De ultieme beginnershandleiding voor het gebruik van spreidborstels in Photoshop
Bij webdesign richten we ons vaak op het gebruik van Photoshop om pixel-perfecte ontwerpen te maken die zorgvuldig zijn gevormd en gelaagd totdat ze absoluut ongerept zijn. Herhaalde patronen, kleine lijnen, complexe verlopen en reflecties zijn handelsmerken van deze ontwerpstijl.
Maar wat als je voor iets meer organisch gaat? Hoe kunnen we Photoshop gebruiken om complexe en willekeurige deeltjesarrangementen te maken die er niet goedkoop en gekunsteld uitzien? Het antwoord is natuurlijk om strooikwasten te gebruiken. Deze geweldige tool lijkt vrij eenvoudig aan de oppervlakte, maar er is een hoop functionaliteit en grenzeloze mogelijkheden om te verkennen, dus zelfs als je een Photoshop-professional bent, lees dan verder om enkele geweldige ideeën te zien voor het gebruik van scatter-penselen in je werk.
Elke borstel is een verstrooiingsborstel
Photoshop geeft u een opmerkelijke hoeveelheid controle over elk afzonderlijk penseel dat u gebruikt, of u het nu zelf hebt gebouwd of van internet hebt gedownload. Dit betekent dat elk penseel dat zich momenteel in uw Photoshop-penseelpalet bevindt, mogelijk een spreidingspenseel is. Dat is geweldig nieuws, want dit komt overeen met het feit dat verstrooiingsborstels supergemakkelijk te implementeren zijn.
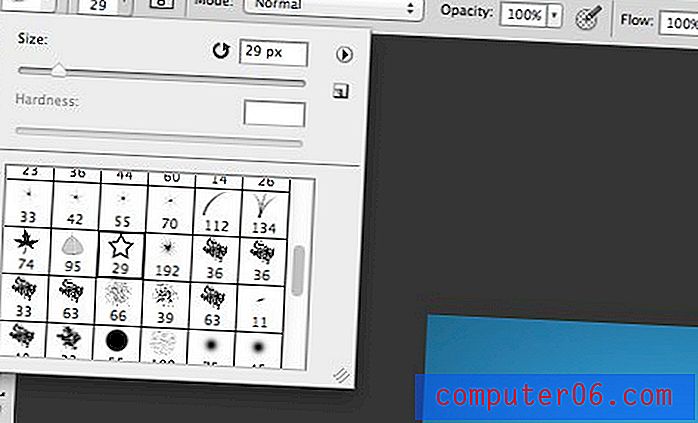
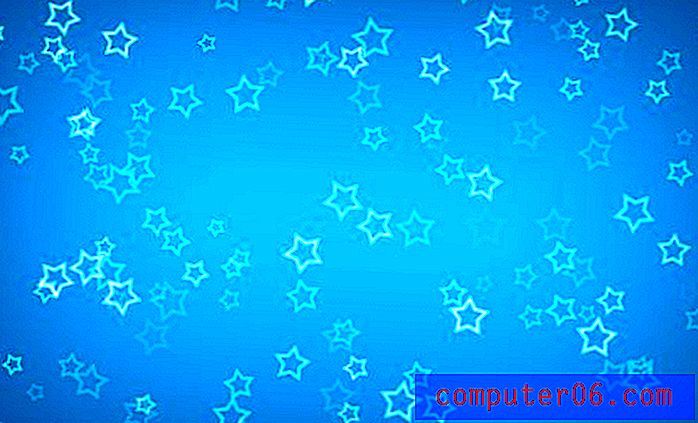
Om te beginnen, opent u eenvoudig uw penseelpalet en selecteert u een penseel. Zoals ik net al zei, zal elk penseel het doen, maar ik ga een ster kiezen omdat de complexe vorm ervan echt helpt om te laten zien hoeveel verschillende effecten je kunt bereiken.

Spatiëring
Ingebouwd in het penseel dat u zojuist hebt geselecteerd, zijn verschillende kenmerken die uniek zijn voor alleen dat penseel. Een van de belangrijkste kenmerken van onze discussie van vandaag is de afstand. Een standaard ronde borstel is eigenlijk gewoon een cirkelvorm met een spatiëring van 0. Dit creëert een ononderbroken lijn wanneer u klikt en sleept. Sommige andere borstels hebben echter een iets hogere spatiëring. Hier is hoe mijn sterpenseel eruit ziet als ik erop klik en sleep:

Zoals je kunt zien, lijkt het in plaats van een ononderbroken lijn te slepen meer op een reeks dicht bij elkaar geplaatste stempels die mijn tekenlijn volgen.
Dus hoe kunnen we dit gedrag beheersen? Als we naar ons penseelpalet gaan (Venster> Penseel), vinden we een heleboel instellingen voor het besturen van vrijwel elk aspect van de penseel. Zorg er om te beginnen voor dat u de categorie "Penseeluiteinde" links hebt geselecteerd. Onderaan dit palet vind je de afstandsopties voor het penseel.

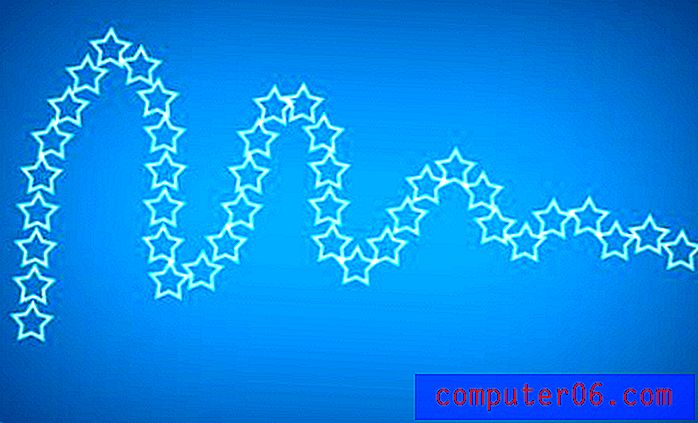
Door de afstand omhoog te draaien, neemt de frequentie af waarmee de ster in onze lijn wordt gestempeld. Als we onze klik- en sleepmanoeuvre herhalen, krijgen we zoiets als dit:

We gaan in de goede richting, maar we hebben nog steeds niet echt een mooie verstrooiingsborstel gemaakt, maar die kan een aantal mooie deeltjeseffecten creëren.
Het verspreiden
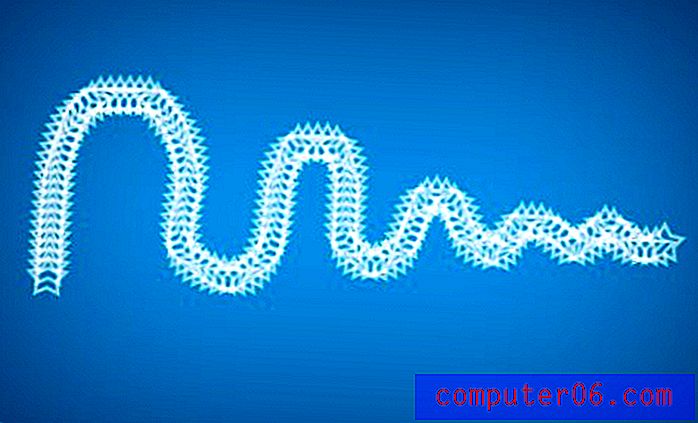
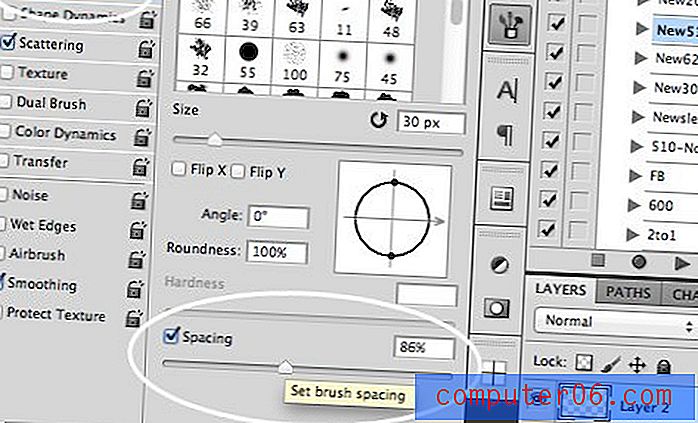
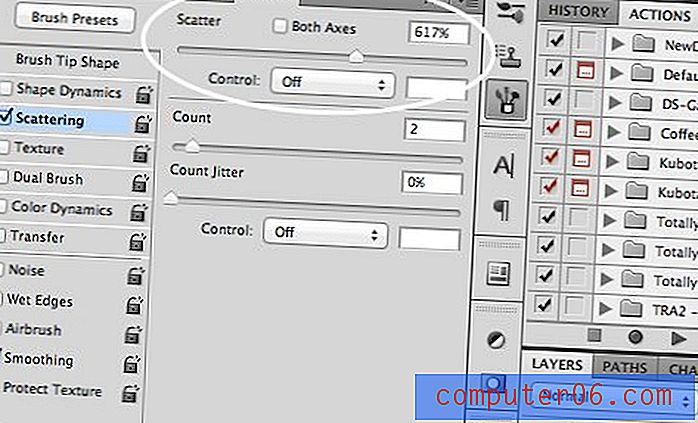
Het aanpassen van de afstand op een penseel is leuk, maar om een verstrooiing te bewerkstelligen, hebben we grote verticale en horizontale verschuivingen tussen elke stempel nodig. Om dit te doen, ga naar de "Scattering" sectie aan de linkerkant van het penseelpalet.

Hier kun je de Scatter-schuif omhoog draaien om echt een mooie en willekeurige verdeling te creëren. Pas de Count schuifregelaar aan om te spelen met de frequentie van de stempels. Nu begint ons penseel er echt uit te zien als een strooiborstel!

Jitter Bug
In het Brush-palet zie je verschillende "Jitter" -schuifregelaars. U vraagt zich misschien af, "wat is er in hemelsnaam jitter?", Wat een volkomen legitieme vraag is. Het woord zelf verwijst naar afwijkingen van een standaard, dus wanneer u dat toepast op een penseelinstelling, betekent dit dat u binnen een bepaald bereik meer variatie in het resultaat introduceert.
Maat Jitter
Laten we eens kijken naar een goed jitter-voorbeeld. In onze volgende stap willen we beginnen met het variëren van de grootte van onze sterren. Het herhalen van dezelfde basisvorm is saai en met jitter-schuifregelaars kunnen we de scatter veel organischer maken.
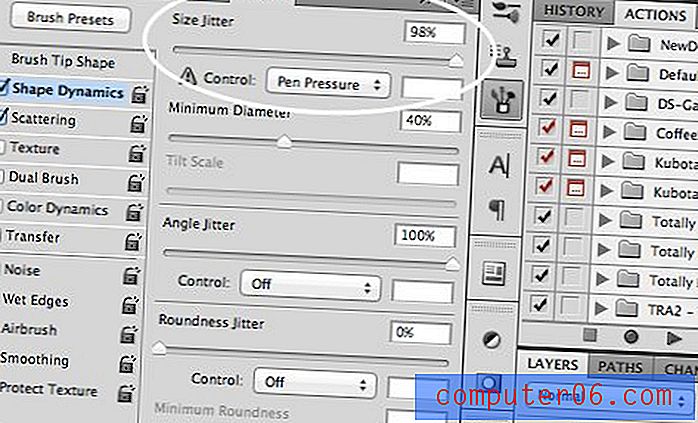
Onder de categorie "Shape Dynamics" vind je een Size Jitter Slider. Draai dit maximaal:

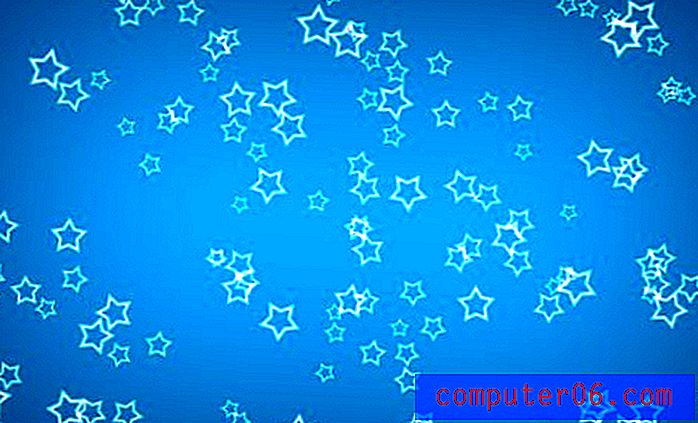
Daarmee klik en sleep je je penseel en de sterren zouden op alle verschillende locaties en in alle verschillende formaten moeten verschijnen. Luxe!

Angle Jitter
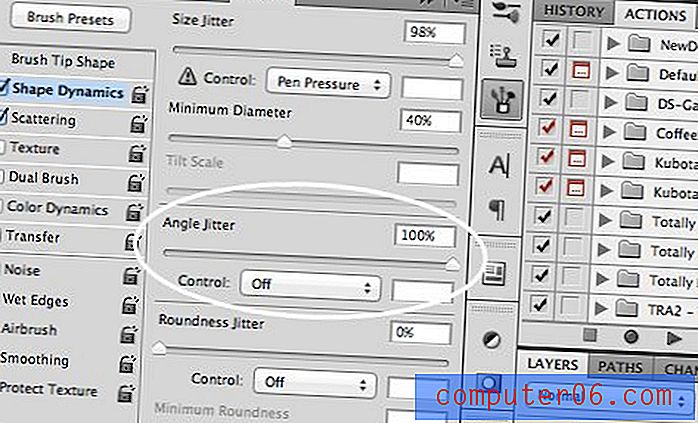
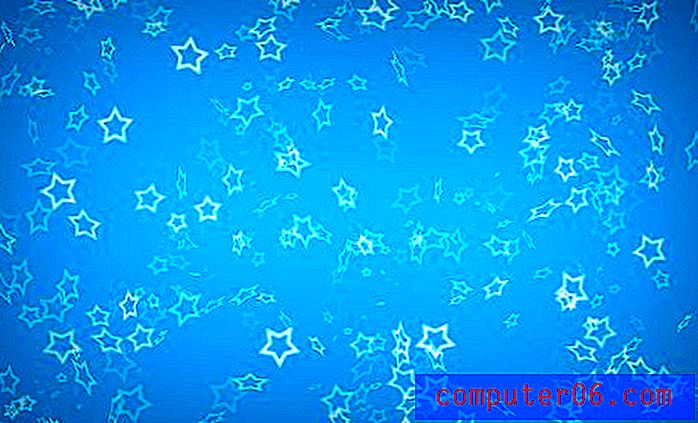
Merk op dat, hoewel de maten nu anders zijn, de sterren er nog steeds een beetje te veel op lijken. Een reden hiervoor is dat ze allemaal dezelfde exacte oriëntatie hebben. Om dit op te lossen, spring naar de hoekjitter:

Nu begint elke schijn van uniformiteit echt te verdwijnen. Onze sterren zijn overal met verschillende locaties, maten en rotaties.

Dekking, kleur en rondheid Jitter
Onder het gedeelte 'Overdragen' vind je de Opacity Jitter, die je helpt de sterren in en uit te laten vervagen:

En onder het gedeelte "Kleurendynamiek" vindt u de optie om tussen de voorgrond en de achtergrond te bewegen en de tint en verzadiging aan te passen:

Als we echt gek willen worden, kunnen we teruggaan naar de categorie "Shape Dynamics" en de Roundness Jitter hoger zetten. Hierdoor zien onze sterren eruit alsof ze in de 3D-ruimte zijn gekanteld. Het resultaat lijkt echt gelaagd en indrukwekkend voor iets dat maar een enkele veeg nodig heeft.

Plezier met Scatter Brushes
Gewapend met de bovenstaande kennis, kun je een aantal echt verbazingwekkende dingen maken met scatter brushes. De mogelijkheden worden alleen beperkt door uw verbeeldingskracht. Hier volgen enkele voorbeelden.
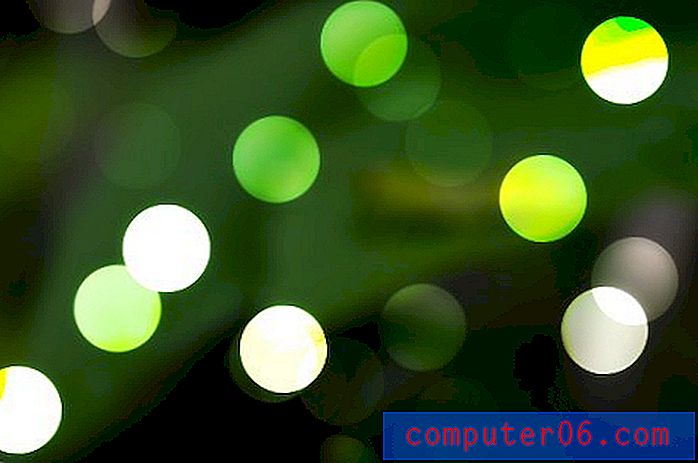
Bokeh Textures
Bokeh-texturen zijn momenteel erg populair in ontwerp. Deze maken gebruik van de wazige plekken die ontstaan wanneer lichten onscherp worden gefotografeerd (bokeh zelf verwijst echt naar de esthetische kwaliteit van de vervaging, maar dat is een heel andere discussie).
Deze maken met scatterborstels is supergemakkelijk. Pak gewoon een mooie harde ronde borstel en stel enkele van de parameters in die we zojuist hebben geleerd. Hier hield ik de grootte constant, maar verhoogde de scatter, spatiëring en dekking jitter.

Het resultaat ziet er fotografisch uit, maar de stippen zijn volledig in Photoshop gemaakt. De coole lichteffecten zijn het wonder van Color Dodge in actie. Laten we eens kijken hoe dit werkt in een nieuw voorbeeld.
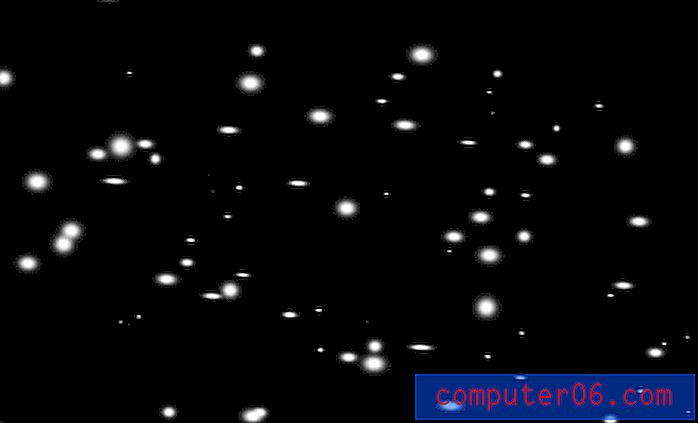
Desintegratie-effect
Om dit effect te benutten, creëer twee lagen, maak de bovenste zwart en de onderste bijna zwart (echt echt donkergrijs).
Pak een van de zwarte lagen, pak een zachte witte kwast en schilder met een rond en rond gestrooid strooiborstel. Het resultaat zou er op dit moment behoorlijk raar uit moeten zien, zoals dit:

Als we nu de bovenste laag nemen met al het scatter-penseelwerk en deze instellen op Color Dodge, krijgen we een mooi gloeiend effect.

Gooi nu wat tekst in, maskeer de onderkant en breng wat meer heldere plekken aan met strakkere verstrooiing rond waar de letters verdwijnen en je hebt de titelafbeelding voor dit bericht:

Aangepaste vormen
Experimenteer ook met verschillende vormen, vooral die welke in de natuur voorkomen en daarom de neiging hebben om organisch verspreid te zijn als we ze zien. Hier heb ik wat lol gehad met een bladarrangement:

Gevolgtrekking
Samenvattend, verstrooiingsborstels zijn een snelle en gemakkelijke manier om uw ontwerpen organischer, interessanter en complexer te maken. Absoluut elk penseel kan snel in een scatter-penseel worden veranderd en je hebt veel eenvoudige bedieningselementen om het effect te variëren zoals je wilt.
Laat een reactie achter en laat ons weten of je iets hebt geleerd. Gebruik je ooit strooikwasten in je werk? Laat een link achter naar een voorbeeld als je die hebt.