Een uitgebreide handleiding voor het werken met typografie in Illustrator
Adobe Illustrator is een fantastische applicatie voor het maken van typografische meesterwerken. Of u nu een eenvoudige alinea maakt voor een gedrukte advertentie of een complex typografisch kunstwerk voor een website, er zijn verschillende tips en technieken die u moet weten voor het manipuleren van tekst in het programma.
Hieronder vindt u een kort overzicht van enkele van de basisopdrachten waarmee u vertrouwd moet zijn, evenals enkele bekende sneltoetsen en zelfs enkele obscure functies waarvan u misschien niet eens weet dat ze bestaan. Laten we beginnen!
Werken met typografie: The Very Basics
Voordat we ingaan op het specifieke gebruik van Illustrator om met typografie te werken, is het belangrijk om de basisterminologie te bespreken die we zullen gebruiken. De meeste printontwerpers leren deze termen in het prille begin van hun opleiding, maar webontwerpers slaan vaak wat ik beschouw als het ABC van design over en gaan direct door met het leren van ontwerpen van Photoshop naar HTML.
Dus voor iedereen die net is begonnen of voor iedereen die al jaren aan het ontwerpen is, maar de basis heeft overgeslagen, hier is een snelle en vuile spoedcursus over een paar variabelen die je moet kennen bij het werken met typografie.

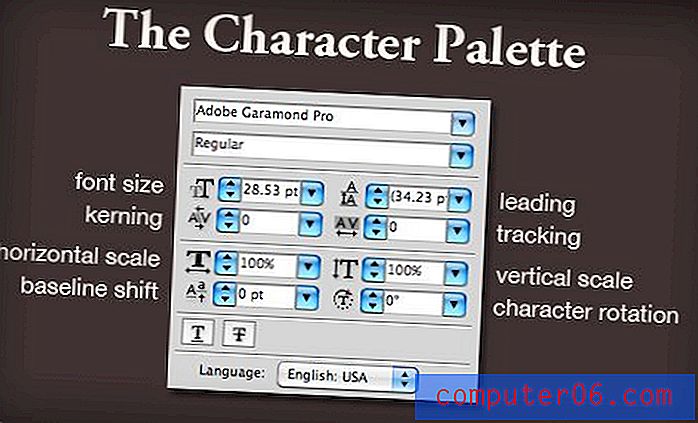
De afbeelding hierboven wijst op een aantal belangrijke termen die u moet kennen. We zullen elk van deze uitvoerig bekijken terwijl we bespreken hoe u Illustrator kunt gebruiken om ze te manipuleren, maar voor nu moet u ervoor zorgen dat u elke term begrijpt.
Kerning en tracking regelen de horizontale stroom van een type blok. Kerning verwijst naar het aanpassen van de afstand tussen twee specifieke letters. Volgen is vergelijkbaar, maar past de afstand tussen alle letters in het blok tegelijkertijd aan.
Evenzo regelen voorloop- en basislijnverschuiving de verticale stroom. Met Vooraf wordt de afstand tussen twee regels aangepast en met de verschuiving van de basislijn kunt u specifieke letters omhoog en omlaag verplaatsen.
Elk van deze komt overeen met een instelling die direct kan worden gemanipuleerd of stapsgewijs kan worden aangepast via het tekenpalet.

Illustrator versus Photoshop
Of je nu ontwerpt voor print of web, ik raad ten zeerste aan Photoshop te dumpen voor het maken van typografie. Photoshop is geweldig in veel dingen, maar werken met tekst is daar niet een van.
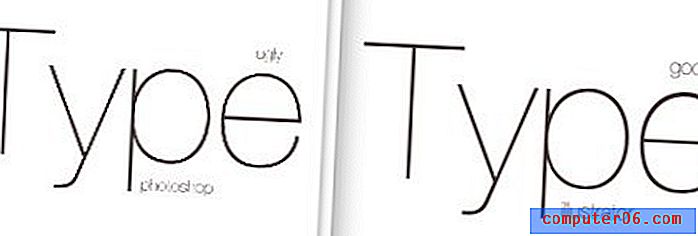
Illustrator is niet alleen veel krachtiger en flexibeler als het om typen gaat, het is ook een stuk mooier. Bekijk de onderstaande schermafbeelding om te zien wat ik bedoel.

Dit is een zij-aan-zij vergelijking van twee vensters die ik open had staan, elk met een soortgelijk kopieerblok. Links ziet u het Photoshop-voorbeeld en rechts het Illustrator-voorbeeld. Zoals je kunt zien, is Photoshop schokkerig en lelijk, terwijl Illustrator soepel en mooi is.
Photoshop laat je een fatsoenlijke preview zien op 100% (Command + 1) maar op bijna elk ander zoomniveau ziet de tekst er slecht uit en is het helemaal geen goede indicatie van hoe je uiteindelijke output eruit zal zien.
Illustrator is daarentegen briljant in het weergeven van vectorafbeeldingen op verschillende zoomniveaus (als het is uitgezoomd, wordt het een beetje rommelig maar nog steeds beter dan Photoshop).
Kerning in Illustrator
Waarom kern? De grootste groentje-fout die je kunt maken met typografie is om aan te nemen dat Illustrator, Photoshop of een andere app standaard perfect gespatieerde tekst uitspuugt.
Helaas zorgen de bijzonderheden en unieke eigenschappen van elk lettertype ervoor dat een perfecte spatiëring van de letters vrij moeilijk is om in software te programmeren. Een ouderwets paar menselijke ogen is gewoon het beste hulpmiddel dat tot uw beschikking staat om deze aanpassingen te maken.
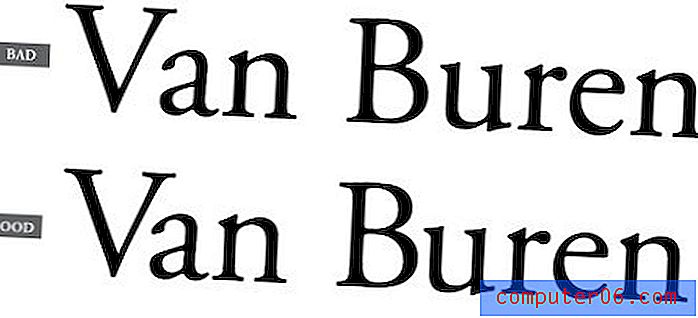
Beschouw het onderstaande voorbeeld:

Het voorbeeld bovenaan is de manier waarop Illustrator de tekst standaard plaatst en het voorbeeld onderaan toont hetzelfde voorbeeld met enkele handmatige spatiëringaanpassingen. Ik heb met opzet niet gemarkeerd waar de aanpassingen zijn aangebracht, zodat je kunt leren de gebieden te vinden die moeten worden aangepakt.
Een van de belangrijkste plaatsen om in de gaten te houden, is de afstand tussen hoofdletters en kleine letters. Letters zoals "V" die geen mooie blokvorm vormen, zijn bijzonder slecht en moeten bijna altijd worden aangepast om onhandige spatiëring te voorkomen.
Kerning lijkt misschien belachelijk nauwgezet en niet de moeite waard, maar het is absoluut iets waar je als ontwerper op moet letten. Het is een van die dingen die je je hele leven kunt doen zonder het te merken, maar als je eindelijk het licht ziet, ben je geruïneerd. Je begint mentaal de kerning aan te passen in restaurantmenu's en op billboards en busadvertenties.
Basislijnverschuiving
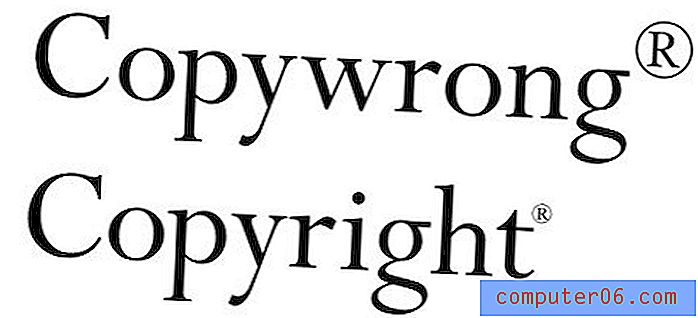
De andere waar u zich misschien over afvraagt, is verschuiving van de basislijn. Er zijn toch geen praktische redenen om met de basislijnverschuiving van een brief te rotzooien, toch?

Zoals we in de bovenstaande afbeelding kunnen zien, is er ten minste één uiterst algemene noodzaak om basislijnverschuiving toe te passen. De standaard superscriptactie resulteert vaak in een schijnbaar gigantisch geregistreerd handelsmerk of copyright-symbool. Hoewel dit in voorkeuren kan worden aangepast, zal het in de meeste gevallen nog steeds nodig zijn om handmatige aanpassingen aan de grootte en basislijn van het personage aan te brengen.
Toetsenbord sneltoetsen
Hier is het leuke gedeelte. Je kent er misschien veel van van je werk met Photoshop, maar een opfriscursus is altijd goed. Ik zal hier de Mac-sneltoetsen gebruiken, dus pc-gebruikers moeten in gedachten houden dat Command = Control en Option = Alt.
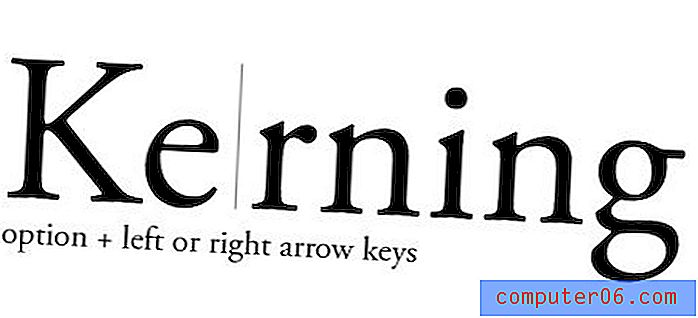
Kerning
Om de tekenspatiëring tussen twee letters aan te passen, plaatst u uw cursor ertussen en gebruikt u de Option-toets in combinatie met de linker- en rechterpijlen.

Volgen
Om de tracking aan te passen, gebruikt u dezelfde sneltoetsen die u gebruikte bij spatiëring, alleen maakt u hier een specifieke selectie en worden de aanpassingen uniform uitgevoerd voor alle geselecteerde tekens.

U kunt specifieke tekens selecteren zoals in de bovenstaande opname of gewoon op het hele blok klikken met de tool voor directe selectie om alles binnenin aan te passen.
Leidend
Je raadt het al, leiden is dezelfde sneltoets als de vorige twee, maar deze keer met de pijlen omhoog en omlaag in plaats van naar links en rechts.
Hier kunt u het hele blok selecteren of alleen de lijnen die u wilt aanpassen.

Basislijnverschuiving
Baseline shift gooit een curve-bal door de shift-toets toe te voegen aan de mix. Selecteer een letter en gebruik vervolgens de shift-toets plus de pijltoetsen omhoog en omlaag om de hoogte aan te passen.

Andere handige snelkoppelingen
- Grotere incrementele veranderingen: Command-toets in combinatie met bovenstaande sneltoetsen
- Lettergrootte vergroten / verkleinen: Command + Shift +> of <
- Alternatieve kerning / tracking: Command + Shift + [of]
- Rechtvaardiging wijzigen: Command + Shift + L, R of C (links, rechts of midden)
- Kerning / tracking resetten: Command + Option + Q
Werken met kolommen
Om de een of andere reden hebben veel mensen nog steeds de indruk dat Illustrator niet meerdere typen kolommen aankan. De waarheid is dat het deze functionaliteit al jaren heeft en er behoorlijk goed in is.
Dit is waar de InDesign-menigte uit hun stoelen springt en aandacht vraagt. Ja, InDesign is geweldig voor pagina-indeling en moeilijk te verslaan voor complexe arrangementen met meerdere kolommen. Dit is echter geen Indesign-zelfstudie, dus ik wil geen klachten horen.
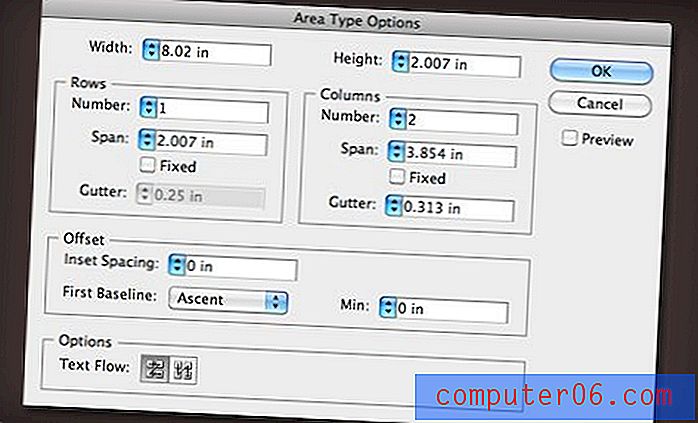
Als u meerdere tekstkolommen in Illustrator wilt maken, maakt u gewoon een tekstvak, vult u het met tekst en gaat u onder het type-menu naar "Area Type Options".

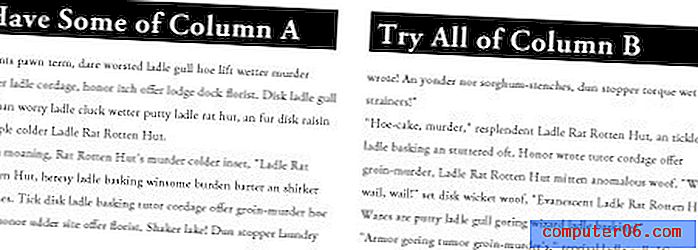
Hier kunt u het aantal kolommen en rijen instellen, de breedte en de rugmarge aanpassen, de stroom van de tekst instellen en meer. Het resultaat is een enkel tekstvak dat uw type automatisch over zoveel kolommen laat stromen als u wilt. Het resultaat wordt live bijgewerkt terwijl u de grootte van het tekstvak wijzigt.

Teken- en alineastijlen
Met Illustrator kunt u de kenmerken van uw tekst opslaan in een herbruikbare stijl. Dit is perfect voor die momenten waarop u vaak met meerdere merken werkt en snel moet wisselen tussen de stijlen die in hun respectievelijke merkrichtlijnen worden beschreven.

Het maken van teken- en alineastijlen is net zo eenvoudig als het instellen van wat tekst zoals u dat wilt, het selecteren ervan en vervolgens op de knop "nieuw" in het teken- of alineastijlpalet drukken.
Wanneer u deze stijl op een ander stuk tekst wilt toepassen, selecteert u de tekst en klikt u vervolgens op de stijl die u zojuist heeft ingesteld. Als u dubbelklikt op de titel, kunt u de stijl hernoemen.
Tabbladen instellen
Om tabbladen in Illustrator in te stellen, druk je op Command + Shift + T en open je het tabbladpalet. Hier kunt u tabbladen slepen zoals u in de meeste teksteditors zou doen.

U zult merken dat het palet met zwevende tabbladen een beetje vervelend en moeilijk te plaatsen is. Om dit op te lossen, selecteert u de tekst die u wilt aanpassen en drukt u op het kleine magneetpictogram uiterst rechts. Hierdoor wordt het palet automatisch uitgelijnd met de tekst en wordt het een stuk eenvoudiger om je tabbladen correct in te stellen.
Andere tekst bemonsteren
In Illustrator is het pipetgereedschap veel meer dan een hulpprogramma voor kleursampling. Je kunt het ook gebruiken om snel stijlen tussen elementen te matchen.
Als u bijvoorbeeld twee kopieerblokken maakt, stijl één, en u wilt dat de andere overeenkomt, selecteert u de niet-gestileerde versie en vervolgens pipet de gestileerde versie om ze snel identiek te maken.

Door Shift ingedrukt te houden, kunt u alleen de kleur proeven zonder de bijbehorende stijlen te pakken. Als u geen selectie heeft, pipet dan de tekststijl die u wilt dupliceren en Option-Pipet andere tekstobjecten om die stijl toe te passen.
Dubbelklik ten slotte op de pipet in het gereedschapspalet om aan te passen wat wel en niet wordt gekopieerd in het voorbeeld.
Geavanceerd zoeken en vervangen
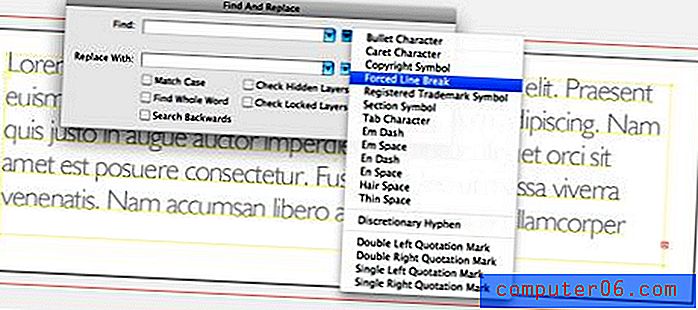
Illustrator heeft een van de beste hulpprogramma's voor zoeken en vervangen die u in elke app kunt vinden. In feite verslaat het die van elke speciale teksteditor die ik ken (te vinden onder het menu Bewerken).

De reden hiervoor is het kleine uitklapmenu met al die kleine dingen die je altijd wilt vinden en vervangen, maar niet weet hoe. Dit omvat geforceerde regeleinden, tabtekens, dunne spaties, enz.
Met Illustrator kunt u zelfs snel lettertypen zoeken en vervangen. Klik gewoon op het menu "Type" en ga naar "Lettertype zoeken ..."
Gevolgtrekking
Ik zou dagenlang over Illustrator-type tips kunnen praten, maar het bovenstaande geeft een goed overzicht van de informatie die nodig is om te beginnen.
Een van de belangrijkste doelen van dit bericht is om alle toegewijde Photoshop-fans die er zijn echt aan te moedigen om enkele andere Creative Suite-applicaties een kans te geven. Illustrator lijkt misschien alleen nuttig voor getalenteerde artiesten, maar in werkelijkheid is het perfect voor elk vectorgebaseerd werk dat je moet doen, of je nu een ervaren illustrator bent of niet.
Laat hieronder een reactie achter en vertel ons uw favoriete Illustrator-type truc. Er is nog veel meer om uit te kiezen en ik hoop iets van je reacties te leren!