Praktische tips voor het gebruik van tekstkolommen in uw lay-outs
Ontwerpen rond grote tekstblokken kan moeilijk zijn en meer ontwerpers kiezen voor de 'less-is-better'-benadering wanneer ze werken met kolommen en grote tekstblokken. Bij het gebruik van een massa van het type, zoals in een boek, een met tekst beladen website of een gedrukt project, ligt de nadruk veel meer op de leesbaarheid dan op het daadwerkelijke uiterlijk van het type.
Lettertypen zijn belangrijk, maar nog belangrijker kan het aantal kolommen zijn dat wordt gebruikt in combinatie met de woorden. Het aantal kolommen dat u in een project gebruikt, kan variëren afhankelijk van een aantal factoren zoals lettertype en gebruikte stijl, type project, lettergrootte en rugmarge en verhouding van andere elementen.
Verken Envato Elements
Vind je het artikel leuk? Zorg ervoor dat u zich abonneert op onze RSS-feed en volg ons op Twitter om op de hoogte te blijven van recente inhoud.
Lettertype en stijl
Het eerste waar u rekening mee moet houden wanneer u bedenkt hoeveel kolommen u moet gebruiken, is de selectie van lettertypen en hoeveel type het project bevat. Denk na over extra's die u wilt gebruiken, zoals drop caps, inspringingen en regel- en alinea-afstanden.
De typestijl is ook een factor. Serif- en schreefloze lettertypen worden het meest gebruikt in blokken van het type vanwege hun uitstekende leesbaarheid bij verschillende groottes. Projecten met oud-Engels, script of nieuwe lettertypes gebruikten zelden meerdere kolomlay-outs of grote tekstblokken.
Veel print- en webontwerpen die u tegenwoordig ziet, gebruiken een eenvoudig ontwerp met één kolom voor het belangrijkste tekstelement. De meeste gedrukte boeken gebruiken één kolom tekst per pagina, hoewel dit niet altijd de trend was. Veel oudere hardcoverboeken bevatten twee kolommen tekst per pagina; meerdere kolomformaten worden nog steeds veel gebruikt voor boeken zoals woordenboeken en almanakken. Het gebruik van een enkele kolom voor typen op websites heeft de voorkeur, zodat het type gemakkelijk te lezen is terwijl u naar beneden scrolt.
Meerdere kolomlay-outs zijn het best gereserveerd voor toepassingen die allemaal tegelijk kunnen worden bekeken, zoals in printprojecten of voor e-readers. Meerdere kolomlay-outs worden het meest gebruikt door uitgevers van kranten en tijdschriften en in nieuwsbrieven.
Type project

Het gebruik van kolommen in printprojecten kan sterk variëren en hoe u kolommen gebruikt, kan een bepaald gevoel overbrengen. Ontwerpen met één kolom hebben de neiging meer open en uitnodigend aan te voelen, zoals deze advertentie uit de jaren 70 van Caterpillar. Merk op dat de meeste ruimte wordt gebruikt voor een afbeelding en niet voor de tekst zelf.

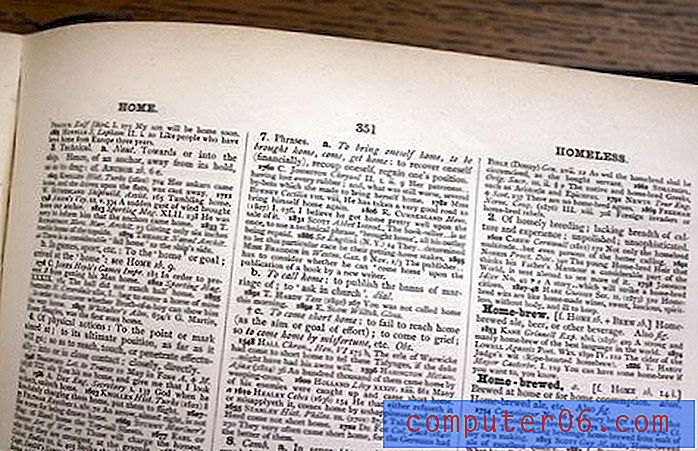
Het gebruik van meerdere magere kolommen kan overweldigend en druk zijn, zoals een pagina uit een woordenboek, maar heeft een duidelijk doel. De tekst is niet bedoeld om in zijn geheel te lezen en wordt gebruikt om korte stukjes informatie door te bladeren.

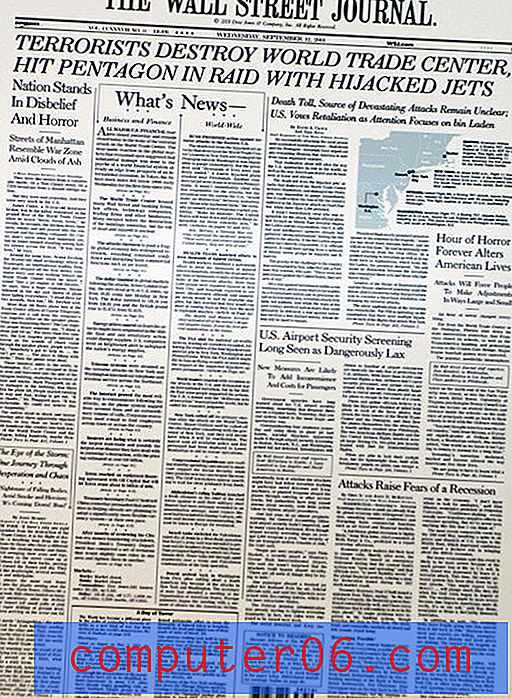
Kranten- en tijdschriftlay-outs gebruiken ook lay-outs met meerdere kolommen met veel tekst. De Wall Street Journal gebruikt decennialang dezelfde lay-out met zes kolommen, met slechts kleine aanpassingen aan de lay-out, zoals de toevoeging van kleur en foto's. De kolommen houden het kleine type (meestal slechts 9 tot 11 punten) geordend op een manier die gemakkelijk te lezen is en voegt orde toe aan een pagina met veel tekstelementen die mogelijk niet met elkaar in verband staan.

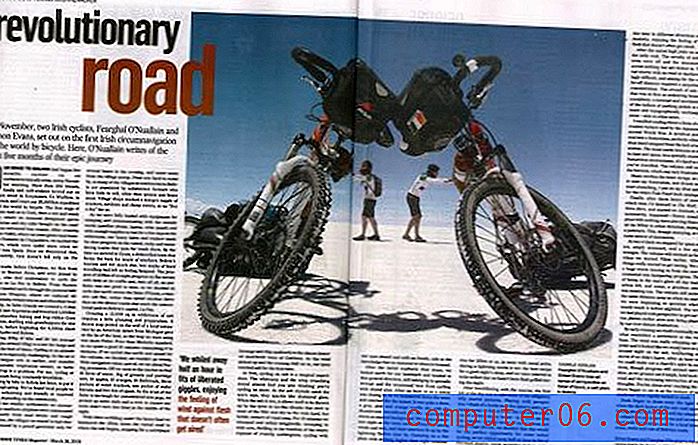
Tijdschriften gebruiken ook meerdere kolomlay-outs, maar hebben de neiging grotere kolombreedten en lettergroottes te gebruiken, zoals deze lay-out van The Irish Times Magazine.


Denk bij webprojecten na over de beschikbare ruimte voor tekst. Veel weblay-outs zijn verdeeld in twee of drie kolommen voordat u zelfs tekst in de mix plaatst. De grootste van deze kolommen is gereserveerd voor de body van de website en dit is de ruimte waar je echt mee moet werken. Denk na over de elementen onder de banner: is er een kolom met advertenties die langs één kant van de pagina lopen? Heb je ook navigatie-elementen in een kolom opgenomen?
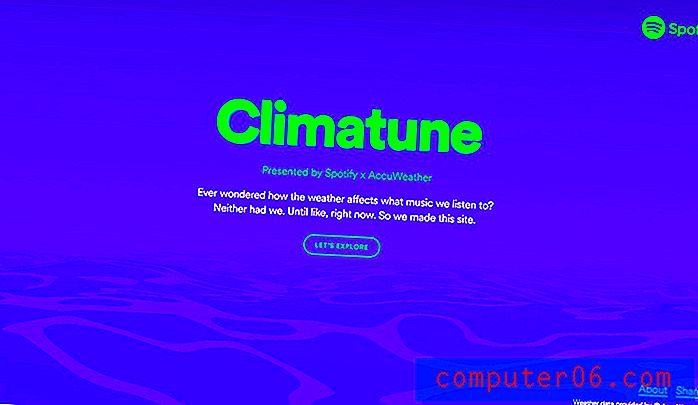
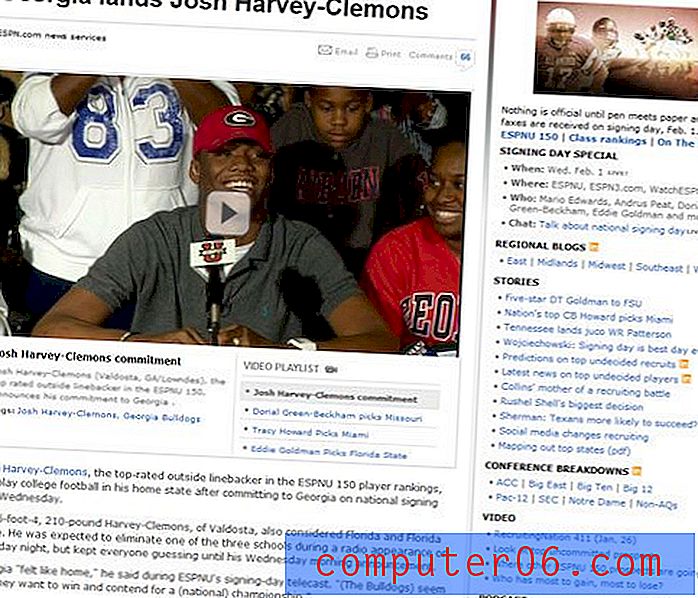
Eens de norm, is de sjabloon met drie kolommen gereserveerd door veel websites die nu een model met twee kolommen gebruiken, waaronder hier bij Design Shack en ESPN. Dit model maakt een bredere kolom mogelijk voor de hoofdkolom met tekst, maar laat weinig ruimte over voor meerdere kolomtekstlay-outs, die zijn gereserveerd voor nog grotere spaties.
Lettergrootte en breedte van rugmarge

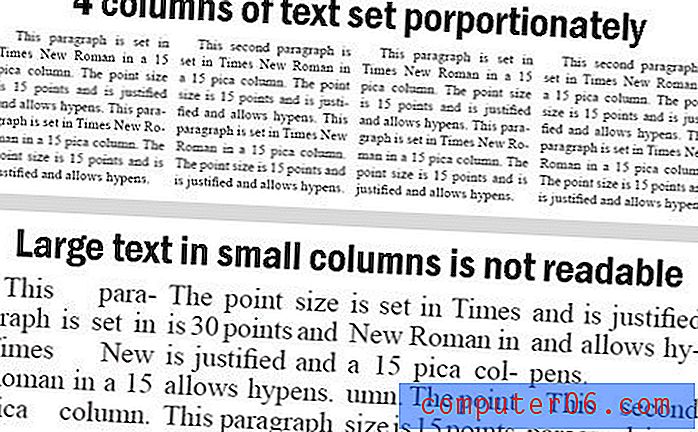
Hoewel de meeste moderne boekuitgevers kiezen voor een indeling met één kolom, moet u er echter rekening mee houden dat de grootte van het type sterk varieert tussen hardcover-, paperback- en e-edition-boeken. Deze variantie in lettergrootte past de stijl van één kolom aan omdat de tekst evenredig is met de kolombreedte. De meest opvallende uitzondering is in woordenboeken en almanakken, waar zeer kleine lettergroottes worden gebruikt met enorme blokken tekst in meerdere kolommen per pagina.
Te brede kolommen kunnen het oog belasten, waardoor tekst moeilijk leesbaar is. Kolommen die te dun zijn, kunnen vreemde onderbrekingen en overmatige woordafbreking veroorzaken. De Kindle-applicatie voor Apple's iPad heeft dit probleem opgelost door over te schakelen van een enkele kolomindeling bij verticaal gebruik, maar gebruikt twee kolommen wanneer de iPad wordt gedraaid om gemakkelijker te kunnen lezen.
Als vuistregel bij printprojecten moet de breedte van elke kolom (in picas) even breed of breder zijn dan de puntgrootte van het lettertype. In grote tekstblokken mag de lettergrootte de kolombreedte niet overschrijden.
Er is niet zo'n duidelijke regel voor webdesign. Veel ontwerpers kiezen voor 12 of 14 punten voor body-copy, ongeacht de kolombreedte. Als je een smalle kolom hebt om te kopiëren (500 pixels of minder), kies dan voor het kleinere formaat. Bredere kolommen kunnen het type met 14 punten goed aan, zonder al te veel lastige regeleinden. Als je op zoek bent naar iets concreter, bekijk dan de Golden Ratio Typography van Pearsonified.

De ruimte tussen elke kolom kan de leesbaarheid van tekst bepalen. Let op de nadruk op dakgoten in de advertentie van Eico Stereo hierboven. De grote ruimtes tussen kolommen met veel tekst maken de kolommen minder intimiderend voor het oog en gemakkelijker te lezen. Op een standaard krantenpagina zijn de tekstkolommen tussen de 10 en 13 picas breed en hebben ze een goot van 1 pica. Tijdschriften gebruiken ook vergelijkbare specificaties. Deze ruimte scheidt kolommen zodat het gemakkelijk is om over elke regel tot het einde en vervolgens en naar de volgende regel te lezen zonder naar de volgende kolom te springen, wat voor verwarring zorgt. Grotere lettergroottes en grotere kolombreedtes vereisen grotere rugmarge-breedtes. Net als bij kolommen moet gedurende een project een consistente breedte van de goot worden gebruikt.
Aandeel andere elementen
Denk aan meer dan alleen tekst wanneer u beslist hoeveel kolommen het beste werken voor een project. Niet-tekstelementen rond de kopie kunnen net zo belangrijk zijn.
Denk na over de andere items die elke tekstkolom raken. Ben je van plan om kleine foto's of tekstuitbreidingen toe te voegen? Overweeg ook de grootte en het gewicht van andere objecten. In gedrukte projecten kunnen de grootte, het gewicht en de kleur van andere tekst rond elke kolom uw tekst beïnvloeden. In webprojecten geldt hetzelfde voor items aan weerszijden van de hoofdkopie, plus rekening houdend met geanimeerde effecten. Hoe meer u rond elke kolom van het type doet, komt overeen met het belang van het gebruik van gestroomlijnd en eenvoudig type in elke kolom. De extra effecten in de werkruimte kunnen ook de gebruikte lettergrootte dicteren. Zodat de hoofdtekst zijn eigen identiteit behoudt, stelt u deze in een grootte en lettertype in die contrasteert met andere elementen.
Kies bij elk project een breedte voor kolommen en houd u eraan. Het type instellen in verschillende kolombreedtes binnen een enkel document kan schokkend zijn. Probeer te voorkomen dat u tekst om te veel grote objecten wikkelt die de visuele grootte van de kolommen veranderen; hierdoor kan tekst moeilijk leesbaar worden, met slechte onderbrekingen en overmatige woordafbreking tot gevolg.
Gevolgtrekking
Printontwerpers nemen een les van internet en beginnen te werken met minder, maar bredere kolommen in hun lay-outs. Dit is duidelijk te zien in het uitgeven van boeken, tijdschriften en zelfs sommige kranten. Kies voor een enkele kolom op meer verticale projecten. Breedte is een probleem of in de meeste webapplicaties met grote tekstblokken.
Lay-outs met meerdere kolommen werken het beste voor kleinere lettertypen in ontwerpsituaties waar een heel project of tekstblok in één oogopslag te zien is, waardoor lay-outs met meerdere kolommen minder vaak voorkomen in webdesign vanwege de scroll. Houd bij het plannen van een lay-out met meerdere kolommen rekening met uw publiek, hoe het type wordt gelezen en de lettergrootte.
Afbeeldingsbronnen: nesster, nesster, quinn.anya, cliff1066 en fearghalonuallain.