Codering voor de niet-coder: ontwerpers kunnen denken als ontwikkelaars
Er is een ongeschreven kloof tussen ontwerpers en ontwikkelaars, zolang we websites hebben gemaakt. Mensen die ervoor zorgen dat dingen er goed uitzien versus mensen die ervoor zorgen dat het werkt. Die dagen zijn voorbij.
Elke ontwerper moet leren hoe ontwikkeling werkt in het digitale landschap. En elke ontwikkelaar moet basisontwerptheorieën begrijpen. Hier helpen we ontwerpers de taal van ontwikkelaars beter te begrijpen, een essentiële vaardigheid in de hedendaagse markt. (Als een toegevoegde bonus worden alle ontwerpvoorbeelden gemaakt met CSS-frameworks.)
Verken Envato Elements
Gebruikersinterfaces en ontwerp


De ruggengraat achter elke website is een reeks van 1-en en 0-en. Dat is niet erg spannend als het om design gaat. Maar de daadwerkelijke interface en het verbinden met een gebruiker is.
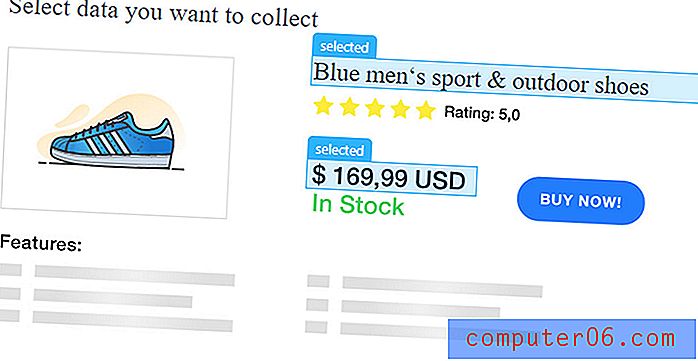
Elk klein detail bevat ontwerpelementen waarmee iemand zich moet bezighouden, van knoppen tot navigatie-elementen tot formulieren tot het bekijken van een video of het kopen van een paar schoenen. Het doel is om iets te maken dat er leuk, aantrekkelijk en gebruiksvriendelijk uitziet. Dat is waar design en ontwikkeling elkaar ontmoeten.
Woorden die je moet weten:
- Ajax: Asynchronous JavaScript en XML gebruiken creëert een interactieve ervaring waarbij nieuwe informatie op het gebruikersuiteinde van een website kan verschijnen zonder te vernieuwen. Een bekend voorbeeld is het continu laden van berichten terwijl een gebruiker door een Twitter-pagina scrolt.
- API: door specificaties te geven voor routines, gegevens, objectklassen en variabelen, en met Application Programming Interface kunnen verschillende websites of software met elkaar "praten" en samenwerken. Zie het als een virtuele set bouwstenen.
- CSS: Cascading Style Sheets vormen de ruggengraat van de taal die wordt gebruikt om websites te stylen en HTML-elementen visueel weer te geven.
- Mediaquery: een CSS-element dat specifieke regels voor bepaalde apparaten maakt als het gaat om hoe afbeeldingen worden weergegeven. (Het is de magie die dezelfde foto maakt met één aspectverhouding en bijsnijden op een desktopsite en een andere manier op een mobiel apparaat.)
- Responsive webdesign (RWD): een webdesigntechniek waarbij gebruik werd gemaakt van een flexibel raster en afbeeldingen, media en tekst, zodat één website zich aanpast aan meerdere apparaatgroottes. (Dit is misschien wel een van de belangrijkste factoren in webdesign op dit moment.)
- UI: De gebruikersinterface is alles wat de gebruiker ziet en waarmee hij interactie heeft in een ontwerp. Dit kan van alles zijn, van hoe ze de website en het apparaat gebruiken tot elk afzonderlijk element op het scherm.
- UX: de gebruikerservaring is wat elke individuele gebruiker wegneemt van interacties met de site. Dit wordt meestal uitgedrukt als een emotionele connectie en heeft betrekking op de waargenomen algemene waarde.
Denk in Vragen
"Elk van deze interacties moet aanvoelen als een gesprek tussen twee mensen die elkaar vertrouwen en elkaars vertrouwen verdienen."Elk deel van een website vraagt gebruikers om deel te nemen of door te gaan met een ander deel van de site. Of je nu een game speelt, een artikel leest of een cadeau koopt, elke actie leidt je naar iets anders. Maar hoe kom je daar?
Dat is waar het stellen van vragen binnenkomt. Als je vragen stelt in het ontwerpproces, kun je verbanden leggen tussen acties, waardoor een meer naadloos ontwerp ontstaat met een logische stroom.
"Nicely Said" van Nicole Fenton en Kate Kiefer Lee is een handleiding voor het schrijven voor het web. Het biedt ook een raamwerk met vragen die werken voor elk onderdeel van de webdesignervaring.
Vragen om onderweg te stellen (plus nog veel meer uit de bronnengids van het boek):
- Hoe gebruiken mensen deze inhoud of functie nu?
- Wie spreekt hier?
- Welke problemen proberen we op te lossen?
- Hoe dient deze inhoud onze doelen? Wat is het doel?
- Wat zijn de kenmerken van de website? Hoe gedraagt het zich?
- Wat is het uiteindelijke formaat?
- Zijn er technische beperkingen of tekenlimieten?
Fenton schreef nog meer over andere vragen die websites de hele tijd 'stellen'. We hebben het over de persoonlijke gegevens die gebruikers helpen zich te verhouden tot de sites waarmee ze communiceren. 'Elk van deze interacties moet aanvoelen als een gesprek tussen twee mensen die elkaar vertrouwen en elkaars vertrouwen verdienen', schrijft ze.
Enkele van die vragen zijn:
- Hoe kunnen wij u helpen?
- Waar ben je nu?
- Bent u bereid hiervoor te betalen?
Het antwoord op deze vragen stelt de aard van de interface-gebruikersrelatie vast en heeft grote invloed op het ontwerp. Zie het op deze manier: als een gebruiker niet bereid is om u zijn locatie te vertellen, zullen het ontwerp en de gebruikersinterface niet effectief zijn als het gebaseerd is op geolocatie; het ontwerp moet de gebruiker op een andere manier benaderen.
Denk na over eenvoud en richting


Wanneer websites samenkomen, valt alles ergens op een kaart. U kunt de cursus plotten van de ene gebruikersinteractie naar de volgende. (Dat is geweldig voor visuele denkers.) Denk dus aan het ontwerp / ontwikkelingsproces in termen van A versus B: wat is de volgende stap, A of B?
Elk element moet een eenvoudig doel hebben dat gemakkelijk te definiëren en te beschrijven is. (Klik om af te spelen; klik om te bladeren.) Als je het niet begrijpelijk kunt maken in een zin, wil je misschien de ontwerpstrategie heroverwegen.
Leer Code


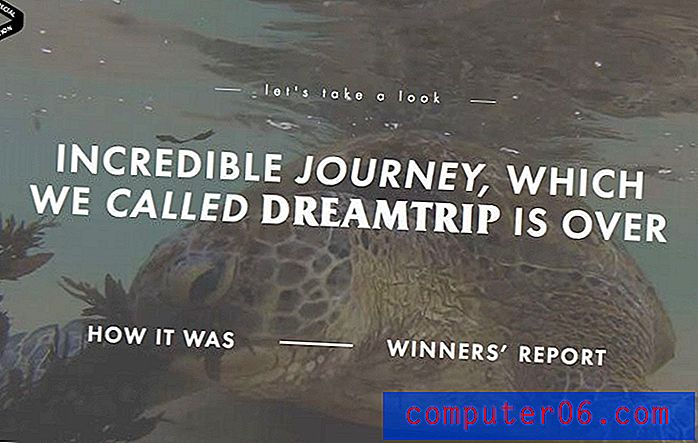
Nu je nadenkt over dingen in de methodologie van een ontwikkelaar, moet je eropuit gaan om wat codeervaardigheden te ontwikkelen. Dit wil niet zeggen dat je een mastercodeerder moet zijn, maar je moet het voldoende begrijpen om eenvoudige wijzigingen aan te brengen en coherent met andere ontwerpers en ontwikkelaars te praten. (Bovendien kun je echt een aantal coole effecten creëren, zoals die hierboven.)
Persoonlijk ben ik met een beetje HTML begonnen. Ik heb een lijst gemaakt met dingen die ik wilde weten en die ik van binnenuit heb geleerd (dwz hoe ik een kleur van een site-element kan wijzigen met een HEX-waarde in de CSS in plaats van op een vakje op een kleurkiezer te klikken.) zijn tal van tools beschikbaar, van online lessen en tutorials tot persoonlijke training in uw regio. Het enige dat u hoeft te doen, is u aanmelden en aan de slag gaan.
Vier geweldige bronnen voor het ontwikkelen van code:
- Tuts +
- CodeAcademy
- Code School
- Khan Academy
Gevolgtrekking
Webontwikkeling leren is niet alleen leren over kaders en code. Het gaat over het denkproces. Ontwerpers kunnen denken als ontwikkelaars op weg naar het creëren van een succesvolle website. Je moet gewoon openstaan voor het idee.
Begrijpen dat sommige denkprocessen vergelijkbaar zijn - visueel denken en weegoplossingen en -resultaten - maken deel uit van elk ontwerp- of ontwikkelingsproject. We zijn allemaal ontwerpers / ontwikkelaars in de huidige markt.
Afbeeldingsbron: Marjan Krebelj.