Typografie 101: de anatomie van een brief begrijpen
Elke ontwerper, of je nu in print of op het web bent, moet een basiskennis hebben van lettertypen en lettertypen. Het juiste lettertype gebruiken en begrijpen hoe een lettertype uw ontwerp beïnvloedt, kan die extra pop toevoegen aan print- en digitale projecten en onderscheidt ze van alle andere.
Een belangrijk gebied om te begrijpen is de anatomie van het type. Ascenders, descenders en serifs klinken misschien als woorden uit een andere taal, maar vormen de basis om de stijl van een lettertype te begrijpen en hoe deze betrekking heeft op uw project. Vandaag nemen we een korte doorloop van enkele terminologie die u moet kennen.
Anatomie van een lettertype
Denk terug aan je vroege jeugd en leer schrijven. Het papier dat u gebruikte om die eerste letters te vormen, is hetzelfde raster dat wordt gebruikt om de delen van een lettertype te identificeren.

De basislijn is het onderste raster waarop elke letter rust. Basislijnen worden voor verschillende doeleinden gebruikt, van het type op één vlak houden tot het samenstellen van meerdere kolommen van het type. Een basislijn voor type zorgt voor een strakke lijn met een georganiseerd gevoel. Bij gebrek aan een basislijn kunnen letters of woorden niet op één lijn liggen en ontstaat een gevoel van chaos.

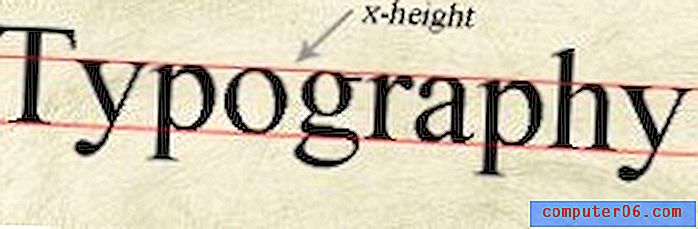
De toppen van letters creëren ook een horizontale rasterlijn die de x-hoogte wordt genoemd. Deze lijn wordt gemaakt door de verticale ruimte die wordt gebruikt door kleine letters. De naam is afgeleid omdat de letter "x" een voorbeeld is van dit principe, volgens "Type Idee Index: de ultieme tool van de ontwerper voor het creatief kiezen en gebruiken van lettertypen." Hoe groter de x-hoogte van een lettertype, hoe groter een lettertype zal verschijnen, zelfs in vergelijking met een lettertype met dezelfde puntgrootte.

Sommige delen van bepaalde letters vullen de ruimte boven en onder de basislijn en x-hoogte, deze worden respectievelijk oplopers en afdalen genoemd. Ascenders zijn de stelen die boven de x-hoogte uitsteken. (Denk aan de letter 'd'.) Descenders zijn de delen van een letter die onder de basislijn uitsteken. (Denk aan de letter 'g'.) De grootte en het gewicht van oplopende en neergaande letters verschillen per lettertype en moeten in uw ontwerp worden overwogen. Lettertypen met lange decsenders kunnen bijvoorbeeld de ruimte van andere letters binnendringen, afhankelijk van hoe strak de lijnen op afstand staan.
Ligaturen
Een ligatuur combineert twee letters tot één teken. Dit is een kenmerk van bepaalde lettertypen en een optie met nog meer, maar ontwerpers moeten op hun hoede zijn om ligaturen te gebruiken, zowel in print als digitaal ontwerp. Ligaturen moeten helemaal worden vermeden in projecten waar aanpassingen worden gedaan aan de spatiëring van letters, omdat ligaturen geen interne veranderingen in de spatiëring toestaan. F-ligaturen komen het meest voor. Wanneer een kleine letter "f" wordt geplaatst voor een andere letter met een oplopende middelpunt, worden de letters samengevoegd. Denk aan woorden met de 'fl' en 'fi'. In elk geval haalt de "f" een deel van de tweede letter weg - de bovenkant van de "l" en de punt over de "i". De lettercombinatie "Th" creëert ook een ligatuur in sommige lettertypen.
Naar Serif of niet?
Wat voor gevoel probeer je over te brengen? Modern of klassiek? Uw lettertype kan helpen. De stijl van een lettertype kan betekenis geven aan uw project.
Meer klassieke serif-lettertypen, lettertypen met korte streken die zich uitstrekken vanaf de boven- en onderkant van elke letter, worden vaak gebruikt om het lichaamstype te creëren in boeken, kranten en andere gedrukte media. Deze traditionele typestijl wordt ook vaak gebruikt in digitale communicatie - denk aan Times New Roman, dat wordt gebruikt van alles, van het verzenden van e-mails tot het standaardlettertype in veel tekstverwerkingssoftwaretoepassingen.
Sans serif-lettertypen, lettertypen zonder streken die uit de letters komen, zijn de standaard geworden voor het lichaamstype in digitaal ontwerp. Sans serif-lettertypen zijn doorgaans gemakkelijker te lezen in digitale projecten, vooral die waar het lettertype klein is, omdat de streken op serif-lettertypen op het scherm verloren kunnen gaan. Strakke lijnen zorgen voor gemakkelijker lezen op het web, daarom is het gebruik van schreefloos lettertype zo populair geworden.

Sans serif-lettertypen worden ook vaak gebruikt in printontwerp voor grote woorden, zoals krantenkoppen. "OORLOG!" zou niet dezelfde impact hebben met mooie details op elke letter. Veel website-ontwerpers gebruiken daarentegen serif-lettertypen voor koppen in digitaal ontwerp.
Cursieve, fantasie- en monospace-lettertypen zijn stijlen die minder vaak worden gebruikt in ontwerpprojecten. Elk van deze drie stijlen wordt het best gebruikt in decoratieve toepassingen en niet om te lezen. Cursieve lettertypen, zoals 'Monotype Corsiva of' Lucida Handwriting ', hebben lijnen die letters met elkaar verbinden en die ook een duidelijke inslag hebben. Fantasielettertypen, zoals Comic Sans MS, zijn een mix van lettertypen die een speels gevoel geven en mogelijk geen volledige tekenset bevatten. Sommige typografen maken geen aanduiding tussen cursieve en fantasielettertypen. Monospace-lettertypen, zoals Courier, hebben een ingestelde breedte en worden vaak gebruikt in computercoderingstoepassingen.
Kunt u mij nu lezen?
Naast het selecteren van een lettertype dat het juiste gevoel geeft voor uw project, moet de selectie van lettertypen ook werken met uw afdruk- of digitale medium.
Groot versus klein type
Overweeg bij gedrukte projecten schreefloze lettertypen met een lagere x-hoogte voor items die zeer kleine puntgroottes gebruiken (meestal zijn 8 punten minder). De meer ronde, horizontale lettertypestijl, zonder extra detaillering, is gemakkelijker te lezen op een klein formaat. Het zal waarschijnlijk ook nauwkeuriger worden gereproduceerd op verschillende media. Voor projecten met een groter type (9 punten of hoger), kijk naar een mix van serif- en schreefloze lettertypen. Overweeg een traditionele lichaamstype-stijl in combinatie met een schreefloze kop.
Mixen van stijlen
Overweeg voor projecten met slechts een paar woorden (posters of visitekaartjes) ook een mix van de lettertypestijlen. Zorg ervoor dat de stijl van het primaire lettertype overeenkomt met uw project - serif voor meer traditioneel gebruik en schreefloos voor een meer eigentijdse uitstraling.
Gebruik standaardlettertypen online
Bij digitale toepassingen moet een ontwerper rekening houden met standaard lettertypesets. Webbrowsers gebruiken alleen de lettertypen die op elke computer zijn geïnstalleerd om websites te bekijken, niet noodzakelijk de lettertypen die zijn gebruikt om de site te bouwen. Om ervoor te zorgen dat uw site er consistent uitziet, kiest u voor standaardlettertypen.
Enkele van de meest voorkomende standaard cross-platform (Windows en Macintosh) lettertypen zijn Arial, Comic Sans MS, Courier, Impact, Times New Roman, Trebuchet MS en Verdana. Als u de standaardlettertypen wilt doorbreken, overweeg dan om @ font-face of een gerelateerde oplossing zoals Google Fonts te gebruiken.
Gevolgtrekking
Het begrijpen en nadenken over lettertypen in de vroege stadia van een project kan u helpen om de juiste start te maken. Denk na over de grootte en vorm van de lettertypen voor elk project. Volg de regel van je baseline voor projecten die een georganiseerd gevoel moeten hebben. Verdwaal van de basislijn om wanorde te creëren. Onthoud dat lettertypen met een meer verticale x-hoogte er groter uitzien dan die met een kortere x-hoogte.
Selecteer en test een paar lettertypen in de initiële ontwerpfase en stel je voor hoe type selectie op verschillende media zal werken. Denk eraan om ook na te denken over leesbaarheid en gevoel bij het maken van lettertypeselecties. Selecteer voor digitale projecten lettertypen uit de standaardset om ervoor te zorgen dat uw project het uiterlijk krijgt dat u bedoelde.