Drie snelle ontwerptrucs: Breakout Screenshots, Easy Starbursts en Vector Grunge Textures
Vandaag hebben we een kleine verzameling volledig willekeurige maar zeer nuttige ontwerptrucs die je in je achterhoofd moet houden als je de volgende keer een nieuw idee nodig hebt.
Ik zal je een snelle manier laten zien om een software-screenshot interessanter te maken, geweldige vector grunge-texturen te maken en een supersnelle manier om een vector starburst te bouwen.
Breakout-schermafbeelding
Wanneer u een website ontwerpt voor een web- of desktop-app, zult u onvermijdelijk een paar schermafbeeldingen in uw ontwerp opnemen, wat geweldig is omdat ze zorgen voor aantrekkelijke grafische afbeeldingen die supergemakkelijk te maken zijn. Breng de app gewoon naar voren op uw aantrekkelijke maar minimale desktop, druk op een sneltoets, voeg wat tekst toe en u bent klaar!

Dit is absoluut een prachtig eenvoudige manier om illustraties voor een website te maken, maar het is de moeite waard om eens goed na te denken over hoe je verder kunt gaan en de afbeelding nog interessanter kunt maken.
Een supereenvoudige manier om dit te doen, is door de schermafbeelding de grenzen van de achtergrondafbeelding te laten overschrijden. Met deze snelle en gemakkelijke truc lijkt uw ontwerp levendiger en gelaagd.
De lange en moeilijke manier om deze truc uit te voeren, zou zijn om een deel van de achtergrond op je screenshot te maskeren, maar dat is echt lastig. Het is veel gemakkelijker om eenvoudig een transparante PNG van uw app-venster te maken die geen achtergrond bevat, die u vervolgens over alles wat u wilt in Photoshop kunt plaatsen.
Om dit op een Mac te doen, druk je op Command + Shift + 4 om het dradenkruis weer te geven waarmee je een screenshot van een geselecteerd gebied kunt maken. Plaats vervolgens uw cursor op het app-venster en druk op de spatiebalk. Het dradenkruis moet veranderen in een camerapictogram en het venster waarover u zweeft, moet worden gemarkeerd. Klik gewoon om een bestand op uw bureaublad te maken met dat venster en de schaduw op een transparante achtergrond. Windows-gebruikers kunnen deze stappen volgen om een screenshot van een venster te maken.

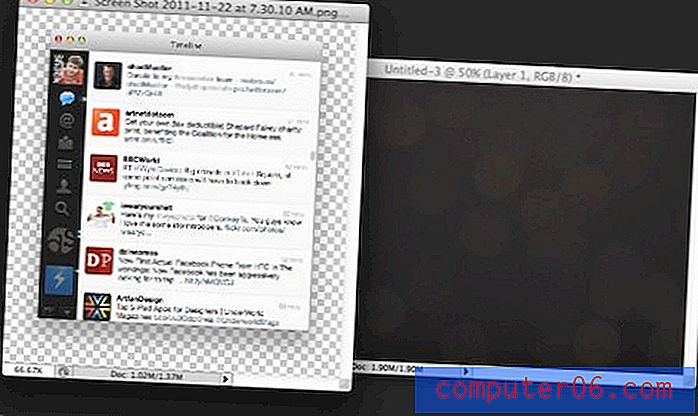
Nadat je de schermafbeelding van het venster hebt gemaakt, pak je een achtergrond om deze op te plaatsen en open je ze allebei in Photoshop.

Vanaf hier is het eenvoudig om de achtergrond bij te snijden, zodat de schermafbeelding eruit glijdt. Merk op dat ik de tegenovergestelde route heb genomen aan de onderkant van de schermafbeelding, die is weggestopt in de achtergrondafbeelding.

In het wild
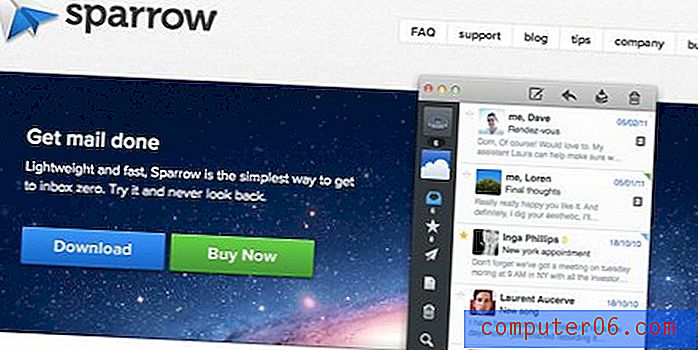
Deze truc is momenteel heel gebruikelijk in webontwerp en is te zien op een willekeurig aantal desktopsoftware en webapp-sites. Een lichtend voorbeeld is de huidige Sparrow voor Mac-website.

Gemakkelijke Illustrator Starburst

Ik aarzel om je deze truc te leren, simpelweg omdat ik over het algemeen een hekel heb aan starbursts in design. Ik zal echter accepteren dat er in feite een aantal legitiem coole toepassingen voor zijn. Wat nog belangrijker is, ik ken een behoorlijk coole truc om ze te maken waar ik graag mee pronk.
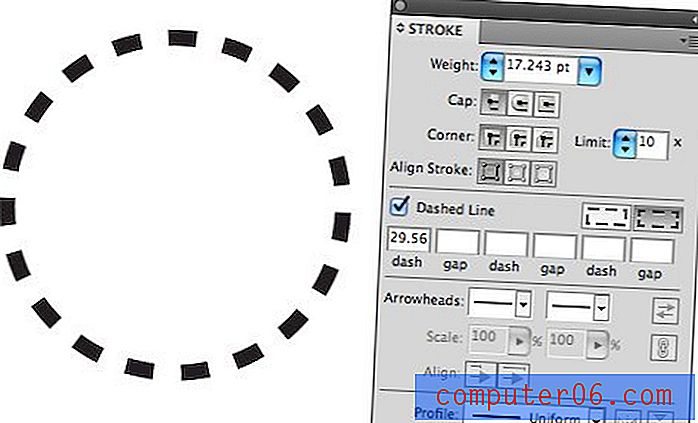
Open om te beginnen Illustrator en teken een cirkel. Stel vervolgens de lijn van de cirkel in op een stippellijn. De parameters doen er op dit moment niet zoveel toe, zorg er gewoon voor dat je iets hebt dat er ongeveer zo uitziet:

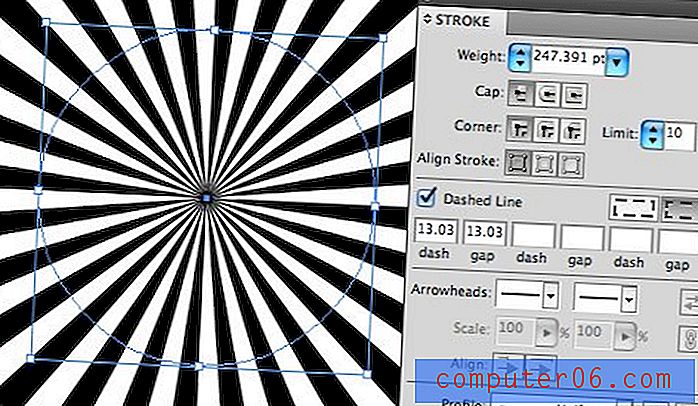
Hier komt het leuke gedeelte. Neem het slaggewicht op je cirkel en draai het veel verder dan wat logisch is (in de honderden). Stel tot slot uw eerste streepje en gap-waarden in op identiek. Het resultaat is een mooie perfecte starburst.

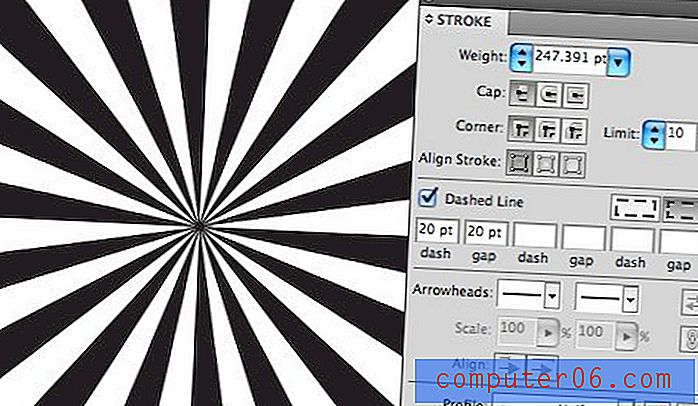
Het geweldige is dat deze truc je volledige controle geeft over de breedte van de lijnen en openingen. Hier is een enigszins aangepast voorbeeld dat iets meer verspreid is.

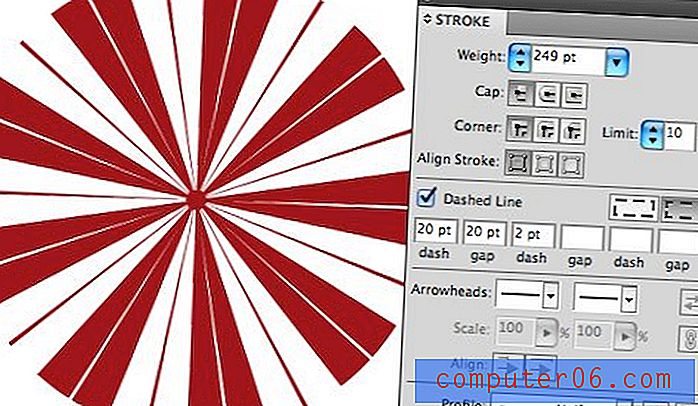
Ga nog een stap verder en voeg enkele willekeurige waarden toe aan enkele van de andere streepjes en tussenruimten. Dit zal je echt creatieve resultaten opleveren, hier is een leuk klein patroon dat me doet denken aan een pepermunt.

Vouw het uit
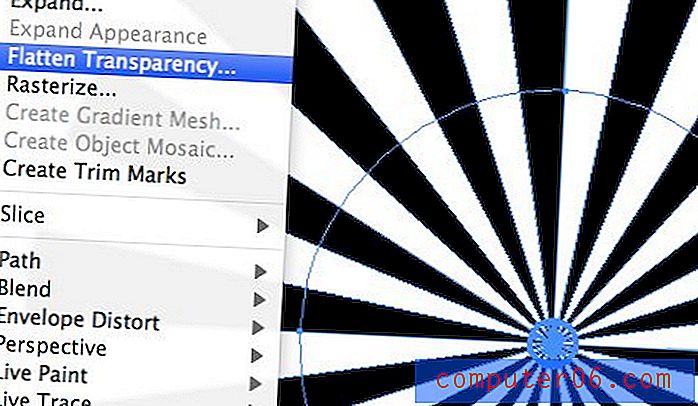
Nu zal het werken met een funky gestreept item op de lange termijn rommelig worden, dus als je eenmaal hebt besloten over je algemene vorm en geklets, raad ik aan om naar Object> Transparantie afvlakken te gaan. Dit geeft je een mooie, uitgebreide vector starburst die eruitziet alsof je het op de harde manier hebt gebouwd (omtreklijn geeft een aantal rare resultaten). Zorg ervoor dat u de lijn van de originele cirkel verwijdert om de zaken schoon te houden.

Grungy vectortexturen
Fotografische grungetexturen zijn gemakkelijk te verkrijgen, vectorgrungetexturen, niet zozeer. Gelukkig is het vrij eenvoudig om de laatste te maken door de eerste te gebruiken.
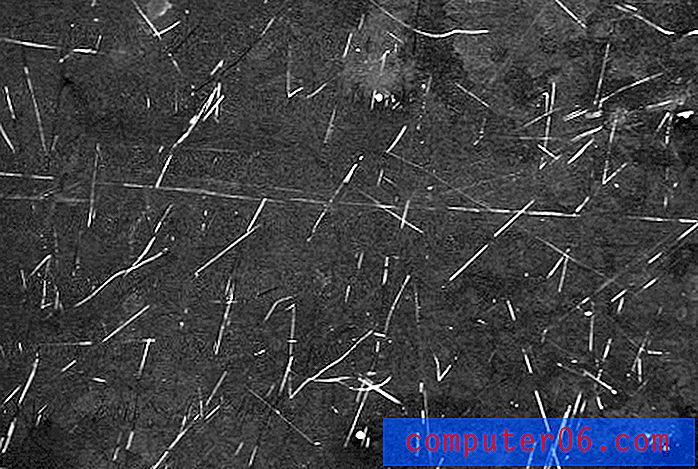
Laten we beginnen met Flickr Creative Commons te raken om een fatsoenlijke grunge-textuur te vinden. Hier is een geweldige van D. Sharon Pruitt.

Nu heb ik deze met opzet gekozen omdat deze lichte krassen bevat op een donkere achtergrond, wat lijkt alsof het veel moeilijker zou zijn om mee te werken, maar dat is het helemaal niet.
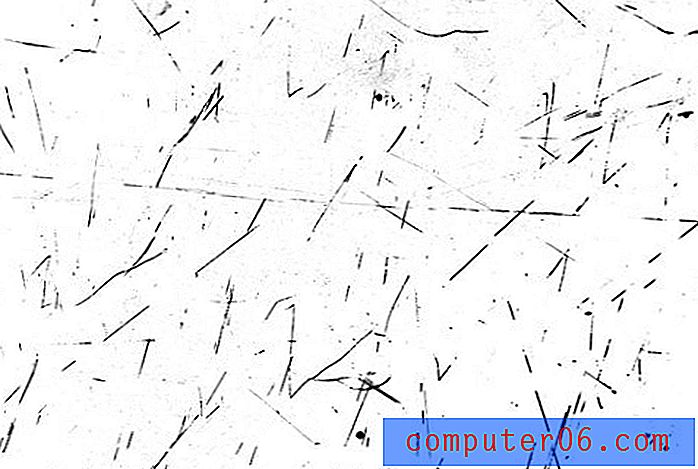
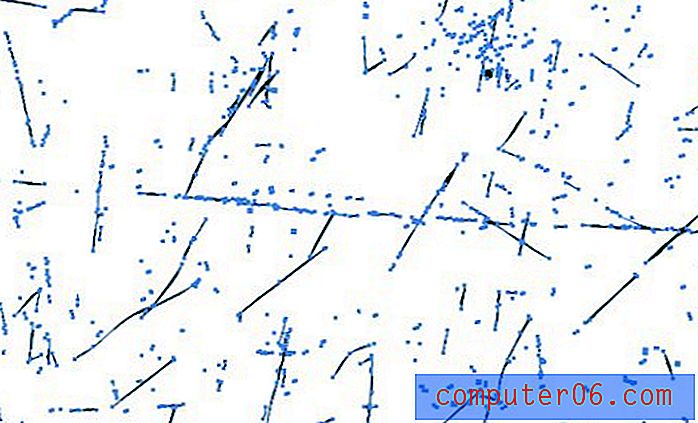
Open de textuur in Photoshop, druk op Command + I om de kleuren om te keren en opeens heb je een mooie witte achtergrond met zwarte krassen. Gebruik vervolgens een basisaanpassing van niveaus om de blanken en de zwarten naar boven te halen. Het resultaat zou er ongeveer zo uit moeten zien:

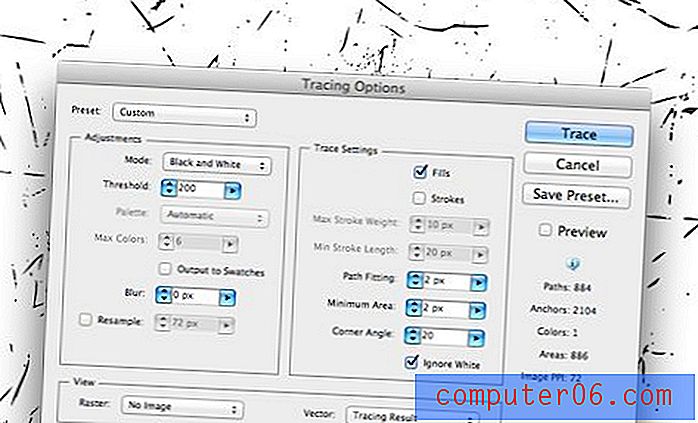
Sla de afbeelding nu op als een JPG en open deze in illustrator. Vanaf hier hebben we enkele echt basisvormen die met relatieve nauwkeurigheid automatisch kunnen worden getraceerd. Voer de opdracht Auto Trace uit en stel uw parameters in op zoiets als de hieronder getoonde. Een cruciale stap hier is ervoor te zorgen dat u op de opdracht "negeer wit" klikt, zodat Illustrator alleen de zwarte delen traceert.

Vanaf hier klikt u eenvoudig op de knop "Uitbreiden" in de menubalk. Dit geeft je 100% schaalbare en gemakkelijk toepasbare grunge-krassen.

We kunnen deze truc combineren met de laatste en we hebben een geweldig retro stuk vectorillustraties. Best wel gaaf!

Gevolgtrekking
Deze snelle tipposten zijn bedoeld om je tas met trucs uit te breiden, zodat je een grotere verzameling ideeën hebt om uit te halen bij je volgende ontwerpproject. Ik hoop dat je iets hebt geleerd en geïnspireerd bent geraakt om met je eigen unieke ideeën te komen op basis van de bovenstaande informatie.
Laat hieronder een reactie achter en laat ons weten welke technieken je op internet hebt gezien, maar niet precies weet hoe je moet repliceren. We zullen eens kijken of we kunnen helpen bij de volgende ontwerptrucs.