Content ontwerpen voor gebruikerservaringen
Content is een belangrijk onderdeel van de gebruikerservaring. Content is meer dan zoekmachineoptimalisatie; het is meer dan bloggen. Het maakt deel uit van uw site, merkidentiteit en waarom gebruikers omgaan met uw ontwerp.
Elke dag wordt het nog belangrijker om te ontwerpen voor inhoud als onderdeel van de algehele functie en gebruikerservaring in website- en app-ontwerp. Maar hoe doe je dat? (We kunnen u helpen met enkele casestudy's en voorbeelden, zoals The Hen House, dat verschillende ontwerp- en gebruikersbetrokkenheidstechnieken gebruikt om u te laten scrollen.)
Ontdek ontwerpbronnen
Wat is website-inhoud?

Website-inhoud is meer dan een stroom blogposts. Het bevat elk stuk tekst of afbeelding op een website. Dit omvat alles van de hoofdkopie tot voettekstinformatie totags. Elk deel ervan telt als inhoud.
Er is veel van deze informatie die ontwerpers soms vergeten als we aan inhoud denken. Neem bijvoorbeeld een e-commercesite: productbeschrijvingen en zelfs het verzendbeleid zijn inhoud. Winkelier Woot doet geweldig werk door inhoud te creëren voor elk element op zijn website. Zoals je zou verwachten, bevat elk te koop item afbeeldingen, beschrijvingen en een manier om te kopen. Bovendien bevat elk item ook een element van plezier. Kijk naar de beschrijving voor het secundaire item, een set messen: 'April Knives Bring May Knives. Merk op hoe goed deze titel werkt voor een verkoop die zich uitstrekt over twee maanden? Yeahhhhh. '
Het doel van elk stukje website-inhoud is het optimaliseren en verbeteren van de gebruikerservaring. (Dat is de reden waarom de schattige Woot-beschrijvingen werken.) Content moet bijdragen aan de algehele stem van uw merk en laat zien waarom gebruikers uw site zouden moeten bezoeken en zich ermee zouden moeten bezighouden. (Betrokkenheid kan van alles zijn, van lezen tot het spelen van een game tot het aanmelden voor een nieuwsbrief tot het doen van een aankoop.)
Content "ontwerpen"

Content design is veel meer dan esthetiek. Denk aan het ontwerpen van inhoud als een link tussen uw bericht en de gebruiker. Welke tools of soorten informatie maken die verbinding?
Het Moz-blog heeft onlangs een geweldige lijst met tips samengesteld voor het ontwerpen van inhoud als onderdeel van de algehele gebruikerservaring:
- Link naar een blog of relevante blogposts
- Sluit gerelateerde sociale media-inhoud in
- Optimaliseer content die je al hebt; gebruik het op verschillende manieren
- Schrijf geweldige beschrijvingen voor secties, foto's en andere stukjes "verborgen" inhoud
- Wees trots op je inhoud en laat het zien door het groot genoeg te maken om te zien
- Leid gebruikers door de inhoud op logische (en methodische) manieren
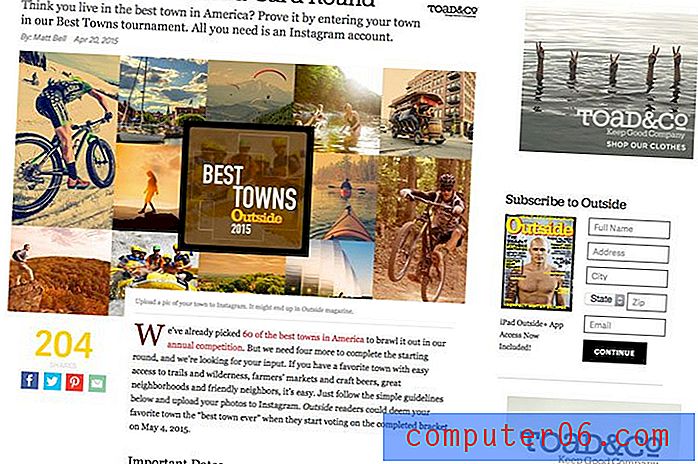
Oustide magazine doet dit geweldig op haar website. Inhoud is een mix van verschillende bronnen - het tijdschrift, online specifieke inhoud, sociale media en gebruikersinteractie. In "Best Towns 2015: Wild-Card Round" is deze gemengde tas met inhoud te zien. Het tijdschrift host een door gebruikers ingezonden foto-inhoud op Instagram. De "inhoud" is ontworpen als een gids met regels om deel te nemen aan de wedstrijd. De coole add-on-inhoud is de feed van foto's uit de Outside Instagram-feed met de hashtag voor de wedstrijd. Het mooie van het ontwerp is dat de belangrijkste inhoudsboodschap niet verandert, maar dat de inhoud op de pagina steeds verandert en wordt bijgewerkt, en eist dat gebruikers terugkomen en reageren.
Inhoud en functie

Hoe komen design en inhoud samen? Het moet synchroon zijn.
Gebruikerservaring en functie zijn een essentieel onderdeel van het ontwerp. En er zijn technieken en dingen die u visueel kunt doen om gebruikers nog meer te verleiden. Sleutelfactoren zijn nadenken over hoe gebruikers een website lezen en ermee omgaan, hoe interacties werken en het gebruik van ontwerptheorie en principes om iets te creëren waar mensen naar willen kijken, inclusief trendy designcontouren.
Gebruikers lezen en reageren op de meeste ontwerpen in een basispatroon en scannen inhoudsblokken totdat ze de onderdelen vinden die ze willen gebruiken of die ze interessant vinden. The Next Web heeft onlangs dit oogverblindende patroon van de gebruiker, dat een "F-vorm" aanneemt, tot in detail onderzocht. Het uitgangspunt is dat F-vormige inhoud van links naar rechts en van boven naar beneden het meest dominante gebruikersgedrag is en dat kan aanwijzingen geven voor ontwerpers. “De F verwijst naar de lezer die eerst een horizontale lijn over de bovenkant van het scherm scant, zoals begrijpelijk is voor culturen die van links naar rechts lezen. Vervolgens scant de gebruiker een verticale lijn langs de linkerkant van het scherm, op zoek naar trefwoorden of interessante punten in de eerste zinnen van de alinea of de titels van de subsecties. Als de lezer iets vindt dat hij leuk vindt, begint hij normaal te lezen en vormt het horizontale lijnen. ”
Dan moeten de interacties die plaatsvinden tussen de gebruiker en het ontwerp verstandig en relevant zijn. Gebruikers moeten weten wanneer en waar ze moeten klikken en wat er zal gebeuren. Dit is een cruciale stap in de ontwikkeling van inhoud en vormgeving in de vorm van user cues. Welke kleuren en labels gebruikt u op deze tools om gebruikersverkeer te leiden?
Ten slotte kunnen ontwerpers basisontwerptools en -technieken gebruiken om een esthetiek te creëren die gewoon aantrekkelijk is. Een truc? Creëer een ontwerp of interactie die is gebaseerd op huidige trends of een verrassing biedt voor de gebruiker. Het uiterlijk van een site kan bijdragen aan zijn functie; maak iets leuks dat gebruikers willen aanraken.
Living Edge combineert functie en design op een manier die bijna naadloos is. Het eenvoudige ontwerp maakt gebruik van op pagina's gebaseerd scrollen om gebruikers kennis te laten maken met het merk en de producten. Handige acties voor het zweven van kleuren stimuleren klikken op belangrijke informatie, zoals financiering en e-mailaanmelding. De site maakt gebruik van designtrends zoals minimalisme en parallax-scrollen om een meeslepende ervaring te creëren met eenvoudige typografie en kleur die actie aanmoedigen.
Inhoudsdilemma's
Als het gaat om het nadenken over inhoud, hebben ontwerpers de neiging om een van de twee dilemma's te hebben: een overweldigende hoeveelheid inhoud of niet genoeg inhoud. Het midden, dat een gestage stroom van verschillende inhoudstypen zou zijn die voortdurend wordt bijgewerkt, is zelden de norm.
"Als de contentstrategie op de juiste plaats is, zijn we op weg om mooie en effectieve resultaten te behalen." - Smashing MagazineDe eerste stap in de strijd tegen dit dilemma is het ontwikkelen van een complete contentstrategie. Dit plan is niet het gemakkelijkste om te doen, maar zorgt ervoor dat ontwerp en inhoud naadloos op elkaar aansluiten en gemakkelijker als team kunnen worden uitgevoerd. Smashing Magazine's "Contentstrategie binnen het ontwerpproces" is een bijna tijdloze gids voor het starten van gesprekken over contentstrategie. Uit de gids: "Wanneer de contentstrategie op de juiste plaats is, zijn we op weg om mooie en effectieve resultaten te behalen."
Dan is het tijd om je inhoudsdilemma aan te pakken:
- Als u een overweldigende hoeveelheid inhoud heeft, vereenvoudigt u. Overweeg een modulair ontwerp in kaartstijl dat inhoud opsplitst in kleinere, beter verteerbare stukjes.
- Als je niet genoeg inhoud hebt, hergebruik dan wat je hebt. Overweeg een game of gimmick in het ontwerp dat de belangrijkste punten benadrukt. Moedig gebruikers- of sociale interactie aan en publiceer die interactie vervolgens opnieuw in uw siteoverzicht.

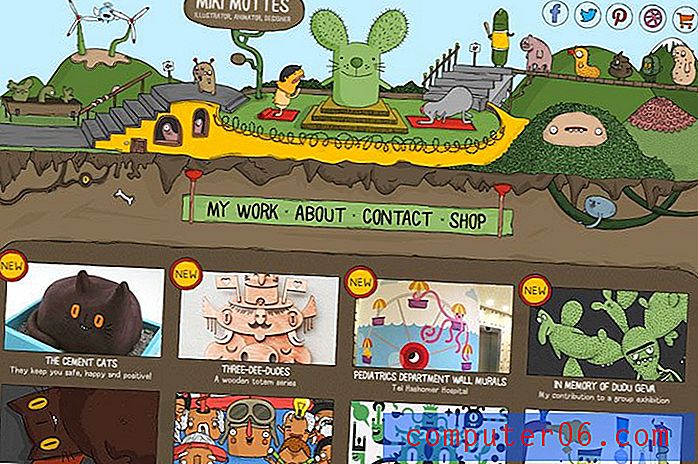
Het portfolio van Miki Mottes laat zien hoe je veel inhoud ontwerpt terwijl je het beheert om het georganiseerd en uniek te houden. Door een modulair en blokontwerp te gebruiken, zijn portfolio-items gemakkelijk te zien en bieden ze klikbare links. De site gebruikt een grillige stijl waardoor je naar elk van de animaties kijkt, wat inhoud is die ook bijdraagt aan het ontwerpersportfolio (en potentiële werkgelegenheid). Scroll naar beneden om nog meer inhoud te vinden - leer meer over de ontwerper, koop in de winkel of stuur een bericht.

Supreme Supreme heeft een leuk website-ontwerp met minimale inhoud. Maar de opgenomen inhoud is boeiend en biedt verschillende acties voor gebruikers. Een geweldige fotogalerij zorgt ervoor dat gebruikers willen delen voor mogelijke opname en met een wedstrijd om gratis koffie te winnen, zullen gebruikers waarschijnlijk klikken of andere acties uitvoeren, zoals het downloaden van de app.
Gevolgtrekking
Inhoud ontwerpen voor gebruikerservaringen gaat eerst over het begrijpen van gebruikers en vervolgens over ontwerpen. Een goed ontwerp moedigt gebruikers aan om met uw website of merk te communiceren.
Maak een ontwerp dat de basistheorieën van goed ontwerp gebruikt, een sterke boodschap met inhoud creëert en gebruikers vervolgens een verrassing biedt in de vorm van esthetiek of functie om ze binnen te halen.