5 stappen om uw CSS-kennis binnen 24 uur drastisch te verbeteren
Je codeert al een tijdje en kent je weg in een CSS-bestand. Je bent zeker geen meester, maar met genoeg gedoe kun je komen waar je heen wilt. Je vraagt je echter af of je ooit voorbij dat punt komt waar CSS zo'n strijd is. Zal je ooit in staat zijn om een complexe lay-out te doorbreken zonder uiteindelijk toevlucht te nemen tot vallen en opstaan om te zien wat werkt en wat niet?
Het goede nieuws is dat je inderdaad dat frustrerende punt kunt passeren waar je genoeg CSS kent om een website te coderen, maar de solide basis mist waarmee je kunt coderen zonder de ergernis dat je niet precies begrijpt hoe je komt waar je komt ' gaan, en dit punt is veel dichterbij dan je denkt. Ik stel voor dat er vijf onderwerpen zijn die uw begrip van CSS drastisch zullen vergroten. Besteed wat tijd aan het lezen over elk van de komende vierentwintig uur en je zult de manier waarop je codeert voor altijd veranderen.
Verken Envato Elements
1. Wikkel je geest rond het positioneren van contexten

Als u echt een goed begrip wilt hebben van hoe u CSS kunt gebruiken om HTML-elementen te verplaatsen naar waar u ze wilt hebben, moet u absoluut grip krijgen op de positioneringscontexten. En ik bedoel niet alleen een terloops begrip, ik bedoel een grondige kennis van hun verschillen, gedragingen, eigenaardigheden, enz.
Er zijn eigenlijk vijf positiewaarden die u moet begrijpen. Als je ze niet alle vijf kunt noemen zonder ze op te zoeken, dan ben je zeker een uitstekende kandidaat voor dit stukje onderwijs. Hier zijn ze: statisch, vast, relatief, absoluut en erven.
Je moet ze alle vijf kennen en begrijpen, maar de grote twee die de manier waarop je codeert echt zullen veranderen, zijn absolute en relatieve positionering. Het leren hanteren van deze twee positioneringscontexten afzonderlijk en vervolgens ingaan op hoe ze samenwerken, zal de manier waarop je naar CSS-lay-out kijkt fundamenteel veranderen, dat beloof ik. Het is een openbaring die uw werk oneindig veel gemakkelijker zal maken.
Middelen om u daar te krijgen
Het dieptepunt op absolute versus relatieve positionering
Dit is mijn diepe duik in het onderwerp positioneringscontext. Ik noem en leg ze alle vijf kort uit, maar concentreer me echt op de grote twee: hoe ze verschillen, hoe ze verschillen en hoe ze samenwerken. Lees dit stuk door en je bent goed op weg naar hoofdpijnvrije CSS-positionering.
CSS-positionering 101
Dit stuk komt van de eerbiedwaardige A List Apart- blog, dus je weet meteen dat het zowel grondig als ongelooflijk leerzaam zal zijn. Het artikel is in 2010 gepubliceerd, maar de informatie is nog steeds perfect relevant en dient als een geweldige introductie tot alle vijf positioneringscontexten. Het is geen erg visueel artikel, maar het heeft veel eenvoudige codevoorbeelden om je in elk concept te helpen.
Leer CSS-positionering in tien stappen
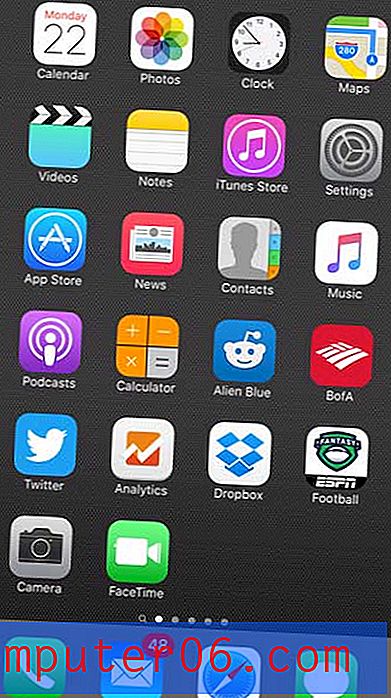
Dit is een fantastisch kort overzicht van de verschillende positioneringscontexten. In plaats van één langdradig artikel, presenteert deze pagina een doosje met tien tabbladen. Elk tabblad heeft een klein codefragment en een paar zinnen waarin de code wordt uitgelegd. Aan de rechterkant is een live voorbeeldlay-out die met elk tabblad wordt bijgewerkt. Dit formaat is fantastisch voor het visueel koppelen van codefragmenten aan de lay-outs die ze produceren en ik raad het ten zeerste aan om het te bekijken als je worstelt met voornamelijk tekstuitleg zoals die hierboven van ALA.
2. Master Floats

Wanneer je voor het eerst CSS leert, lijken drijvers een van de meest verknipte lay-outsystemen die je je kunt voorstellen. Als je ze eenmaal op basisniveau hebt leren gebruiken, moet je alles leren over hoe ouders met alleen drijvende kinderen een ingestorte hoogte hebben, wat vervolgens leidt tot zevenenveertig verschillende manieren om het probleem op te lossen door middel van clearfixes en overloopmanipulaties.
Gelukkig raak je op de lange termijn wel gewend aan de concepten achter drijvers en kunnen ze zelfs zo gebruiksvriendelijk worden dat je er helemaal niet over nadenkt. Het enige dat tussen jou en dat doel staat, is een stevig artikel of twee dat echt ingrijpt en het floatgedrag en -technieken vanaf de grond af uitlegt.
Middelen om u daar te krijgen
Alles wat u nooit wist over CSS Floats
In dit artikel behandel ik bijna het volledige scala aan onderwerpen met betrekking tot floats in CSS. Het begint met een basisdiscussie over wat drijvers zijn en hoe ze werken. Hierna praat ik over hoe drijvers de dozen van de betrokken elementen beïnvloeden, hoe drijvers raar worden met elementen van verschillende hoogtes, de negen regels die het drijfgedrag dekken en natuurlijk het instortende debacle en hoe het te repareren.
Alles over drijvers
Chris Coyier is altijd mijn favoriete auteur geweest als het gaat om CSS-gerelateerde onderwerpen en zijn introductie tot floats stelt niet teleur. Als je op zoek bent naar een korte maar eenvoudige discussie over hoe je met praalwagens werkt, dan is dit stuk voor jou geschikt. Ik hou vooral van de eenvoudige, aantrekkelijke illustraties die in het hele artikel worden gebruikt.
Het mysterie van de CSS Float Property
Hoewel de stukken van Chris Coyier doorgaans kort en to the point zijn, is de inhoud van Smashing Magazine meestal vrij uitgebreid met tonnen voorbeelden en relevante discussies. Dit artikel introduceert het concept van drijvers, vertelt u alles over hoe u ze kunt gebruiken en wissen en start vervolgens een discussie over waar u normaal gesproken drijvers ziet op sites in de echte wereld. Als je de theorie tot leven wilt zien komen, dan is deze voor jou.
3. Ken uw kiezers

Een van de sleutels tot het schrijven van goede schone CSS is om goed te begrijpen welke CSS-kiezers voor u beschikbaar zijn, hoe ze werken en in welke mate ze worden ondersteund in verschillende browsers. Het klinkt als een eenvoudig onderwerp, maar in werkelijkheid is de wereld van CSS-kiezers vrij complex.
Er zijn een heleboel verschillende interessante dingen die u hier kunt leren, van het gebruik van kenmerkwaardekiezers en het targeten van trefwoorden in klassenamen tot hoe de universele selector nuttig kan zijn voor het debuggen van uw code. Zelfs als je denkt dat je persoonlijk rond kunt komen zonder een heleboel mooie selectors te begrijpen, is de waarheid dat andere programmeurs dit spul elke dag gebruiken en je moet kunnen begrijpen wat je ziet wanneer je op de bron klikt!
Middelen om u daar te krijgen
CSS Selectors: Just the Tricky Bits
Dit is een leuk artikel dat voornamelijk kijkt naar de meer gecompliceerde aspecten van CSS-kiezers. Ik sla de dingen op de begane grond over en begin meteen te bespreken hoe het concept van de DOM zich vertaalt in het richten op verschillende aspecten van uw document met CSS. U leert alles over het selecteren van kinderen en broers en zussen, het selecteren van kiezers en nog veel meer.
De 30 CSS-kiezers die u moet onthouden
Jeffrey Way is een webdev rockstar en artikelen als deze bewijzen waarom. Dit Nettuts + -artikel behandelt een breed scala aan CSS-kiezers in een eenvoudig en kort formaat dat veel nadruk legt op browserondersteuning. Verbazingwekkend genoeg codeerde Jeff zelfs live voorbeeldpagina's voor elk van de dertig kiezers.
CSS-kenmerkselectoren: hoe en waarom u ze zou moeten gebruiken
Kenmerkwaardekiezers zijn een van de krachtigste subsets van CSS-kiezers, en CSS3 vergroot die kracht echt. U zult niet geloven hoe veelzijdig uw selectors kunnen worden met een beetje magie van attribuutwaarden. Na het lezen van dit artikel slingert u als een professional door zinnen als "arbitraire substring attribuutwaardekiezer".
4. Leer DRY Coding Concepts

'Herhaal jezelf niet.' Deze eenvoudige zin heeft ingrijpende gevolgen als het gaat om codering. Wanneer je echt in DRY-coderingspraktijken duikt, is het resultaat schonere code, minder werk en een prachtige nieuwe workflow die zowel krachtig als krachtig is.
In tegenstelling tot de andere onderwerpen hierboven, die vrij beperkt zijn, is dit een vrij uitgebreid onderwerp dat allerlei verschillende praktijken, technieken en ideeën omvat. Interessant genoeg is een van de dingen die me recentelijk hebben gefocust op DRY-coderingspraktijken het gebruik van CSS-preprocessors.
Hoewel velen beweren dat preprocessors leiden tot slechte coderingspraktijken, is de realiteit het tegenovergestelde. Het is duidelijk dat preprocessors zelf handmatige herhaling helpen voorkomen, maar het gaat verder. Het onderzoeken van de output van tools zoals MINDER en SASS en de doelen voor de talen in het algemeen heeft ertoe geleid dat ik betere pure CSS heb geschreven! Zodra je concepten als @extend in Sass onder de knie hebt, kun je niet anders dan nadenken over de implicaties wanneer je codeert met alleen CSS.
Middelen om u daar te krijgen
DRY CSS: herhaal uw CSS niet
In dit artikel laat Steven Bradley u kennismaken met het onderwerp DRY CSS en behandelt enkele van de belangrijkste principes en doelen ervan. Hij brengt de praktijk terug tot drie eenvoudige ideeën en laat u zien hoe u deze ideeën in een echte workflow kunt implementeren. De concepten zijn grotendeels ontleend aan een Jeremy Clarke-presentatie over hetzelfde onderwerp.
Een inleiding tot objectgeoriënteerde CSS (OOCSS)
Zoals ik eerder al zei, zijn de ideeën die inherent zijn aan de DRY CSS-beweging behoorlijk verreikend en direct gerelateerd aan concepten in andere constructies. OOCS is een steeds populairdere methodologie die tot doel heeft u te helpen snellere, efficiëntere stylesheets te creëren met een superieure organisatie en minder herhaling. Er zijn twee hoofdprincipes in OOCS: scheiding van structuur van huid en scheiding van containers en inhoud. Dit artikel van Smashing Magazine leidt je door de basisideeën en helpt je deze toe te passen op je eigen werk.
Een inleiding tot SMACSS-richtlijnen voor het schrijven van CSS
Herinner je Steven Bradley uit het eerste artikel over DRY CSS? Hij schreef ook dit stuk, dat een project uitlegt dat vergelijkbaar is met maar los staat van OOCS: SMACSS (een project van Jonathan Snook). Net als bij OOCSS heeft SMACSS twee hoofddoelen. De eerste is het vergroten van de semantische waarde van een sectie HTML en inhoud, en de tweede is het verminderen van de verwachting van een specifieke HTML-structuur. Dit artikel legt beide doelen in detail uit en biedt handige codevoorbeelden zodat u SMACSS in actie kunt zien.
5. Ken uw browserondersteuning

De vijfde en laatste sleutel om uw CSS te verbeteren, is te weten wat waar werkt. CSS3 is voor de meesten van ons veel te aantrekkelijk om te negeren, maar de harde waarheid is dat een heleboel ervan niet werkt in bepaalde browsers (met "bepaalde browsers" bedoel ik natuurlijk IE).
Het grote geheim dat beginnende webontwikkelaars in hun hoofd moeten krijgen, is niet dat ze elke afzonderlijke CSS-functie moeten onthouden en hoe elke bekende browser ermee omgaat, maar dat er absoluut geweldige bronnen voor je beschikbaar zijn die je deze informatie geven vrijelijk, je moet gewoon weten waar je moet zoeken.
Middelen om u daar te krijgen
Nagelbrowserondersteuning in CSS3 en HTML5: onschatbare bronnen om vandaag te gebruiken
In dit artikel laat ik je kennismaken met de relatief weinige sites die ik als bladwijzer heb toegevoegd voor het controleren van browserondersteuning. Deze bronnen zijn fantastisch, visueel en geven je in een handomdraai de informatie die je nodig hebt, zodat je weer kunt beginnen met coderen. Kijk eens wat ze zijn!
Browserondersteuning voor CSS3: wat is de huidige status?
Dit artikel is meer dan een jaar geleden geschreven, dus het stuk "huidige status" is betwistbaar, maar er is in deze tijd niet genoeg veranderd om de informatie in dit artikel achterhaald te maken. Het dient als een ongelooflijk nuttig overzicht van verschillende CSS3-eigenschappen, onderverdeeld in secties op basis van wat overal werkt en waar u op moet letten. Het duurt maar een paar minuten om door te gaan en het is het lezen waard.
Het belang van compatibiliteit tussen browsers: tips en bronnen
Als je echt nieuw bent in CSS en een basisintroductie nodig hebt over het onderwerp van browsercompatibiliteit en waarom het belangrijk is, kun je in dit Noupe-artikel terecht. Meer dan alleen u te verkopen op het idee van compatibiliteit, het bevat een aantal geweldige bronnen die u kunt gebruiken om maximale compatibiliteit te garanderen. Van bijzonder belang is de lijst met tools waarmee u uw site in verschillende browsers kunt testen.
Ik moet dit alles binnen 24 uur lezen?

Ik heb je vijf absoluut kritische onderwerpen gepresenteerd om op te studeren en niet minder dan vijftien artikelen waaruit je de principes kunt leren die je moet kennen. Dit is allemaal goed en wel, maar in mijn titel beloofde ik dat je op één dag beter zou worden en niet iedereen heeft de tijd om te gaan zitten en vijftien lange artikelen te lezen!
Het goede nieuws is dat ik je drie artikelen over elk onderwerp heb gegeven, zodat je wat variatie hebt om uit te kiezen. Ik heb de inhoud van elk in detail uitgelegd, zodat u degene kunt kiezen die het beste bij u past. Vergeet niet de artikelen te kiezen die u wilt lezen, niet op basis van wat u wel weet, maar wat u niet weet. Maak er een doel van om de hiaten in uw kennis op te vullen.
Mijn suggestie is om door de inhoud hierboven te bladeren en vijf artikelen te kiezen om te lezen (één uit elke sectie). Zelfs dat is veel om op een dag te ondernemen, maar de meeste zijn niet teveel meer dan duizend woorden of zo, velen zijn minder. Ik ben er zeker van dat je het voor elkaar krijgt. Als je dat niet kunt, geen probleem. Verander uw doel om uw CSS-vaardigheden binnen een week te verbeteren en lees de komende vijf dagen elke dag een van uw vijf gekozen artikelen. Ik garandeer dat je volgende week veel beter zult zijn in het schrijven van duidelijke, beknopte, compatibele en herbruikbare CSS.
Welke andere concepten raadt u aan?
Nu je mijn top vijf onderwerpen hebt gelezen die mensen moeten opfrissen om hun CSS-vaardigheden te verbeteren, wil ik van je horen. Met welke andere onderwerpen denkt u dat CSS-coders doorgaans worstelen en welke bronnen raadt u aan voor iedereen die meer wil weten?
De stockfoto's zijn beschikbaar gesteld door BigStock