10 Website Design Trends die vervagen (gelukkig)
Trends in het ontwerpen van websites kunnen erg leuk zijn om mee te experimenteren en in projecten op te nemen, maar als je niet oppast, kunnen deze elementen projecten een gedateerde uitstraling geven. Soms verdwijnen trends net zo snel als ze binnenstormen!
Hier gaan we kijken naar enkele trends in websiteontwerp die vervagen. (En dat is een goede zaak.)
Als u deze elementen op uw site heeft, is het misschien tijd om een vernieuwing te overwegen.
Ontdek ontwerpbronnen
1. Niet zo subtiele schaduwen

Slagschaduwen hoeven niet zo voor de hand te liggen.
Zoals bij veel andere designtrends, lijkt er een eb en vloed te zijn tussen extremen. Ontwerpers gingen van skeuomorfe elementen tot platte ontwerpen tot lange schaduwen tot dikke schaduwen. Nu beginnen er subtielere schaduwen in het spel te komen (gelukkig).
Het doel van een schaduw op een element moet zijn om een laagje diepte toe te voegen of het van de achtergrond te halen om de leesbaarheid te verbeteren. Een goede schaduw maakt deel uit van het ontwerp, maar is niet vaak duidelijk.
Een verschuiving weg van niet-zo-subtiele schaduwen is een goede keuze.
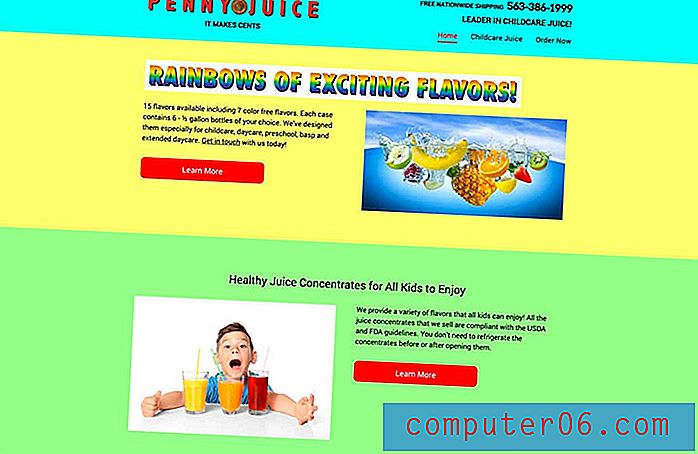
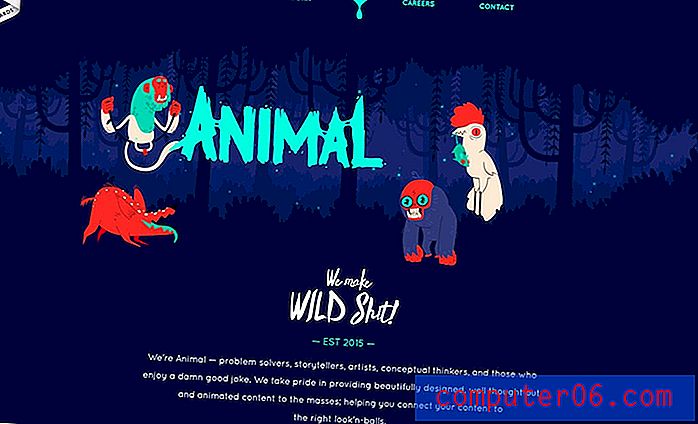
2. Te veel gekke kleuren

Een van de grootste trends van 2018 en 2019 is het gebruik van gedurfde, felle kleuren.
Maar ontwerpers schalen een beetje terug met meer kleuren en minder paletten in je gezicht.
Deze verschuiving kan te wijten zijn aan problemen met het brandmerken van websites met enorme kleurenpaletten die mogelijk niet voldoen aan de organisatiestandaarden, of het kan zijn omdat alles er hetzelfde uitzag met vergelijkbare paletten met roze, gele en heldere blauwtinten.
3. Knipperende video
Vertraag het een beetje en geef websitebezoekers de kans om van de beweging op het scherm te genieten.De homevideo is een trend die niet lijkt te vertragen, maar alle snel knipperende video's die al een tijdje op elke andere website leken te vervagen.
Het probleem met knipperende video is dat het voor veel gebruikers iets te veel kan zijn. Waar moet je naar kijken als alles met 100 mijl per uur beweegt?
Hoewel dit voor sommige websites kan werken - als de inhoud zich richt op een snelle of snelle omgeving - zou dit niet de standaard moeten zijn. Vertraag het een beetje en geef websitebezoekers de kans om van de beweging op het scherm te genieten.
Gebruik video om een verhaal te vertellen en bij te dragen aan de algemene boodschap van het ontwerp. Vul niet alleen de koptekstruimte van de homepage-held in.
4. Animaties laden

Vaarwel, animaties laden!
Dit is een trend die aan het verdwijnen is en het is onwaarschijnlijk dat deze om twee hoofdredenen terugkomt.
- Snelle internettoegang is toegankelijker voor meer mensen, dus minder mensen zien de animatie zelfs.
- Een laadanimatie is slechts een signaal dat uw website traag is en werk nodig heeft.
5. Oneindig scrollen
Er valt iets te zeggen voor een mooie lang scrollende website. Het gevoel op een mobiel apparaat is prettig en biedt een ononderbroken manier om met inhoud om te gaan.
Maar de rol hoeft niet eeuwig te duren. Oneindig scrollen websites kunnen snel vervelend worden.
Veel van deze ontwerpen hebben zorgen over de gebruikerservaring - verdwalen in de scroll, navigatie, laadtijden en problemen, en gewoon te veel informatie zonder duidelijk klik- / tikpad. Het is gemakkelijk voor een gebruiker om te verdwalen (en uw website zal conversies verliezen) met een oneindige scroll.
Bovendien is oneindig scrollen slecht voor zoekoptimalisatie op de lange termijn.
6. Animatie op mobiel

Ja, animatie kan cool zijn.
Nee, elk element in het ontwerp heeft geen geanimeerd effect nodig.
En velen van hen gedragen zich nog steeds vreemd op mobiel.
Gelukkig accepteren meer ontwerpers dit en verminderen ze de geanimeerde effecten op mobiele apparaten. Hoewel veel van deze technieken er geweldig uitzien op desktops, zijn ze gewoon niet aantrekkelijk op een kleiner scherm.
7. Schuifregelaars
Het probleem met al deze schuifregelaars is dat ze niet bijdragen aan het algehele ontwerp of de inhoud.Als uw klanten zoiets als de mijne zijn, zijn ze dol op schuifregelaars op de startpagina van de held. (En ik probeer ze er steeds weer uit te praten.)
Het probleem met al deze schuifregelaars is dat ze niet bijdragen aan het algehele ontwerp of de inhoud. Er gebeurt daar weinig tot geen engagement. Het is meer een excuus om niet het enige te kiezen dat bovenaan de pagina zou moeten staan.
Schuifregelaars kunnen ook problematisch zijn op mobiele apparaten, wat waarschijnlijk de reden is waarom we er uiteindelijk minder van gaan zien. Soms werkt de animatie niet. Vaak leiden de uitlijning en lagen van elementen tot leesbaarheidsproblemen. Tekst kan super klein worden, vooral als schuifregelaarafbeeldingen niet met code zijn gebouwd en platte afbeeldingen zijn.
Over het algemeen was het een al lang bestaand ontwerpprobleem. Een pluim voor iedereen die deze trend negeert.
8. Zijbalken
Dump je zijbalken al!
Het draait allemaal om bruikbaarheid. Een zijbalk zakt naar de onderkant van het scherm op mobiele apparaten, waar het waarschijnlijk is dat de meeste gebruikers uw website bezoeken. Die inhoud - hoewel gedacht dat het bovenaan de pagina op desktops staat - gaat verloren op mobiel.
Het is ook de thuisbasis van advertenties en andere inhoud die gebruikers zijn 'getraind' om te negeren.
Ontwerpers laten ze dus vallen en maken beter gebruik van witruimte, marges en ontwerpopties op volledige breedte.
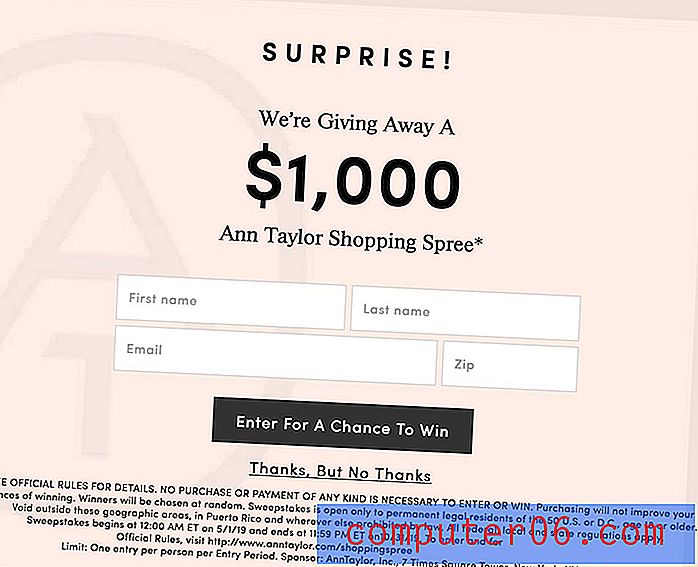
9. Knoppen voor donkere patronen

Met zoveel geklets over donkere patronen op het web, gaan gerenommeerde ontwerpers terug voor elementen die speciaal zijn gemaakt om gebruikers te misleiden.
Voorbeelden van een donker patroon zijn bijvoorbeeld een grote actieknop die gebruikers niet mogen nemen en een kleine link voor wat ze willen doen, of een zo kleine "x" dat gebruikers kunnen helpen door op het element te tikken of erop te klikken proberen er vanaf te komen.
Gelukkig lijken er op dit moment veel minder van deze elementen te zijn.
10. Pictogram overbelasting

Pictogrammen zijn een geweldig hulpmiddel, maar zouden waarschijnlijk niet het enige grafische element in een ontwerp moeten zijn.
Er was een fase waarin het leek alsof elke andere website volledige UI-pictogramkits gebruikte in het ontwerp. Het was geen onnodige overdaad.
Nu heroverwegen ontwerpers het gebruik van pictogrammen met een meer op accent gebaseerde benadering van dit ontwerpelement. En dat is een goede zaak.
Gevolgtrekking
Welke andere trends op het gebied van websiteontwerp worden u beu?
Er is geen beter moment dan nu om uw website-projecten snel te inventariseren en veranderingen en tweaks voor te stellen die veelbetekenende tekenen zijn van een oudere website. Zelfs kleine veranderingen kunnen veel impact hebben en een ontwerp er fris uit laten zien.