Typekit versus Google Fonts: voor- en nadelen
Het kiezen van het juiste lettertype is een belangrijk aspect van elk webontwerpproject. Er zijn honderden, zelfs duizenden geweldige opties en velen kunnen met gratis licenties worden gebruikt dankzij tools zoals Adobe Typekit en Google Fonts.
Maar is de ene dienst beter dan de andere? Is er een voordeel voor Google Fonts of Typekit ten opzichte van de andere? En hoe kun je aan de slag met deze tools als je ze nog niet hebt gebruikt. Je hebt geluk, want vandaag beantwoorden we die vragen.
Verken lettertypen
Web Font Services
Adobe Typekit en Google Fonts zijn twee verschillende weblettertypeservices. Dit betekent dat de tools een beetje CSS-tovenarij gebruiken om lettertypen naar webbrowsers te sturen om de lettertypen op uw website weer te geven.
Er zijn een paar andere weblettertypeservices, maar de meeste zijn veel kleiner dan deze "grote twee". Veel van de typografiehuizen bieden weblettertypen voor hun kenmerkende lettertypen en doen een aantal lettertypewinkels.
We gaan Typekit en Google Fonts opsplitsen vanwege hun meer universele aantrekkingskracht en populariteit.
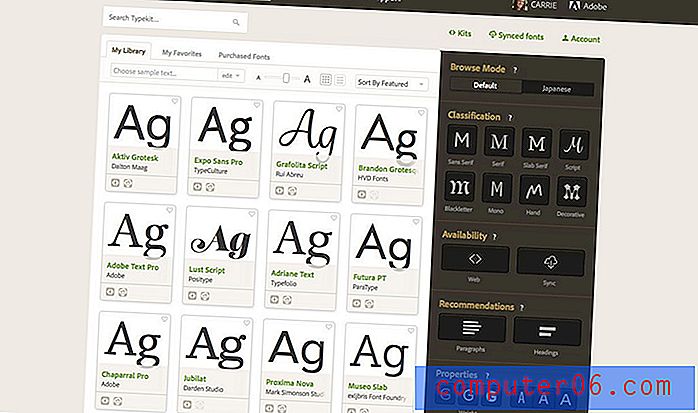
Adobe Typekit

Typekit maakt deel uit van Adobe's Creative Cloud-softwaresuite, hoewel ontwikkelaars stand-alone gebruik van lettertypen via de service kunnen kopen zonder een volledige softwarebundel toe te voegen. Typekit is uitgegroeid tot de weblettertypegigant als het gaat om streaming, mede dankzij de opname van de tool in Creative Cloud. Adobe-abonnees krijgen Typekit als onderdeel van hun gebundelde softwarepakketten.
Voordelen
- Lettertypen van hoge kwaliteit
- Enorme bibliotheek om uit te kiezen
- Gratis voor Adobe Creative Cloud-abonnees
- De interface is glad en gebruiksvriendelijk en bevat handige tools zoals browse-lijsten
- Lettertypen worden ook gesynchroniseerd met Adobe-producten op uw bureaublad, zodat u ze voor alle projecten kunt gebruiken
Nadelen
- Werkt niet met sommige oudere software (Windows 2000 of Mac OS 10.3 of eerder)
- Sommige compatibiliteitsproblemen met oudere browsers
- Kan een dure optie zijn voor niet-Adobe-gebruikers
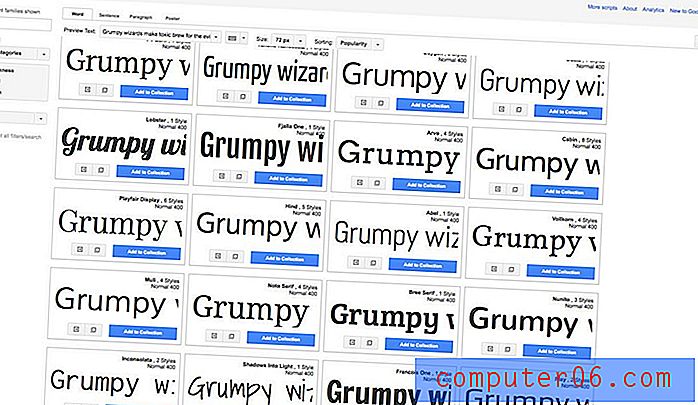
Google Fonts

Google Fonts-integratie is een volledig gratis optie, waardoor het populair is bij WordPress-gebruikers en bouwers van thema- en UI-kits. Lettertypen zijn eenvoudig te integreren en te downloaden, met een steeds groter wordende verzameling lettertypen.
Voordelen
- 100 procent gratis
- Biedt de mogelijkheid om veel typografen op te nemen (u kunt vragen om uw eigen lettertype in te dienen)
- De interface maakt het gemakkelijk om het gebruikte lettertype te zien
- Hulpmiddelen voor het koppelen van lettertypen en uiterlijk zijn eenvoudig te gebruiken
- Analytics toont de meest populaire lettertypen op basis van gebruik op internet
- Laadtijden zijn doorgaans snel en betrouwbaar
Nadelen
- Open source-lettertypen kunnen enkele kwaliteitsproblemen hebben
- Bibliotheek kan iets beperkter zijn en het kan zijn dat u lettertypen moet vervangen tussen gedrukte en online projecten
- Het vinden van lettertypen kan een beetje onhandig zijn als u niet weet waarnaar u op zoek bent
De tools afbreken
Als het gaat om het streamen van weblettertypen, zijn er ook enkele overeenkomsten die bij een dergelijk platform horen. Dus de eerste echte beslissing is om te bepalen of het gebruik van een streaming weblettertypeservice voor uw website geschikt is voor uw project.
Weblettertypestreaming geeft u over het algemeen veel lettertypemogelijkheden tegen een prijs die ondenkbaar zou zijn als u lettertypen zou kopen. Implementatie en gebruik is vrij eenvoudig en iedereen met programmeerkennis kan dit gemakkelijk aan. Gebruikers weten niet wat u gebruikt en kunnen het verschil niet echt 'zien'.
Het grootste nadeel van fontservices voor webstreaming is dat u overgeleverd bent aan fontservers die van iemand anders zijn. Als ze een serviceprobleem hebben, doe jij dat ook. Gelukkig hebben zowel Adobe Typekit als Google Fonts goede trackrecords als het gaat om online blijven.
Als u niet wordt verkocht voor streaming weblettertypen, zijn er andere opties om over na te denken.
- Lettertypestapeling: dit is een CSS-techniek waarbij u een lijst met lettertypen maakt (in volgorde van hoe u ze wilt gebruiken). U heeft hier niet betrouwbaar een specifiek lettertype, maar een lijst met opties die op elk moment op uw site kunnen verschijnen. Het is een gratis optie en is snel te laden, maar kan leiden tot gevarieerde websitebeelden.
- Zelf-gehoste lettertypen: met deze techniek kunt u lettertypen gebruiken waarvan u de eigenaar bent en waarvoor u een licentie heeft in websiteprojecten. Implementatie kan een beetje lastiger zijn voor de informele websiteontwerper en u moet uw website natuurlijk op uw eigen server plaatsen. Sommige lettertypen moeten voor webgebruik worden geconverteerd naar verschillende bestandstypen en het is hier van cruciaal belang dat u over een juiste licentie beschikt. Er is ook het probleem van renderen - print- en schermlettertypen worden vaak anders geoptimaliseerd.
Wat is beter?
Dus wat moet je gebruiken - Adobe Typekit, Google Fonts, een andere oplossing helemaal? Het hangt echt af van uw comfortniveau met de tools en hoe u ze gebruikt. Misschien heb je zelfs alle tools, afhankelijk van het type project.
Er is simpelweg geen goede of foute service.
Wat zou je dan gebruiken?
OK, ik weet het, je kwam hier op zoek naar antwoorden. Hoewel u nu enkele feiten heeft om een beslissing te kunnen nemen, bent u nog steeds op zoek naar een suggestie. Ik ga je niet vertellen welke keuze je moet maken. Maar ik kan je vertellen wat ik gebruik.
Als Adobe Creative Cloud-abonnee gebruik ik Typekit. Het is makkelijk. Het integreert met al mijn andere software. En ik ben dol op de gelikte interface. (Ik wil dingen gebruiken die net zo goed zijn ontworpen als ze maken.)
Het is niet dat Typekit noodzakelijkerwijs beter is, maar het is beter voor mij. Het kost niets extra's en ik kan de lettertypen gebruiken voor gedrukte en digitale projecten, waardoor een gepolijste consistentie ontstaat tussen projecten die ik wens. (Ik haat het om de switch-lettertypen per medium game te spelen.)
Ik gebruik Typekit al een tijdje - zelfs voordat het deel uitmaakte van de Adobe-collectie - en het is steeds beter geworden. Het bevat geweldige functionaliteit en het ontbreekt me nooit aan een lettertype (hoewel het aantal opties soms overweldigend kan zijn). Ik vind het leuk wat Google Fonts doet met open sourcing, maar voor mij is Typekit gewoon eenvoudiger.
Gevolgtrekking
Hoe u lettertypen gebruikt en gebruikt in uw projecten en op uw websites is een groot deel van het ontwerpproces. Budget en uw comfortniveau met de beschikbare tools zullen waarschijnlijk de methode bepalen die u kiest.
Al deze diensten worden steeds beter en beter. Houd een oogje in het zeil terwijl u werkt en speelt met meerdere opties voor verschillende projecttypen om te bepalen wat voor u het beste werkt.