten op verschillende berichten, pagina's, categorieën of berichttypen.
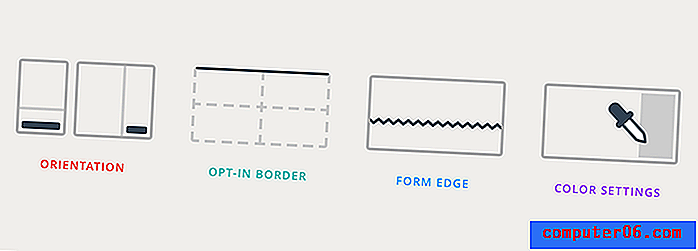
Bloom wordt geleverd met een ontwerpsysteem dat ontwerpopties verkiest boven statische sjablonen. Dit betekent dat u elk aanmeldingsformulier kunt aanpassen zodat het er precies zo uitziet als u dat wilt. Door de verschillende ontwerpinstellingen te gebruiken, kunt u zo ongeveer elke vorm maken die u maar kunt bedenken en deze perfect laten aansluiten op uw website.

De beschikbare ontwerpopties zijn echt uitgebreid (zoals u kunt zien op hun galerijpagina). Er is niets erger dan een plug-in die zijn eigen look-and-feel in uw site laat vallen en voelt als een buitenlandse ervaring voor lezers (laten we eerlijk zijn - als dat het geval is, zullen ze veel minder snel lid worden van uw nieuwsbrief!). Deze documentatiepagina belicht enkele van de verschillende manieren om het ontwerp van uw formulieren aan uw stijl aan te passen.
Inschrijftypen
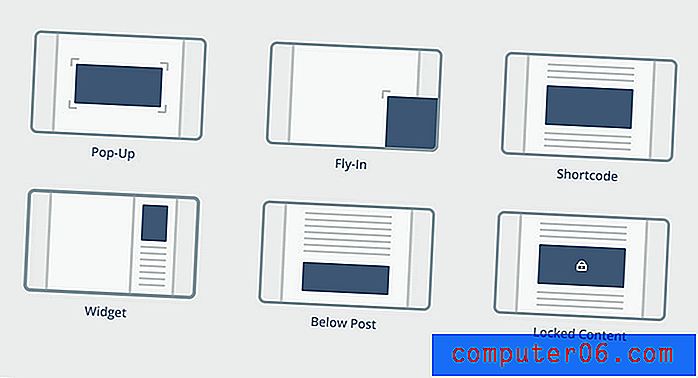
Er is een diverse reeks verschillende soorten aanmeldingsvormen die u kunt toevoegen. Hier zijn een paar voorbeelden van verschillende soorten integratie van e-mailformulieren die u kunt proberen:

- Pop-up - Pop- ups zijn ongelooflijk effectief en ze kunnen worden bediend met verschillende aangepaste triggers.
- Fly-In - Fly-ins zijn een geweldige manier om delen te stimuleren wanneer bezoekers het meest betrokken zijn bij uw bericht.
- Below Post - Maak contact met uw bezoekers nadat ze uw post hebben gelezen.
- Inline - Maak uw eigen opt-in shortcode die in lijn met uw inhoud op elke post of pagina kan worden geplaatst.
- Widget - Met widgets kunt u eenvoudig een aanmeldingsformulier in de zijbalk of voettekst van uw website plaatsen.
- Vergrendelde inhoud - Vereis dat uw bezoekers zich abonneren voordat ze toegang krijgen tot de inhoud op uw bericht of pagina.
Triggers
Naast de verschillende soorten aanmeldingen kunt u kiezen uit verschillende triggers voor wanneer pop-ups en fly-ins worden weergegeven. Deze kunnen u helpen uw bezoekers op verschillende punten te betrekken terwijl ze op uw site browsen, of om specifieke soorten aanmeldingen te bereiken:
- Time Delay - Met deze instelling kunt u de tijdsvertraging (in seconden) van uw sociale pop-up specificeren.
- Na inactiviteit - Hierdoor zal de pop-up verschijnen zodra de gebruiker gedurende een bepaalde periode inactief is geweest.
- Onderkant van bericht - Net zoals een lezer het einde van uw pagina bereikt of inhoud plaatsen, is dit een perfect moment om hem een manier te bieden om zich op uw inhoud te abonneren.
- Na scrollen - Dit zal de pop-up activeren nadat de bezoeker een bepaald percentage op de pagina heeft gescrold. Het kan in bepaalde gevallen veel effectiever zijn dan een gewone "tijdsvertraging".
- Na het reageren - Dit is een geweldige manier om uw meest betrokken bezoekers te targeten nadat ze een opmerking hebben achtergelaten.
- Na aankoop - Nogmaals, gericht op betrokken lezers nadat ze met succes een product hebben gekocht met WooCommerce.
Platformondersteuning
Als een tool als Bloom gaat slagen, is het ondersteunen van welk e-mailplatform je ook kiest, essentieel. Ze hebben veel aandacht besteed op dit gebied en de plug-in werkt met de API's van de meest populaire e-mailmarketingsoftware die beschikbaar is. Welk programma u ook gebruikt om uw e-maillijsten te beheren, de kans is groot dat Bloom er naadloos mee zal werken.

Het toevoegen van nieuwe e-mailaccounts aan Bloom is heel eenvoudig en ze hebben geweldige documentatie waarin wordt uitgelegd hoe het proces werkt voor verschillende e-mailnieuwsbriefaanbieders. We zijn grote fans van MailChimp bij Design Shack en integratie met dit platform is supereenvoudig, je hebt alleen je API-sleutel nodig.
Prachtige statistieken en inzichten
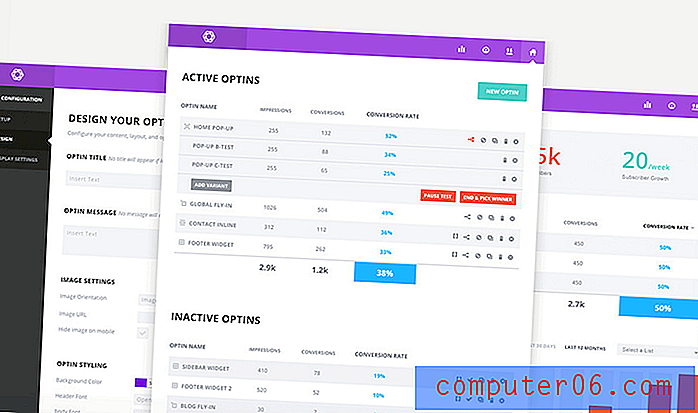
Bloom wordt geleverd met een prachtige beheerderservaring, die u uitzonderlijke statistieken en nuttige methoden biedt voor het testen en optimaliseren van uw campagneprestaties. Het is een geweldige manier om bij te houden hoe opt-ins presteren en welke soorten integratie het beste werken.

Tests splitsen
Split testen is een manier om de prestaties van meerdere varianten van hetzelfde aanmeldingsformulier te vergelijken om u te helpen bepalen welke het meest effectief is. Met Bloom kunt u verschillende varianten van een opt-in maken om verschillende koppen, kleuren en aanbiedingen te testen.
Deze verschillende variaties worden aan verschillende bezoekers getoond en hun conversieratio wordt met elkaar vergeleken. Het is een zeer krachtige functie om in WordPress binnen handbereik te hebben, en het neemt de hoofdpijn weg van iets dat echt ingewikkeld is om handmatig te doen!
Bekijk de video en ontdek meer
Elegante thema's hebben een handige kleine video gemaakt die iets meer uitlegt over Bloom als je meer wilt weten. Je kunt ook hun galerijpagina bekijken, wat een geweldige plek is om een paar voorbeelden van de plug-in in actie te zien en te beslissen of deze goed bij je eigen site past.