Recensie: The Mobile Book van Smashing Magazine
Smashing Magazine, een van de belangrijkste krachten op het web voor alles wat met ontwerp en ontwikkeling te maken heeft, brengt ons met nog een boekdeel van praktische en inzichtelijke branchekennis. The Mobile Book is het nieuwste product van Smashing's uitstapje naar publiceren, en het is misschien wel het beste tot nu toe.
Lees verder om te zien wat The Mobile Book is, voor wie het bedoeld is en waarom er zo snel mogelijk een exemplaar op uw plank moet liggen.
Ontdek ontwerpbronnen
Wat is het mobiele boek?
In tegenstelling tot wat de naam al aangeeft, gaat dit boek niet alleen over ontwerpen voor mobiele apparaten, maar over ontwerpen voor alles. Het gaat over hoe het landschap van webdesign dramatisch verandert en hoe onze oude standaardontwerppraktijken niet langer relevant zijn.
Het web heeft niet alleen een paar verschillende mooi gescheiden schermformaten bereikt, het is overal, op elk scherm (ach, het is zelfs aangesloten op veel dingen, helemaal zonder schermen!). Dus hoe reageren we? Wat is onze verhuizing? Is Responsive Web Design onze reddende genade? Is dat alles wat we moeten overwegen? Het Mobile Book beantwoordt al deze vragen en meer.
Voor wie is het?
Het Mobile Book is zorgvuldig gestructureerd zodat het relevant is voor webdesigners en ontwikkelaars van elk ervaringsniveau. Als je dit al tien jaar doet, geweldig, dit boek is voor jou. Als je het al zes maanden doet, is dit boek ook voor jou.
Het komt erop neer dat de alomtegenwoordigheid van het internet ons allemaal raakt en dat we allemaal, als ontwerpers en ontwikkelaars, ervoor moeten zorgen dat onze vaardigheden relevant en verkoopbaar blijven in een zich ontwikkelende industrie. Als je dat wilt doen, kan dit boek helpen.

Een verhaal in drie delen
The Mobile Book treft u met een moederlode aan informatie die u moet helpen bij het uitvoeren van de onmogelijk complexe taak om websites te maken die goed werken op een breed spectrum van apparaten. Het doet dit met drie secties met inhoud:
- Het mobiele landschap
- Responsief webdesign
- UX Design voor mobiel
Dit lijkt misschien een eenvoudige schets, maar laat je niet misleiden, elke sectie zit boordevol eersteklas discussies van toonaangevende experts uit de industrie. Laten we ze kort bekijken.
Het mobiele landschap
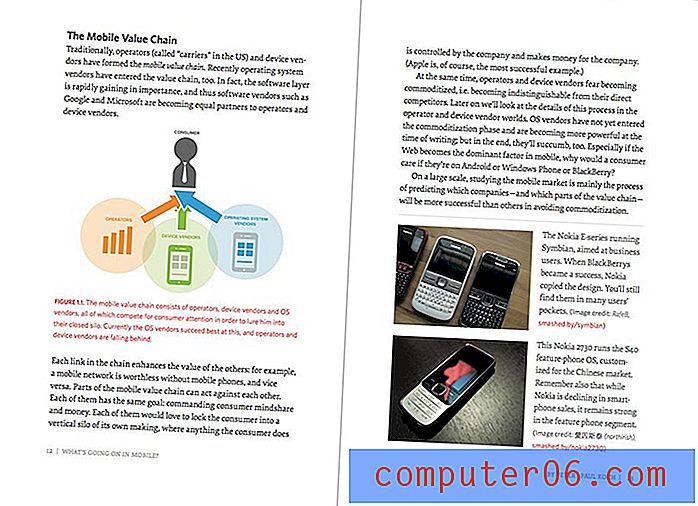
Het eerste deel van het boek is getiteld: "Het mobiele landschap". Het is opgesplitst in twee hoofdstukken: "Wat gebeurt er op mobiel?" door Peter-Paul Koch en "The Future Of Mobile" door Stephanie Rieger.
De eerste hiervan is een serieus diepgaande kijk op de toestand van het mobiele web. Je ontmoet de grote spelers in de mobiele-apparatenindustrie en leert het verhaal van wat er in een mobiele telefoon gaat voordat het de handen van een consument raakt.

Je krijgt ook een kijkje in welke besturingssystemen, browsers en apparaatfabrikanten het meest voorkomen en wat de voor- en nadelen zijn van het ontwikkelen voor elk systeem.
Vanaf hier gaan we een glimp opvangen van de toekomst van mobiel. De tijd van de "internetdingen" staat voor de deur. Het idee dat alleen computers, telefoons en tablets met internet worden verbonden, behoort tot het verleden. Binnenkort zal alles via internet verbonden zijn, van de auto waarmee je rijdt tot die pil op fles op je nachtkastje.
Je leert alles over de nieuwste en aankomende technologieën die het landschap van onze interactie met de wereld om ons heen kunnen en zullen veranderen. Het belangrijkste is dat u leert hoe u zich op deze revolutie kunt voorbereiden.
Gegevens die nu relevant zijn
Een ding dat ik echt op prijs stelde uit deze sectie was de tijdigheid van de gegevens. Toen ik door de OS-marktaandeelgrafieken bladerde, keek ik niet naar nutteloze gegevens uit 2005, maar uit 2012. Ik waardeer de tijd en moeite die erin is gestoken om ervoor te zorgen dat de cijfers en statistieken die worden rondgegooid, rechtstreeks van toepassing waren op ontwerp- en ontwikkelingsrecht nu.
Responsief webdesign
Voor mij als CSS-man en liefhebber van alles wat met lay-out te maken had, was dit het echte vlees van het boek. Smashing haalde nu twee van deze grootste namen in RWD binnen om responsieve technieken en concepten uit te leggen: Trent Walton en Brad Frost. Ik kijk op naar en volg het werk van deze jongens dagelijks op de voet en het was geweldig om hun bijdragen aan dit boek te lezen.

Trent Walton besprak 'Responsive Design Strategy', een solide introductie tot de concepten die betrokken zijn bij RWD. Van vloeiende rasters tot responsieve afbeeldingen en mediaquery's, Trent legt het allemaal uit op een eenvoudig te volgen manier met gecodeerde voorbeelden die u daadwerkelijk kunt volgen.
Trent begint super basic, maar duikt snel in geavanceerde onderwerpen zoals mobile-first design, relatieve units en het idee van contentchoreografie.
Zowel Trent als Brad besteden veel tijd aan het bespreken van de huidige lay-out en ontwerppatronen die tegenwoordig in RWD voorkomen. Dit is uiterst praktisch omdat het u voorziet van actuele lay-outstrategieën en technieken die u vandaag op uw werk kunt toepassen.
Trent introduceert het idee van patronen, maar Brad's artikel graaft echt in specifieke gebieden van elk ontwerp en hoe ze worden benaderd door de mensen die elke dag op responsieve sites werken.
De RWD-sectie wordt afgesloten met een meer ontwikkelingsgerichte discussie door Dave Olsen over hoe u uw site voor mobiel kunt optimaliseren. Hij vertelt over hoe het gewicht van sites gestaag toeneemt en de praktijken die u kunt volgen om de vertragingseffecten van dit fenomeen tegen te gaan. Dit stuk loopt over van geweldige tips die u rechtstreeks naar uw site kunt brengen om de prestaties te verbeteren.
UX Design voor mobiel
Tot op dit moment is het boek erg scheefgetrokken naar ontwikkelaars. De besproken technieken waren grotendeels gerelateerd aan code: HTML, CSS en JavaScript.
Dus, als je een ontwerper bent die niet veel of helemaal niet codeert, ben je dan buitengesloten? Nee, de UX-sectie is voor jou. Hier krijgen we een glimp van hoe Responsive Web Design en de mobiele revolutie het ontwerpproces daadwerkelijk veranderen op een kernniveau.
Dennis Kardys heeft een stuk genaamd "Hands on Design for Mobile" waarin hij herdefinieert hoe we denken over een webpagina en hoe we onze aanpak kunnen herdefiniëren op basis van nauwkeurigere modellen.
Hij krijgt echt leuke dingen waar wij ontwerpers absoluut dol op zijn, zoals schets- en brainstormtechnieken. Een onderdeel waar ik vooral van genoot, was het concept om je inhoud in een tabel te plaatsen en vervolgens elke cel van de tabel toe te wijzen aan een specifieke plaats in je evoluerende wireframes. Het is een aantal fantastische dingen en heeft zeker het potentieel om de manier waarop u het ontwerpproces benadert volledig te veranderen.
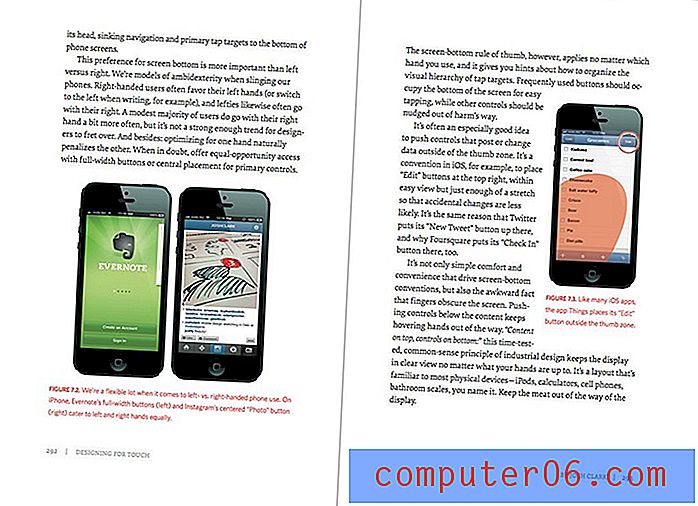
Het boek eindigt met een hoofdstuk van Josh Clark genaamd "Designing for Touch". Dit is precies hoe het klinkt, een verhelderende discussie over de uitdagingen die zich voordoen bij het ontwerpen voor vingers en directe interactie in tegenstelling tot cursors en indirecte interactie.

Hij bespreekt de unieke problemen waarmee u te maken krijgt bij het ontwerpen voor telefoons, tablets en zelfs een nieuwe categorie hybriden die de scheidslijnen tussen traditioneel afzonderlijke apparaatcategorieën vervagen.
Iets waar ik hier van genoot, was Josh's onderzoek naar hoe videogames zo goed zijn ontworpen om gebruikers interactiemethoden te leren terwijl ze bezig zijn. Het is een geweldige metafoor en ik denk echt dat hij iets op het spoor is als hij zegt dat UX-ontwerpers meer videogames moeten spelen en moeten nadenken over de lessen die ze kunnen trekken uit hoe ze zijn gestructureerd.
Wat dacht ik? Het lezen waard?
'Eerder zei ik al dat je dit boek op je plank moet zetten, in werkelijkheid wil je het waarschijnlijk op je bureau bewaren.'Om eerlijk te zijn, alles waar het woord 'mobiel' in staat, werpt voor mij bijna rode vlaggen op. Het is zo'n nutteloos modewoord geworden voor oppervlakkige en voor de hand liggende discussies over hoe mensen nu smartphones bezitten (grote verrassing toch?).
Gelukkig tart dit boek dat stereotype. In plaats van duidelijke conclusies zien we moeilijke vragen die tot echte uitdagingen leiden. We zien ook heel veel echte, toepasbare oplossingen voor de problemen waarmee elke webontwerper in de branche momenteel wordt geconfronteerd.
Het mobiele boek is geen les over geschiedenis en het zit niet vol met dingen die je vijf jaar niet kunt toepassen, het is een handboek voor webdesign vandaag. Eerder zei ik al dat je dit boek op je plank moet zetten, in werkelijkheid wil je het waarschijnlijk op je bureau bewaren.
Terwijl u een nieuw project start en nadenkt over hoe u een inhouds- en ontwerpstrategie kunt schetsen, zal het UX-hoofdstuk er zijn om u te begeleiden met geweldige nieuwe ideeën. Terwijl u overgaat tot het coderen van echte webpagina's, zullen Trent Walton en Brad Frost u laten zien hoe ze de grote hindernissen overwinnen. En als je overweldigd raakt door een industrie die enorm groot en snel bewegend lijkt te bevatten, zal het gedeelte over het mobiele landschap je kalmeren en je helpen je zo goed mogelijk te informeren.
Gevolgtrekking
Voor mij zijn er een paar belangrijke vragen die een boekaankoop stimuleren, gezien de rijkdom aan gratis inhoud online: Zal ik dit boek echt gebruiken? Is het gevuld met praktische, toepasbare informatie of gewoon pluis? Is de informatie betrouwbaar?
Het Mobile Book staat goed bij al deze vragen en verdient daarom mijn goedkeuring. Als je geïnteresseerd bent, kun je hier een fysieke kopie ophalen (wordt geleverd met een digitale kopie) of het e-boek hier pakken. Op het moment van schrijven kost het fysieke boek iets minder dan $ 40 en het e-book is te koop voor $ 14, 32.