Bij ontwerp denken we vaak aan eenvoud in termen van recente trends naar minimalisme. Een eenvoudig ontwerp volgens deze definitie is er een met veel letterlijke witruimte en heel weinig op de pagina buiten wat absoluut noodzakelijk is. In plaats van deze trend blindelings te volgen, is het belangrijk om de ideeën erachter te begrijpen, zodat we niet vast komen te zitten in een minimalistische doos met duidelijke op raster gebaseerde lay-outs, witte achtergronden en typografie in krantstijl (niet dat dit slecht is), het is gewoon niet goed om vast te zitten in dit idee).
Lees VerderGrafiek
Heb je de laatste tijd alle super donkere ontwerppatronen opgemerkt? Ontwerpers experimenteren met enkele funky, donkere ontwerppatronen met animatie in hetzelfde kleurenschema. Deze animaties omvatten alles, van eenvoudige bewegingen die vanzelf plaatsvinden, tot zweefeffecten en volledige filmische ervaringen
Lees VerderOveral waar je kijkt, is er een cool nieuw geanimeerd effect. Als animatie het onmisbare ontwerpelement van 2016 was, dan zijn vernieuwde zweefeffecten de opkomende designtrend van 2017. Mede dankzij de populariteit van Material Design en de animatierichtlijnen van Apple, met de nadruk op kleine bewegingen, maken zweefeffecten een comeback
Lees VerderEigenzinnigheid: grillige humor of aanleg; extravagante, fantasievolle of overdreven speelse uitdrukking. Een vleugje eigenzinnigheid aan een project toevoegen is een gemakkelijke en leuke manier om de sfeer van het ontwerp te verlichten. Van kleine elementen tot een volledig grillig ontwerp, deze aanrakingen kunnen gebruikers aantrekken vanwege hun eenvoudige charme
Lees VerderJe hebt waarschijnlijk het gezegde gehoord: 'alles wat oud is, is weer nieuw'. Hetzelfde kan gezegd worden over design en designtrends. Hoewel het medium kan veranderen, kunnen veel van de oude stijlen weer in de mode komen. Een voorbeeld hiervan is modern retro design. Vandaag gaan we kijken wat moderne retro inhoudt en hoe u dit in uw ontwerpprojecten optimaal kunt benutten
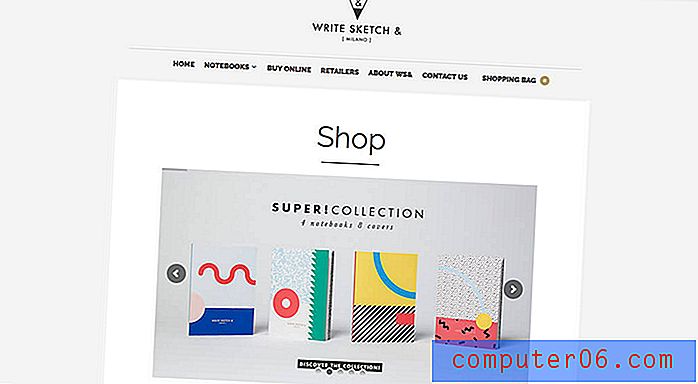
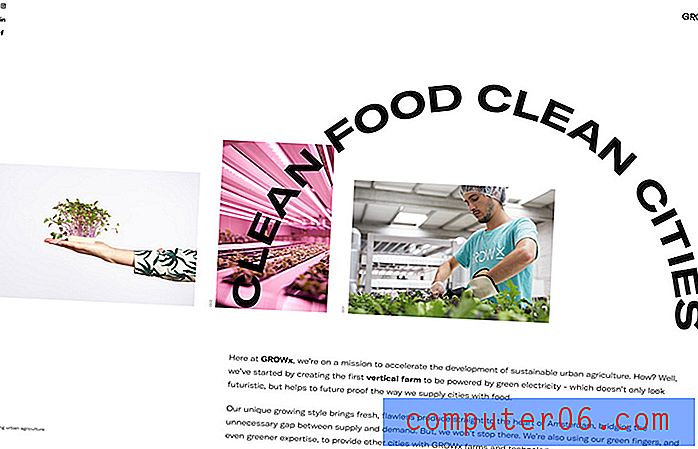
Lees VerderSommige websites zien er geweldig uit, zelfs als ze conventionele wijsheid of leerstellingen van ontwerptheorie tarten. Een nieuwe designtrend presenteert datzelfde idee met elementen die een deel van de tekst in het ontwerp bedekken of blokkeren . Het is een interessante trend omdat het indruist tegen alles waar we met design over praten - dat het leesbaar moet zijn om snel met gebruikers in contact te komen
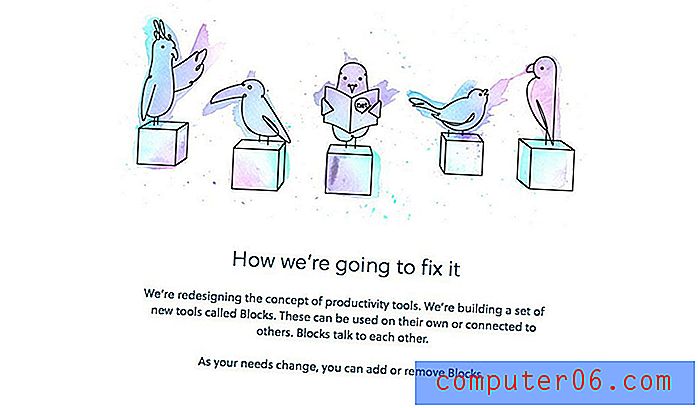
Lees VerderVoeg een beetje kunst toe aan uw webdesign met de aquareltrend. Aquareltechnieken zijn een populaire ontwerpoptie omdat ze leuk, gebruiksvriendelijk zijn en werken met een verscheidenheid aan verschillende soorten inhoud. Aquarelstijlen kunnen op een aantal manieren worden gebruikt om uw inhoud te benadrukken
Lees VerderEen live foto. Cinemagraph. Bewegende beelden. Nog steeds beweging. Er zijn zoveel namen voor deze trend in webdesign, geïdentificeerd door een heldenbeeld dat op een subtiele manier tot leven lijkt te komen. Het is niet echt een foto, maar ook niet echt een video. De beweging is vaak beperkt tot één actie in de afbeelding om de aandacht van de gebruiker te trekken en deze naar de afbeelding te trekken. O
Lees VerderAls je naar programma's voor huisverbetering op televisie kijkt, is de meest herhaalde zin misschien 'open concept layout'. Wist je dat je ook je weg kunt vinden naar een open concept-lay-out in website-ontwerp? Deze ontwerptrend is meer dan alleen een idee voor huisverbetering. Open concepten zijn een leuk en functioneel visueel patroon dat gebruikers kan helpen bij het navigeren op uw website terwijl ze digitale rommel onder controle houden
Lees VerderEr is een zachtere designtrend die websiteprojecten overneemt - golven en zachte lijnen. Waar achtergronden werden gedomineerd door een enkele 'platte' kleur, zien we een verschuiving naar gebogen lijnen en golven. De elementen zijn lichter, zachter en roepen een ander totaalgevoel op voor het ontwerp
Lees VerderIn ieder geval was 2017 een jaar van kleur in website-ontwerp. Kleurentrends domineerden het gesprek over design, met helderdere, krachtigere tinten als een groot deel van het landschap. Er is een nieuwe kleurentrend die veel van die heldere opties combineert in grotere kleurenpaletten die je nu zou verwachten - regenboogkleurenpatronen
Lees VerderIs het je opgevallen hoe kleine logo's steeds populairder lijken te worden op websites? Een tijdje leek het erop dat de focus bij het ontwerp lag op 'het groter maken'. Dat is veranderd - in termen van logogrootte en plaatsing toch. De grootste trend in het ontwerpen van websites op dit moment is het gebruik van het kleine hoeklogo
Lees VerderBegint je ontwerp er oud uit te zien? Oude en verouderde elementen van de gebruikersinterface kunnen ervoor zorgen dat een site veel ouder wordt dan hij in werkelijkheid is. Hier kijken we naar acht UI-elementen die u uit uw ontwerpplan moet verwijderen. Maar dat is niet alles; bij elke "don't" wordt een suggestie gedaan om uw website te moderniseren
Lees VerderJe hoort deze zinnen tegenwoordig door iedereen heen en weer geslingerd - van amateurfotografen, tot de iPhone-verkoper, tot enkele van 's werelds meest erkende visuele makers en ontwerpers. Maar wat betekenen de specificaties voor de afbeeldingsgrootte eigenlijk? En wat moet je gebruiken? Het hangt allemaal af van uw project
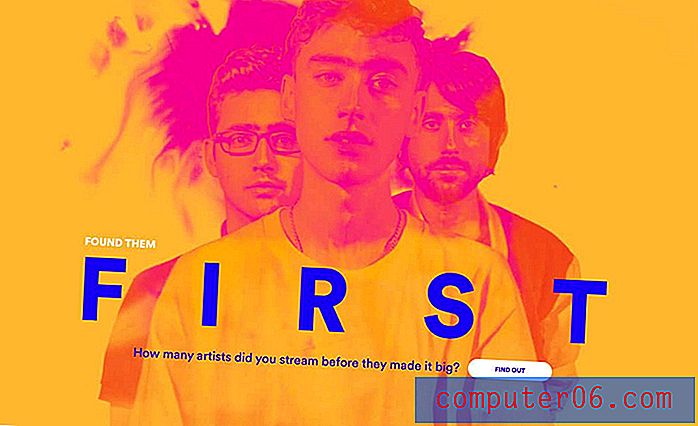
Lees VerderDe volgende grote afbeeldingstrend voor webdesign is hier en het is levendig, kleurrijk en mooi! Dankzij Spotify groeit duotoon bijna dagelijks in populariteit. Het effect, dat een paar kleuren over een foto gebruikt, is opvallend, leuk en levendig. Het is ook behoorlijk trendy, met nieuwe sites die bijna dagelijks veranderen in een duotoonformaat
Lees VerderMensen gaan je e-book beoordelen aan de hand van de omslag. De omslag is de eerste indruk en de eerste kans dat je een lezer moet aanhaken. Het moet visueel aantrekkelijk zijn, belettering bevatten die gemakkelijk te lezen is en gebruikers verleiden om uw boek te downloaden (en lezen). De perfecte eBook-cover onderscheidt zich van alle andere beschikbare boeken, communiceert waar het boek over gaat en verkoopt lezers een voordeel om te downloaden
Lees VerderAltijd enthousiast om in een debat te springen, vandaag pak ik het concept aan dat kunstzinnige eye candy momenteel te veel voorkomt in design. Ontwerpinspiratiegalerijen en -gemeenschappen worden voortdurend bekritiseerd voor het tonen van kunst wanneer hun focus op design moet liggen. Kunnen we de vooroordelen en veronderstellingen van de algemene retoriek doorbreken en de juiste plaats voor artistiek talent ontdekken in relatie tot functioneel ontwerp
Lees VerderPictogrammen ontwerpen kan heel leuk zijn. Maar als je eenmaal een goede set hebt, wat doe je er dan mee? Pictogrammen zijn niet alleen miniatuurlinks voor Facebook of Instagram - het kunnen volledig interactieve aanwijzingen zijn die gebruikers door een ontwerp leiden en extra visuele vonk geven. Pictogrammen kunnen klein of groot zijn, zwart en wit of gekleurd, plat of ingewikkeld
Lees VerderPakketontwerp is bedrieglijk eenvoudig. Veel ontwerpers benaderen deze taak ten onrechte slechts als een kwestie van esthetiek en denken er niet aan dat verpakkingen op veel variabelen moeten slagen. Vandaag bespreken we enkele basisprincipes om in gedachten te houden de volgende keer dat u het pakket zelf of alleen het kunstwerk ontwerpt
Lees VerderWe leven misschien in een wereld waar veel van onze ontwerp- en communicatie-interacties plaatsvinden via een scherm, maar informatie van schermen springt steeds vaker in het live-rijk. Hoewel het bijna klinkt als iets uit een sciencefictionfilm, creëer je ontwerpelementen die in deze ruimte tussen de schermen en de werkelijkheid leven.
Lees Verder