Wat is een progressieve web-app (en waarom zou u erom geven)?
In 2016 overtroffen mobiele gebruikers voor het eerst de gebruikers van internet vanaf desktopapparaten. Sindsdien vertoont mobiel geen tekenen van vertraging.
Terwijl iedereen zoekt hoe websites en web-apps mobielvriendelijker kunnen worden, zult u steeds vaker de term 'Progressive Web App' tegenkomen. Vandaag bekijken we wat dit is, hoe het verschilt van andere technologieën zoals AMP en hoe u aan de slag kunt.
Mobiel vertraagt niet
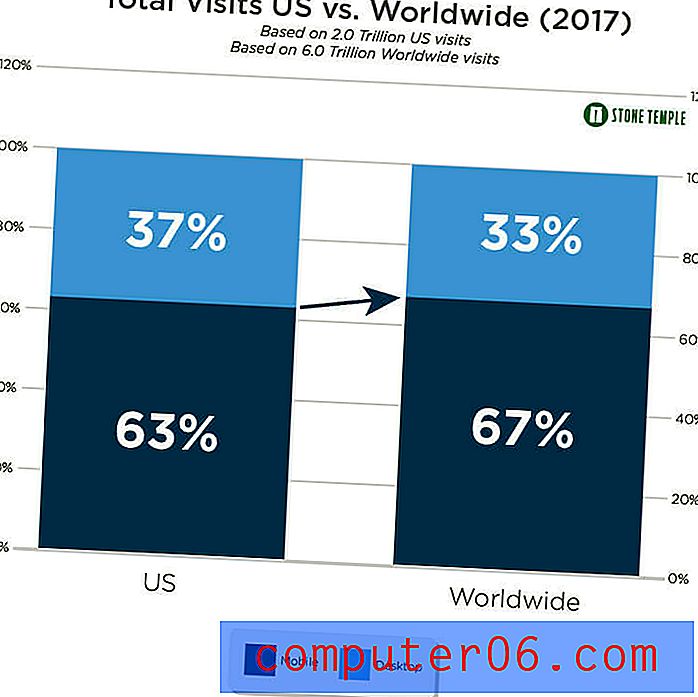
Een studie van Stone Temple laat zien hoe deze kloof met het voorbije jaar blijft groeien. Hier ziet u hoe die gebruikstrends alleen al in de VS zijn veranderd van 2016 naar 2017:

En mobiel lijkt nog populairder bij wereldwijde gebruikers:

Als zodanig moeten we ons afvragen: "Hoe verbeteren we de mobiele ervaring in zijn huidige vorm? Hebben we het toppunt van mobielvriendelijkheid bereikt? '
Google nam het op zich om die vraag te beantwoorden met de introductie van de progressieve web-app in 2015. Laten we eens kijken hoe de toekomst van het mobiele web eruit ziet met progressieve web-apps en waarom het je iets kan schelen.
Wat is een progressieve web-app?
Een progressive web app (PWA) is er een die de kloof overbrugt tussen mobiele websites en mobiele apps. Hoewel het gemakkelijk zou zijn om een PWA te omschrijven als een mobiele website die in een app-shell is verpakt, is er veel meer aan de hand.
In wezen neemt het de mobiele ervaring op die gebruikers willen en versterkt het met alle goede dingen die voortkomen uit het hebben van uw eigen volledig responsieve native app. U kunt het volgende verwachten van een progressieve web-app:
- App-achtige gebruikersinterface en navigatie
- Paginasnelheid
- Betrouwbaarheid
- Aanwezigheid op het startscherm
- Offline mogelijkheden
- Telefoniefuncties (zoals pushmeldingen en geolocatie)
Er zijn veel soorten websites die kunnen profiteren van een PWA. Sociale netwerken zoals Twitter hebben de overstap al gemaakt.
Mediabedrijven zoals Forbes, vastgoedsites zoals Housing.com en horecadiensten zoals Ele.me hebben ook met succes PWA's uitgerold.
Elk heeft verschillende resultaten behaald, hoewel het resultaat altijd hetzelfde is: snellere laadtijden, verbeterde gebruikersinterface en veel gemak en toegang. Wat allemaal leidt tot meer betrokken gebruikers.
Hoe bouw je een progressieve webapp?
In tegenstelling tot native apps waarvoor gewoonlijk app-ontwikkelaars moeten worden ingehuurd om het proces te beheren en daarvoor een grote investering, zijn progressieve web-apps veel gemakkelijker en vaak goedkoper te bouwen.
Een progressieve webapp bestaat uit twee delen: een webapp-manifest en servicemedewerkers. Sta me toe het verder uit te leggen.
Web App Manifest
Dit is een JSON-bestand dat de app-achtige elementen van een PWA definieert. Het bevat zaken als:
- Naam van de app
- App icoon
- Navigatie-ontwerp en elementen voor de koptekst en / of voettekst
- Ontwerp van het opstartscherm
- Andere metadata
Servicemedewerkers
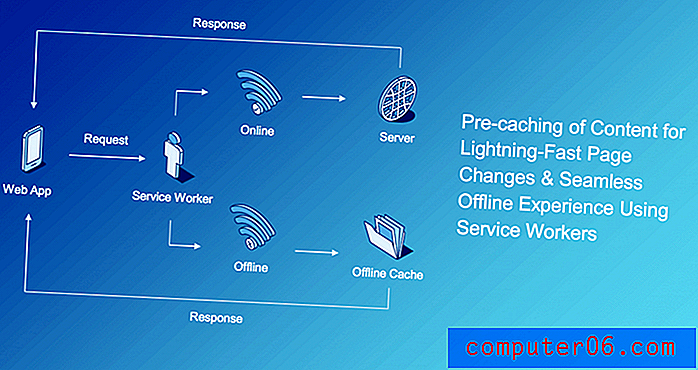
Het zijn de servicemedewerkers die progressieve web-apps echt hun macht geven over de standaard webervaring.

Servicemedewerkers worden geconfigureerd via een JavaScript-bestand. Ze zorgen ervoor dat uw app zo efficiënt en razendsnel mogelijk wordt uitgevoerd. En of uw gebruikers nu online of offline zijn, ze hebben altijd toegang tot uw inhoud, aangezien servicemedewerkers net zo werken als caching-proxy's.
In termen van het bouwen van een progressieve web-app heb je een aantal opties.
De eerste optie is om de ontwikkelaarsdocumentatie van Google te gebruiken en uw eigen PWA te schrijven. Maar die optie vereist nog steeds een investering van uw tijd en middelen.
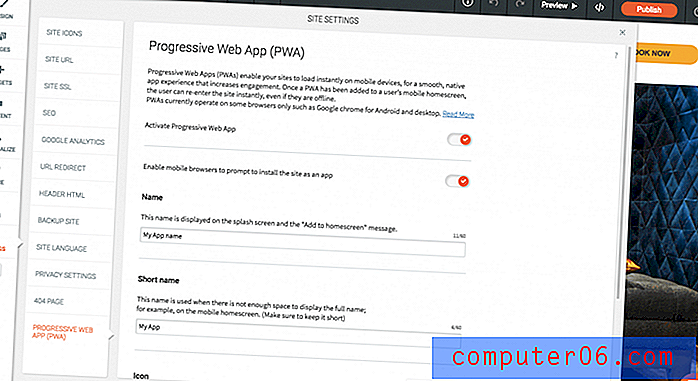
Als u niet bereid bent om dat werkniveau aan te kunnen, of liever uw energie ergens anders op wilt richten, kunt u een tool zoals het Duda-webdesignplatform gebruiken om uw website eenvoudig om te zetten in een progressieve webapp.

Het enige dat nodig is, is één klik om de functie te activeren en nog een paar om het naar wens te configureren!
Wat is het verschil tussen een progressieve web-app en een website?
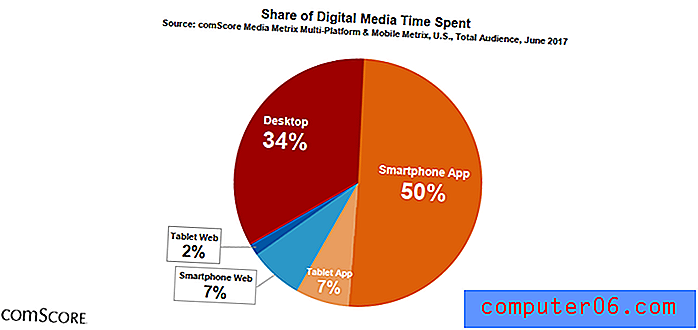
Zoals u kunt zien in het Digital Mobile App Report 2017 van comScore, is het grootste deel van de tijd dat mobiele gebruikers op hun telefoon doorbrengen eigenlijk met apps en niet met browsergebaseerde websites.

Er zijn zeer goede (en geldige) redenen waarom mobiele gebruikers de app-achtige ervaring verkiezen boven de standaardbrowser. En omdat de PWA gebruikers helpt om die sprong te maken zonder dat ze zich opnieuw hoeven te engageren voor een nieuwe bronintensieve download uit de app store, moet u goed letten op de volgende verschillen en voordelen.
Progressieve web-apps zijn de optimale keuze via mobiel internet omdat:
- Een PWA is ontworpen om aantrekkelijker te zijn omdat het gebruik maakt van gemakkelijk te vinden werkbalken en elementen.
- Gebruikers voegen uw pictogram toe aan hun startscherm. Dit verhoogt de zichtbaarheid, waardoor ze meer geneigd zijn om met uw app in contact te komen.
- Android-browsers vragen gebruikers automatisch om PWA's op hun startschermen te "installeren", wat de gebruiksfactor vergroot.
- PWA's zorgen voor ongelooflijk snelle laadtijden.
- Servicemedewerkers verhogen de betrouwbaarheid van de toegang tot PWA's, omdat ze onafhankelijk zijn van connectiviteit.
- PWA's integreren naadloos met de telefoniefuncties van gebruikers; met name pushmeldingen, click-to-call en geolocatiediensten.
- HTTPS is een vereiste voor alle PWA's, waardoor ze inherent veiliger zijn dan internet.
- Render-blokkerende JavaScript
- Zware bestanden
- Externe scripts
- Opgeblazen CSS
- Resource-dure animaties
- Het mobiele internet is te beperkt en werkt niet buiten de grenzen van de browser.
- AMP is geweldig voor inhoudgestuurde sites, maar niet veel anders.
- Native apps zijn een goede oplossing voor bepaalde bedrijfsmodellen, maar kunnen duur zijn om te bouwen, moeilijk te beheren en moeilijk om gebruikers tevreden te houden.

Mynet was zo'n bedrijf dat kennis nam van het drastische verschil tussen zijn mobiele website-ervaring en zijn mobiele app.
Terwijl 85% van het verkeer dat Mynet ontving, afkomstig was van mobiel internet, brachten gebruikers twee keer zoveel tijd door in de tegenhanger van de mobiele app. Zodra het Turkse mediamerk zijn PWA lanceerde (met behulp van door AMP aangedreven inhoud), zag Mynet pageviews en time-on-site enorm verbeteren.
Wat is het verschil tussen een progressieve web-app en versnelde mobiele pagina's?
Wat willen mobiele gebruikers? Snelheid, gemak en gebruiksvriendelijkheid - dingen die zowel PWA's als AMP-artikelen uitzonderlijk goed doen. Dat gezegd hebbende, er is een duidelijk verschil tussen de twee mobielvriendelijke platforms die door Google zijn gemaakt.
AMP, of Accelerated Mobile Pages, houdt gebruikers binnen de mobiele browser. Het vermindert de laadtijden echter aanzienlijk door elementen te verwijderen of te optimaliseren die de laadsnelheden van de browser kunnen vertragen, zoals:
Kortom, het neemt al die elementen uit de backend die de frontend-ervaring verzwaren en verandert ze in iets lichters en beheersbaars. Hierdoor zijn sommige delen van de mobiele ervaring aangetast, daarom is AMP ideaal voor websites met veel inhoud die leesbaarheid belangrijker vinden dan functionaliteit.

PWA's daarentegen zijn net zo snel als AMP, maar offeren hiervoor geen functies op. Daarom zijn er meer mogelijkheden voor PWA's.
Wat veel gebruikers zich misschien niet realiseren, is dat dit geen keuze van de een of de ander hoeft te zijn. Google heeft deze oplossingen ontwikkeld zodat ze samen kunnen werken. Een voorbeeld hiervan is Wego.
AMP werd gecombineerd met PWA-servicemedewerkers voor supersnelle laadsnelheden (minder dan 1 seconde). Dit resulteerde in grote verbeteringen in organische bezoeken (tot 12%) en conversies (95% meer). Wego ontdekte ook dat snellere laadpagina's ook meer betrokkenheid (driemaal meer) betekenden met de inkomstenelementen in de app.
Wat is het verschil tussen een progressieve web-app en een native app?
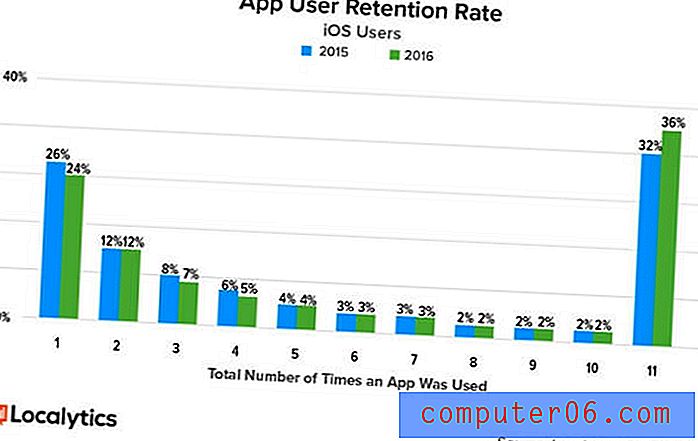
Een Localytics-onderzoek uit 2016 laat zien hoe moeilijk het voor native apps kan zijn om aanspraak te maken op een speciale plek op de mobiele apparaten van gebruikers:

Natuurlijk, zodra een app zijn waarde heeft bewezen en gebruikers ertoe heeft gebracht zich aan te melden en bijna een dozijn keer aan de slag te gaan, zien die retentiepercentages er behoorlijk solide uit. Maar wat is hier aan de hand? Waarom houden gebruikers van mobiele apps, maar kunnen ze zich er niet aan committeren?
Welnu, wanneer u een native app vergelijkt met een progressieve webapp, ziet u een duidelijk verschil waarom het mobiele web steeds meer naar de PWA verschuift:
Kosten
Het kost aanzienlijk minder om een PWA te bouwen, waardoor deze toegankelijk is voor meer bedrijven.
Doorzoekbaarheid
PWA's kunnen rangschikken zoals elke gewone mobiele website in de zoekresultaten zou rangschikken. Dit betekent dat er een grotere kans is dat gebruikers ze tegenkomen dan degenen die de speciale app store van hun apparaat moeten bezoeken.
Middelen
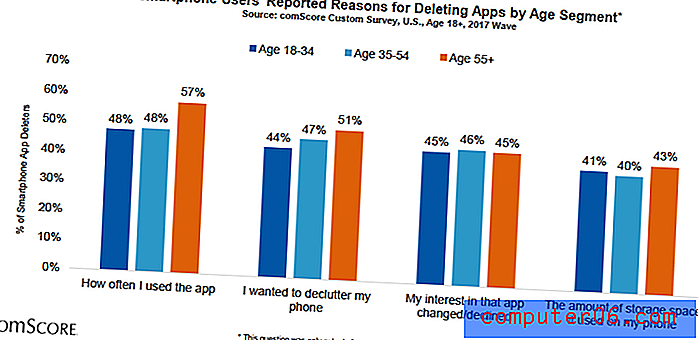
PWA's hebben de neiging om mager te werken, dankzij servicemedewerkers. Native apps, omdat ze de bandbreedte en opslagzwijnen zijn, kunnen daar niet tegenop. Volgens het rapport van comScore is een van de belangrijkste redenen waarom gebruikers een app verwijderen, vanwege de hoeveelheid ruimte die het inneemt:

Flexibiliteit
Over het algemeen worden native apps gebouwd voor het ene apparaat boven het andere: iOS of Android. Dus onderhoud voor één product vereist in de meeste gevallen eigenlijk minstens twee keer zoveel werk. Maar met PWA's die in de browser leven en er toch buiten kunnen bestaan, zijn ze compatibel met alle browsers en apparaten.
Deelbaarheid
PWA's hebben URL's die gemakkelijk met anderen kunnen worden gedeeld. Native apps doen dat niet.
Dit alles wil natuurlijk niet zeggen dat u moet vermijden om een native app voor uw bedrijf te bouwen als dat logisch is. Native apps zijn geweldig voor zeer specifieke gebruikssituaties. Bijvoorbeeld:

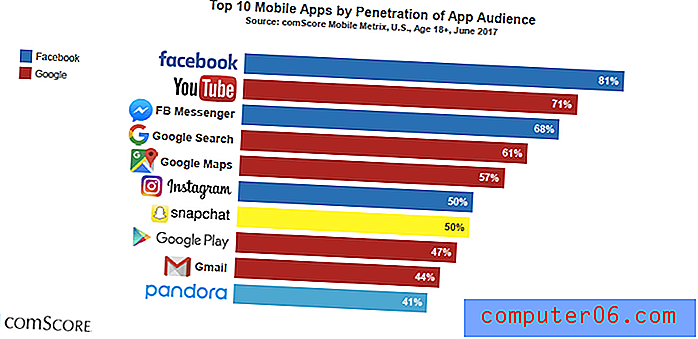
Sociale netwerken, chat- en entertainmentplatforms domineren de lijst met populairste mobiele apps. Je zult ook een groot aantal op gaming, productiviteit en beloningen gebaseerde concepten in app-vorm vinden.
PWA's hebben daarentegen doorgaans niet zulke strenge beperkingen wat betreft het soort bedrijven dat er het beste op presteert.
Samenvatting
Dus waarom doet dit er allemaal toe? Welnu, als u had gehoopt op een betere manier om uw mobiele gebruikers te ontmoeten en met hen in contact te komen, hebben de andere beschikbare opties het misschien niet goed gedaan.
De progressieve web-app maakt gebruik van de sterke punten van elk van deze platforms en voegt ze samen tot iets dat onze mobiele gebruikers willen en nodig hebben. Dit is de toekomst van het mobiele web.